Создание сайта на битрикс с нуля | Инфоблоки на битрикс | Новости блог | Урок № 7

Что такое инфоблоки?
Инфоблок – единица контента: слайд, раздел, статьи, товары, новости. Своего рода пазлы, из которых состоит смысловая, информационная нагрузка сайта.
Инфоблоки — структурная единица Битрикс

С помощью инфоблоков легко стандартизировать оформление разделов сайта. Такая архитектура достаточно практичная, так как можно эффективно управлять информационными блоками сайта (редактировать, перемещать, добавлять).
Создание новых инфоблоков в битрикс
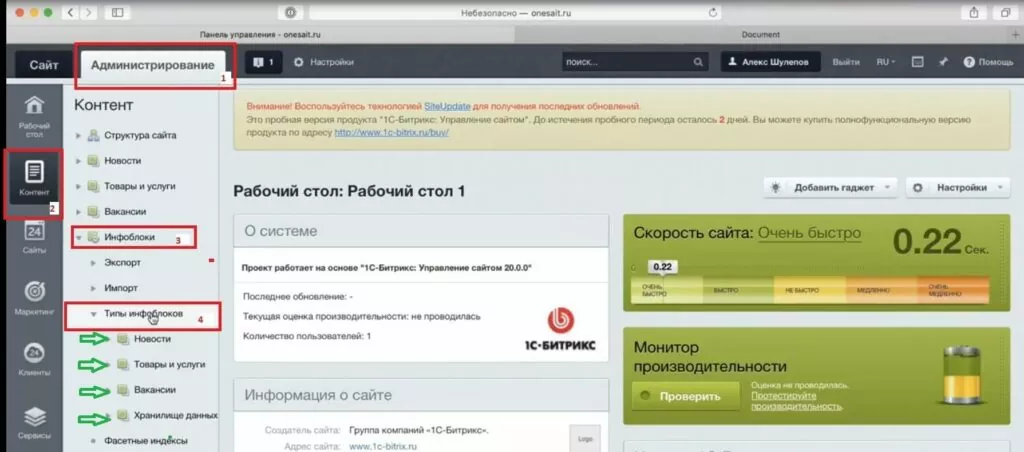
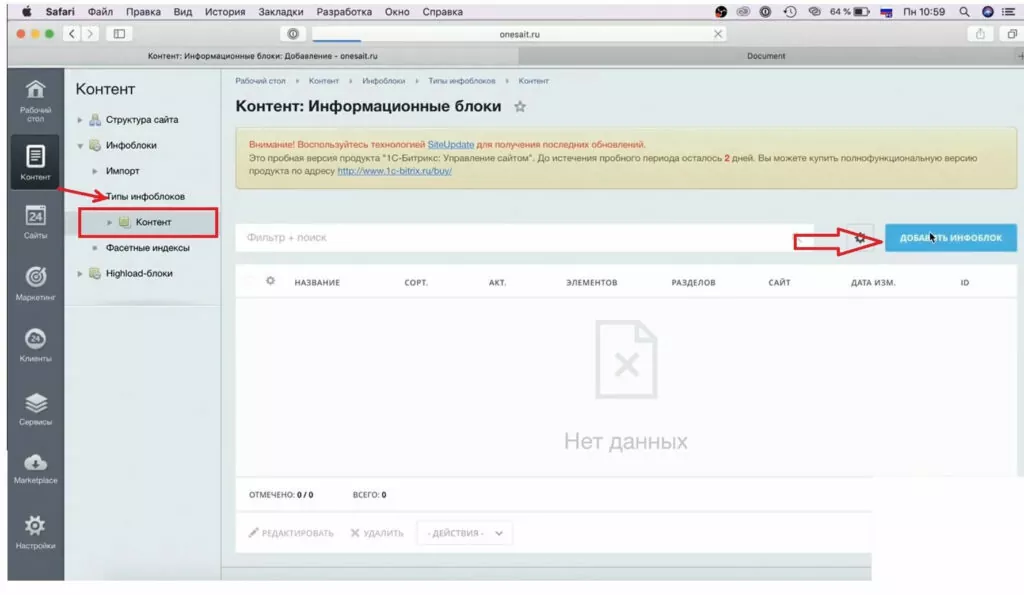
Заходим через админку в раздел инфоблоков. Для начала удалим существующие, чтобы очистить пространство для работы.

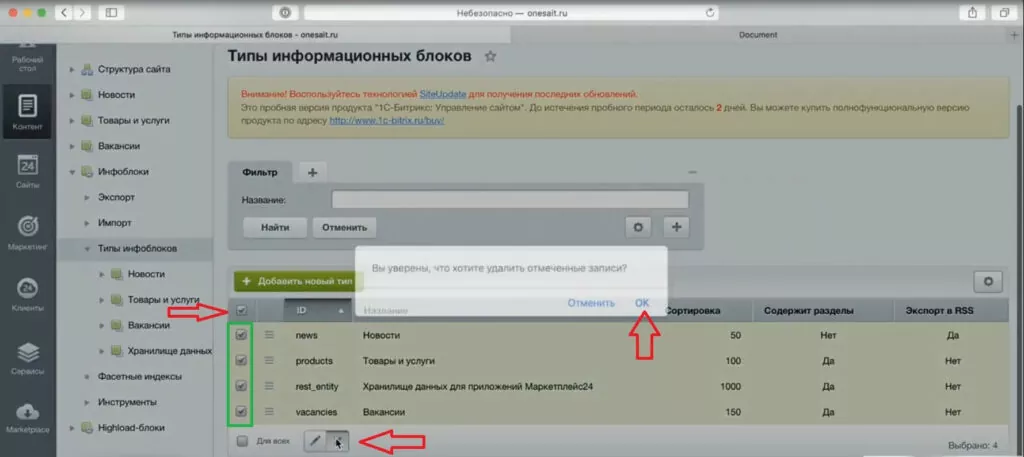
Как удалить инфоблокОпускаемся ниже. Выбираем галочками все пункты, удаляем.

Очистить список инфоблоков
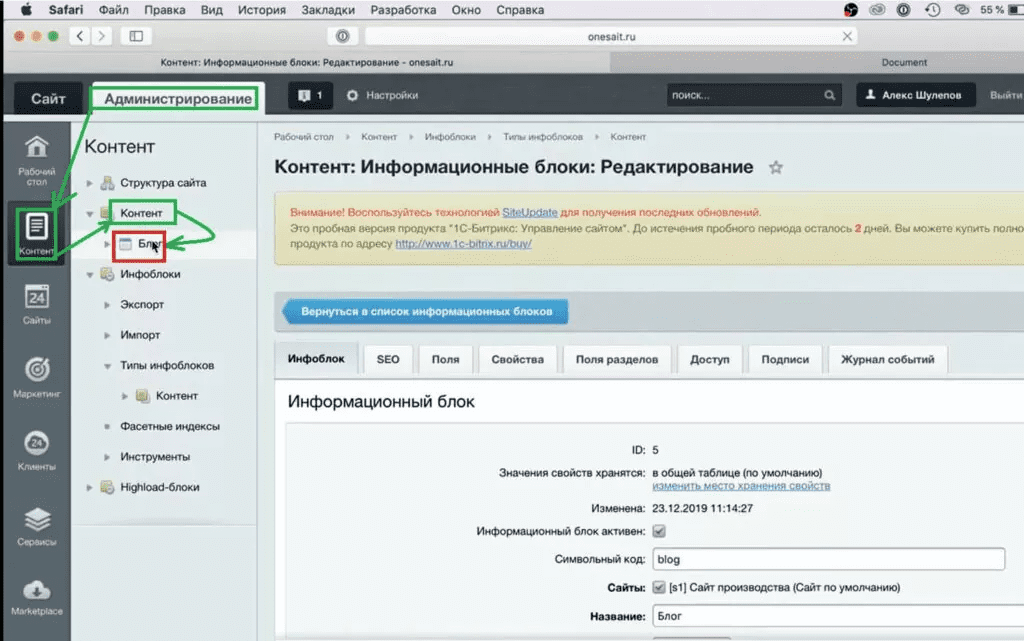
После обновим страницу. Список инфоблоков (слева/ на предыдущем слайде выделен зеленым маркером) будет пуст.
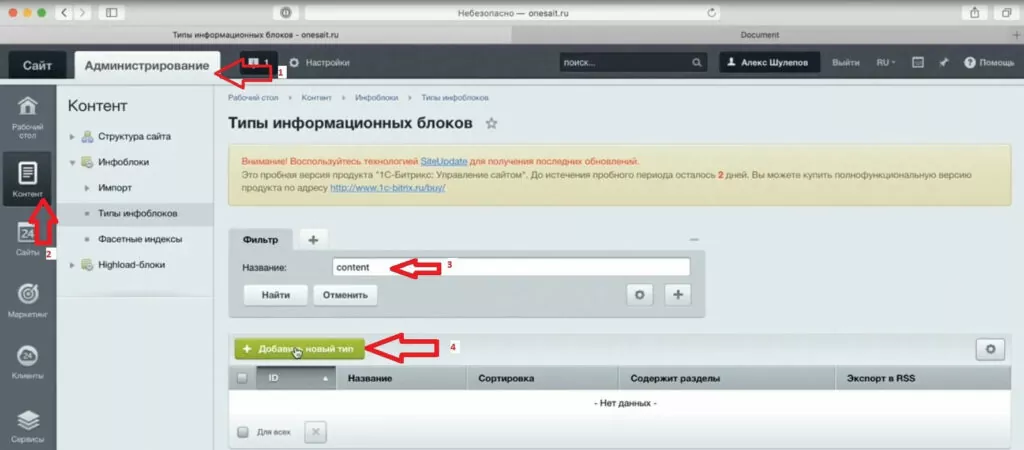
Начнем создавать новые. Возвращаемся в раздел «Контент», «инфоблоки», «Типы инфоблоков». Создадим инфоблок content. Вводим название и жмем «добавить новый тип».

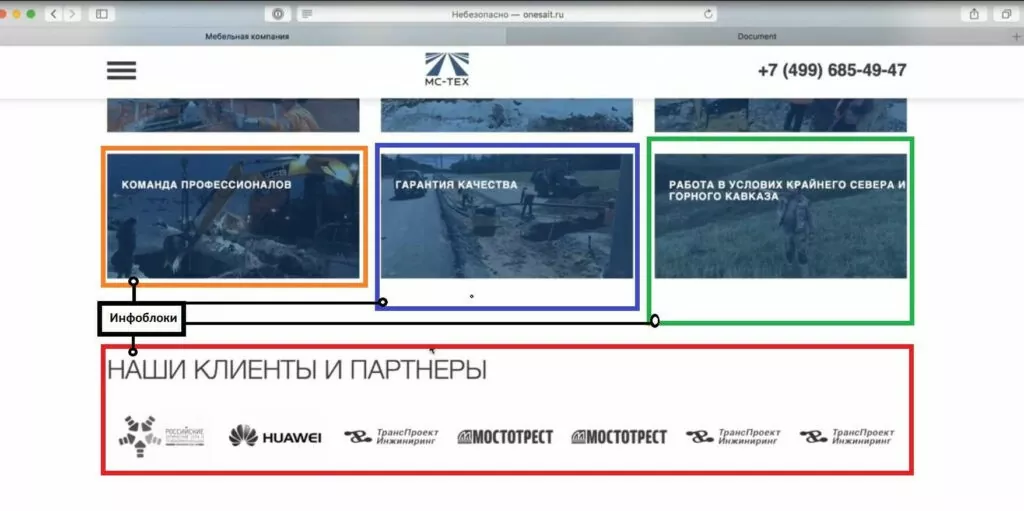
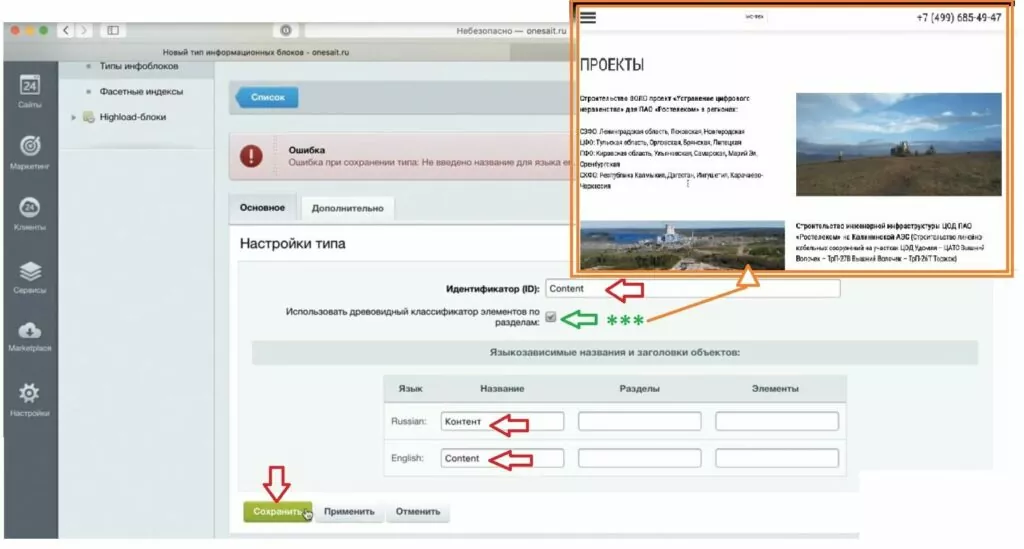
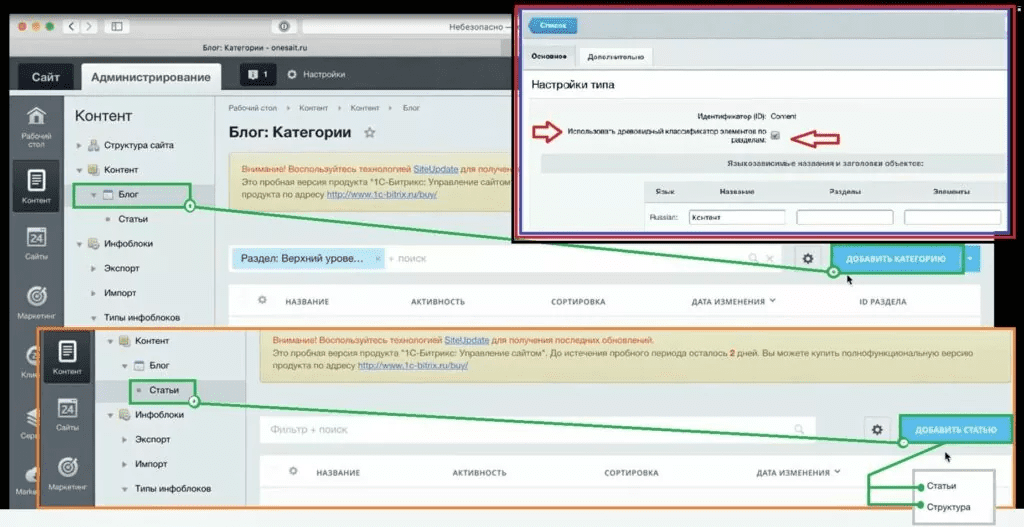
Заполняем указанные поля. Ставим галочку «Использовать древовидный классификатор элементов по разделам:». Галочка нужна в случае если предусмотрено несколько подуровней: раздел, подраздел и т.д. В оранжевой рамке показано раздел «Проекты», который в процессе обучения будет выводиться в инфоблоках. Во вкладке «Дополнительно» изменения не вносим. Сохраняем.

После обновления в списке появится созданный нами тип «Контент».

Где отображается тип инфоблоков
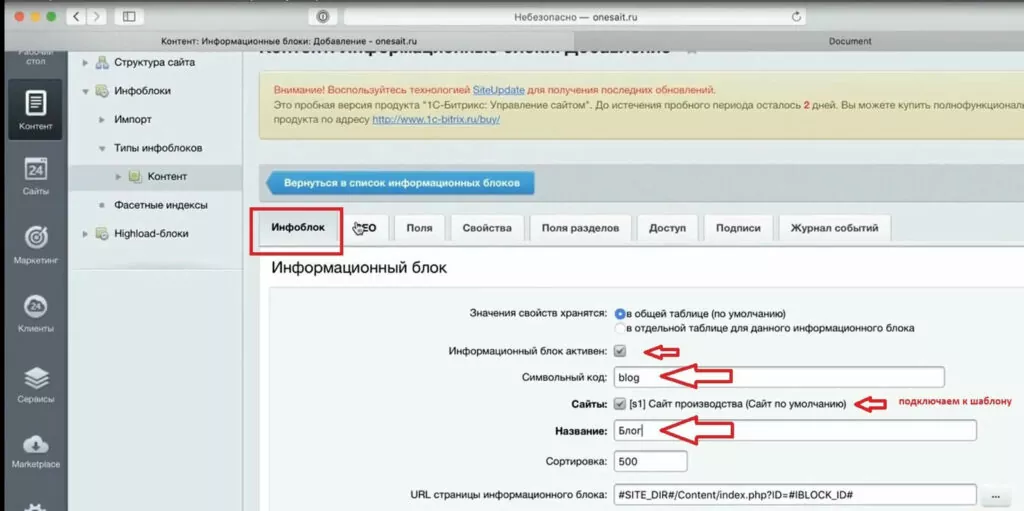
Во вкладке «Инфоблок» прописываем название блока и транслит. Также в соответствии с примером ставим галочки. Во вкладке SEO никаких действий не совершаем.

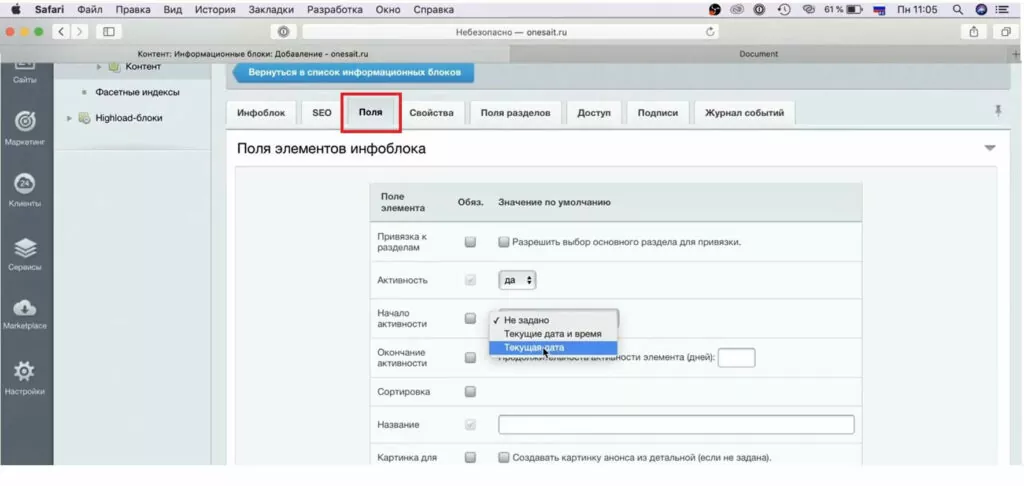
Во вкладке «Поля» устанавливаем начало активности. Настройка означает, что новость должна выводиться, показываться сразу после публикации на сайте.

Настройки для вкладки «Поле»
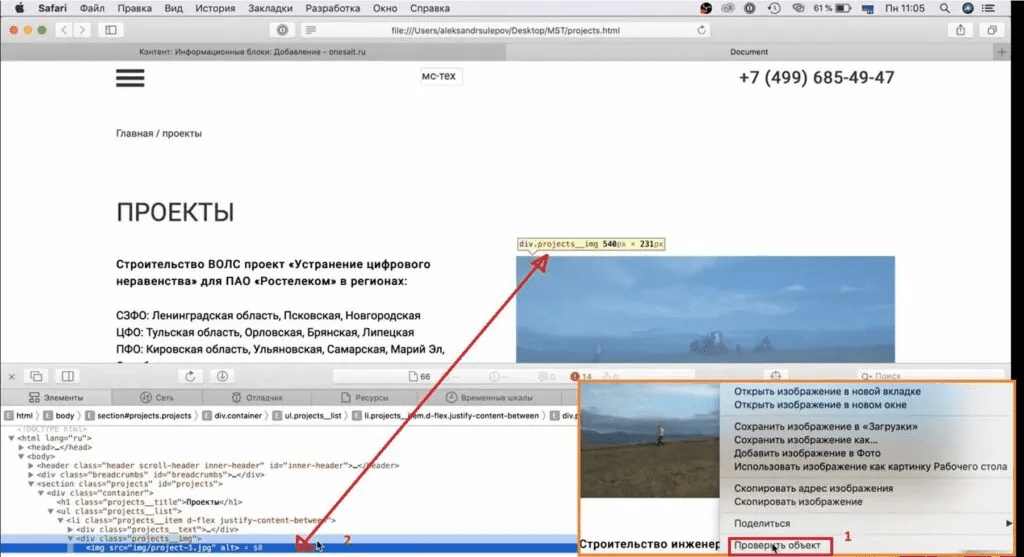
Детальная картинка – изображение на странице статьи. Задаем размер для всех статей блока. Сделаем по примеру страницы «Проекты». Чтобы определить размер изображения, кликаем левой кнопкой мышки на картинке в выпадающем списке выбираем «проверить объект». Помним, в коде ниже ищем строку, отвечающую за элемент. При наведении возле картинки появится обозначение с информацией. Переносим размеры в настройки.

Как проверить параметры картинки
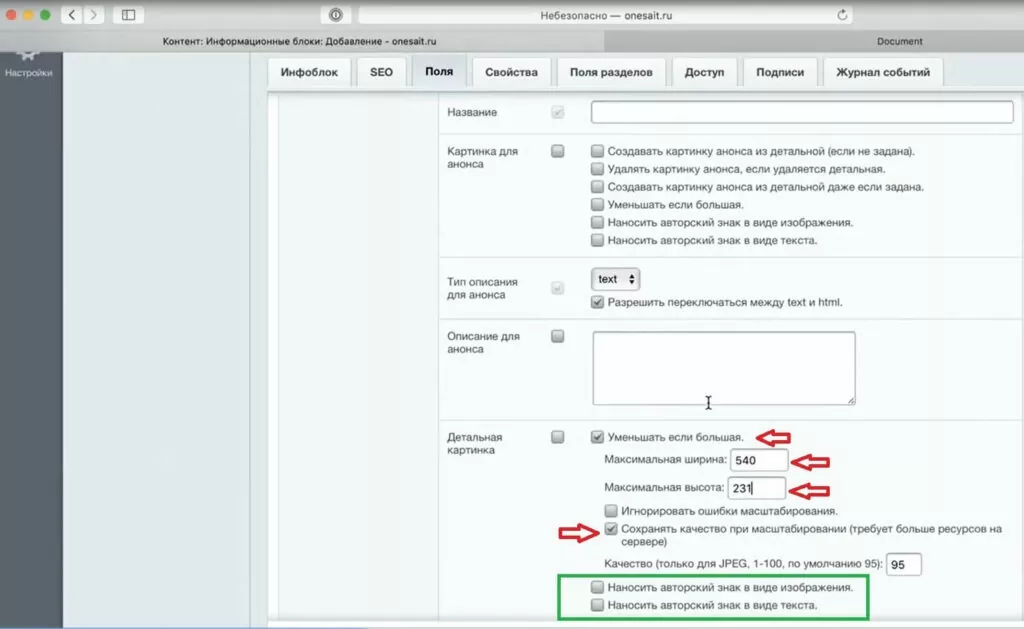
Также проставляем галочки в соответствии с примером ниже. При необходимости можно размещать авторский знак в виде картинки или теста (настройки обозначены зеленым маркером).

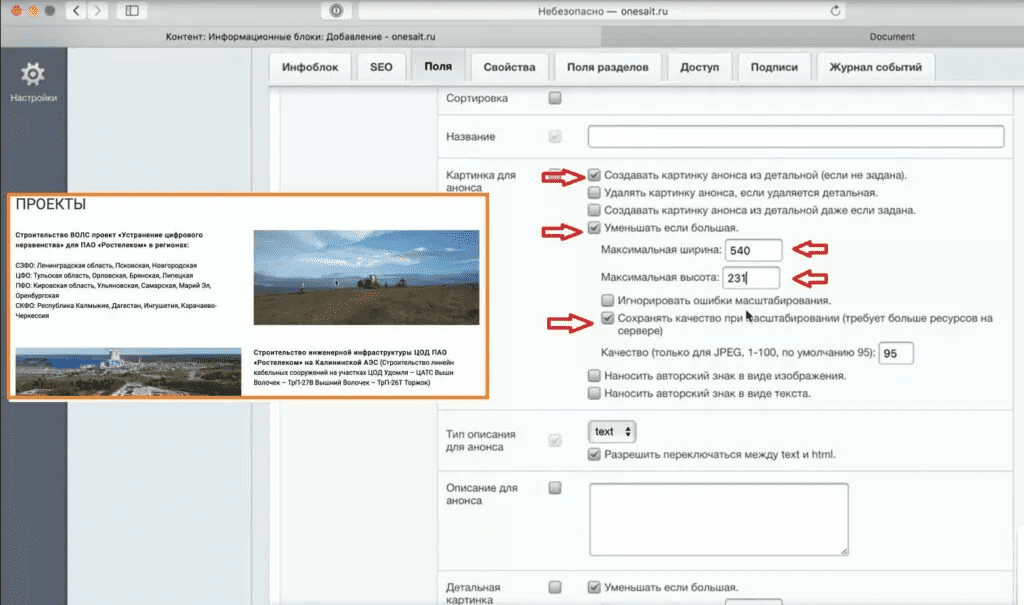
Картинка анонса – миниатюра изображения в ленте новостей с кратким описанием инфоблока. Можем подбирать отдельно или указываем «создавать из детальной картинки». Прописываем тот же размер. Другие настройки по примеру ниже.


Другие параметры вкладки «Поле»
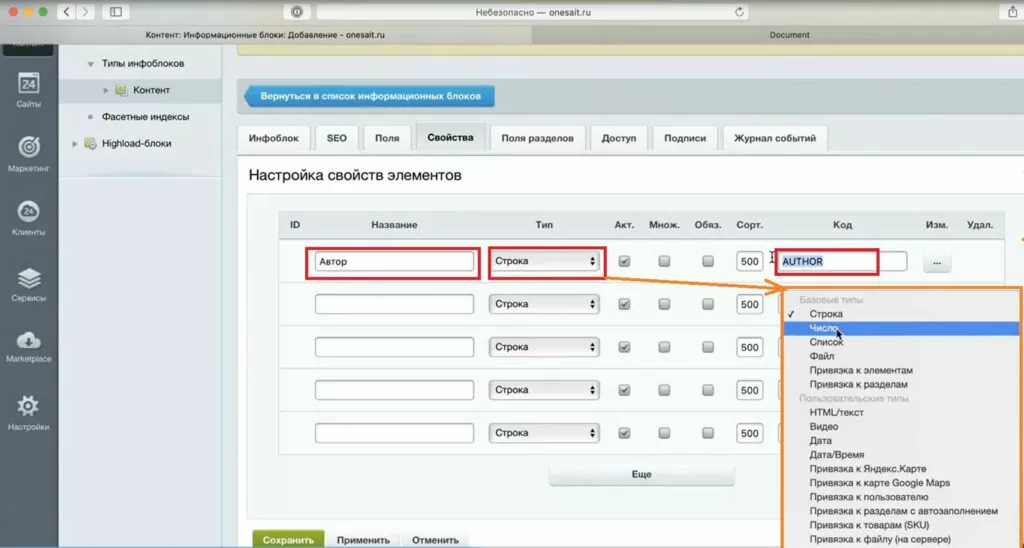
На вкладке «Свойства» — есть возможность указать дополнительную информацию о статье: автор, количество комментарием или просмотров, дата публикации и т.д. Мы зададим одно свойство – автор.

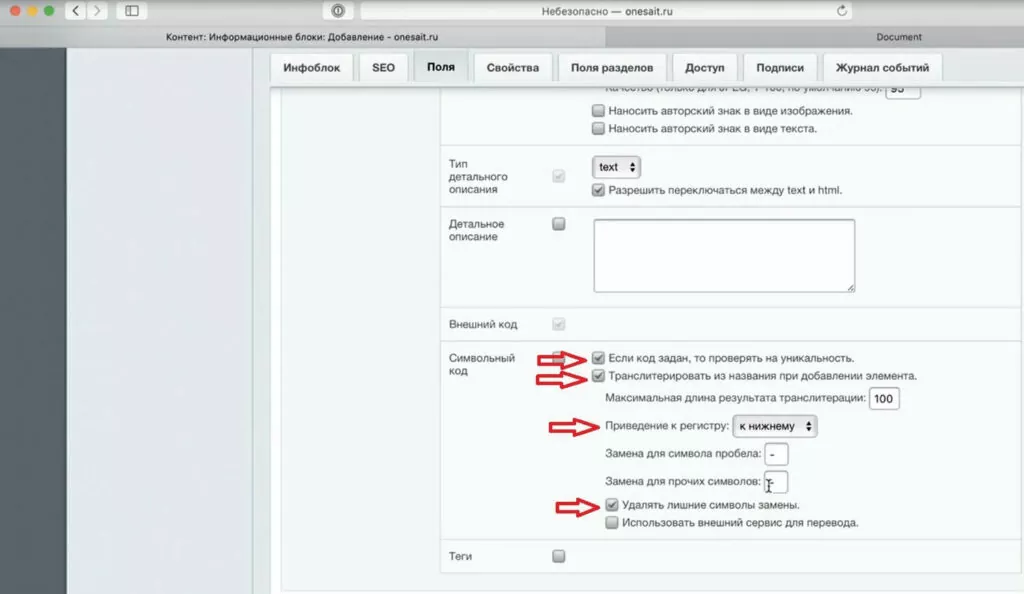
Указываем название. Тип оставляем «Строка», хотя в выпадающем меню есть много вариантов. Обязательно указываем код в верхнем регистре. Почему именно в верхнем расскажу позже.
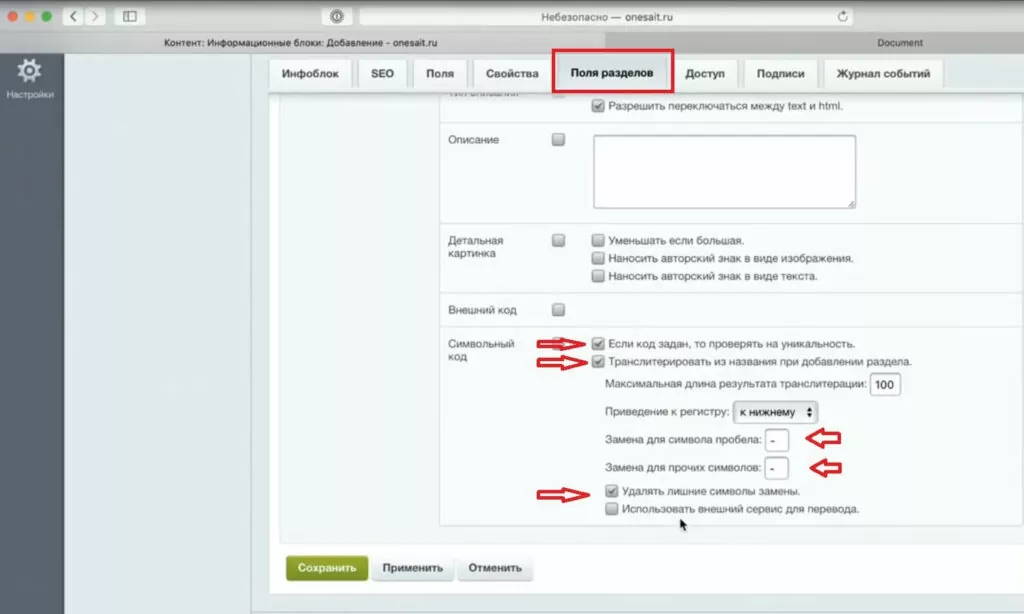
Настройки для вкладки «Поля разделов».

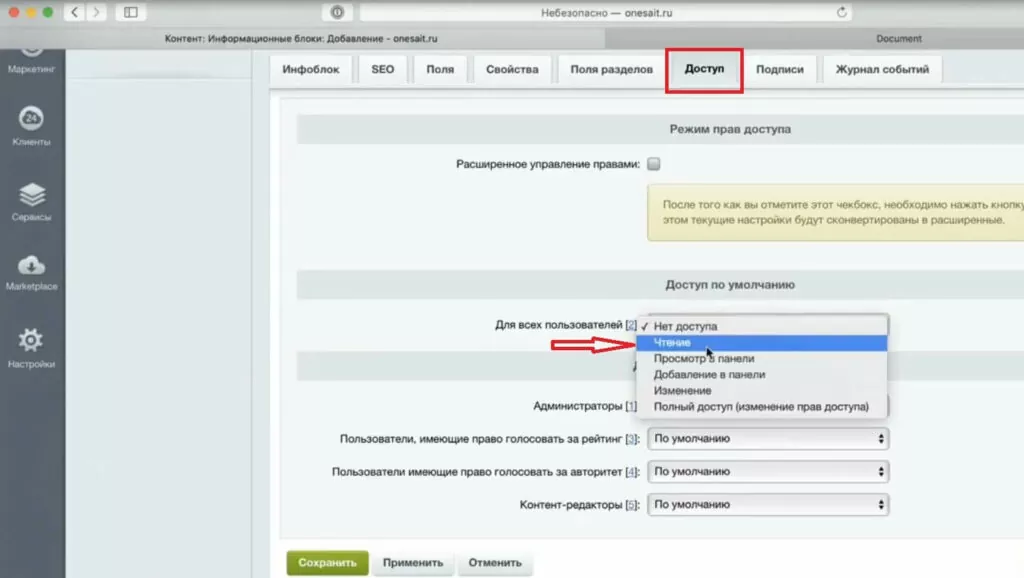
Настройки для вкладки «Доступы».

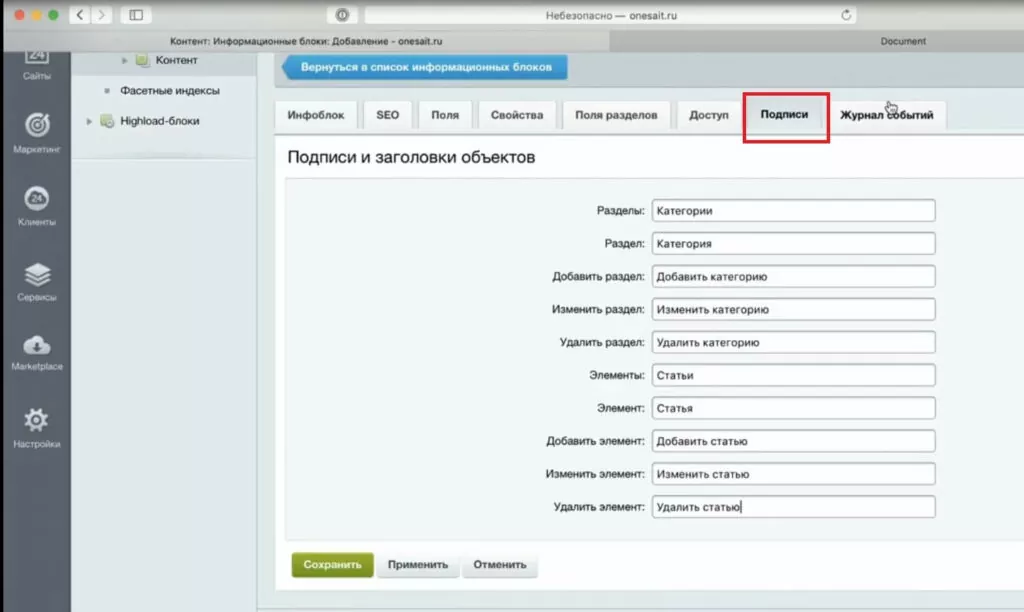
Заполняем поля вкладки «Подписи» по примеру выше.

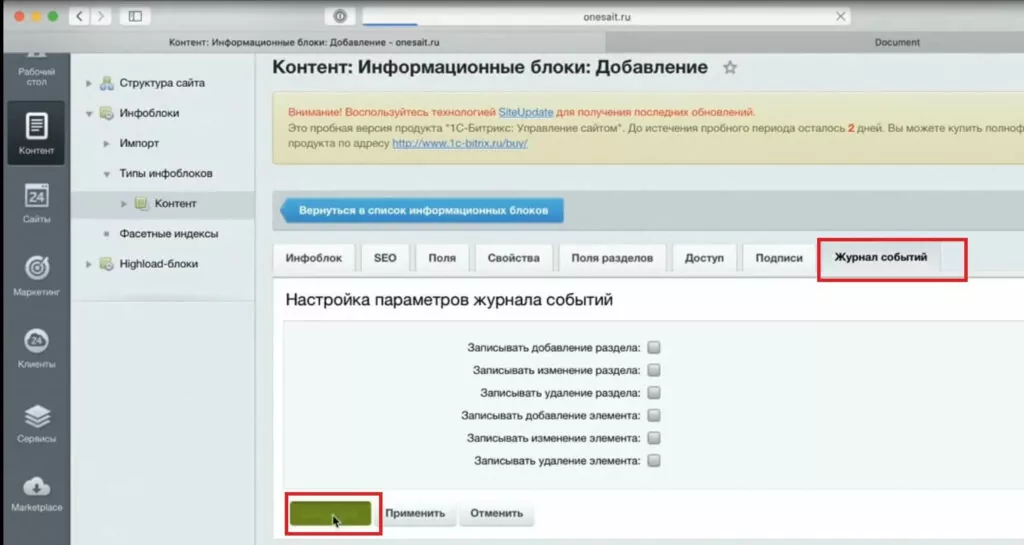
«Журнал событий» не заполняем и жмем «Сохранить».

В списке слева появился новый инфоблок.

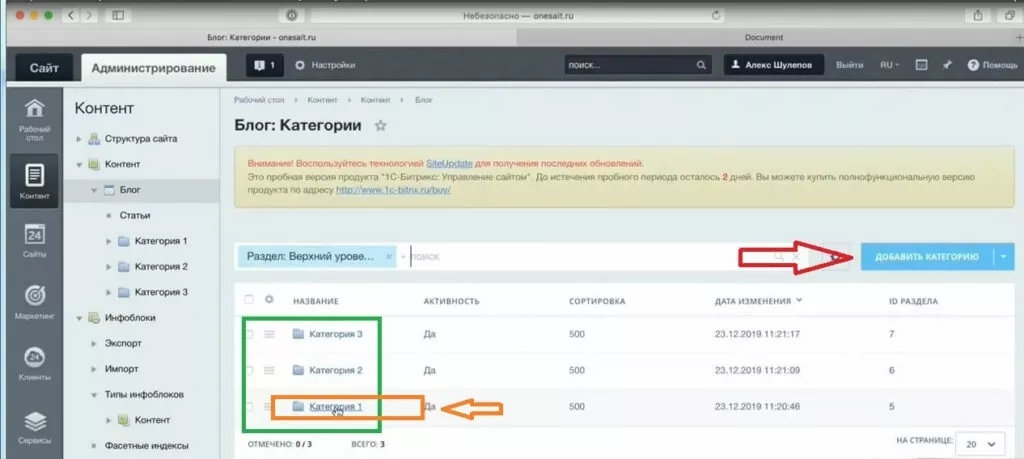
Переходим в Блог и создадим новую категорию. На слайде выше видна возможность добавлять, статьи и категории – кнопки «добавить категорию»; «добавить статью» (обозначено зеленым маркером). Напомним, что при создании типа инфоблока отмечено галочкой «использовать древовидный классификатор элементов по разделам» (в рамке). Благодаря чему и появляются кнопки «добавить категорию» и «добавить статью».

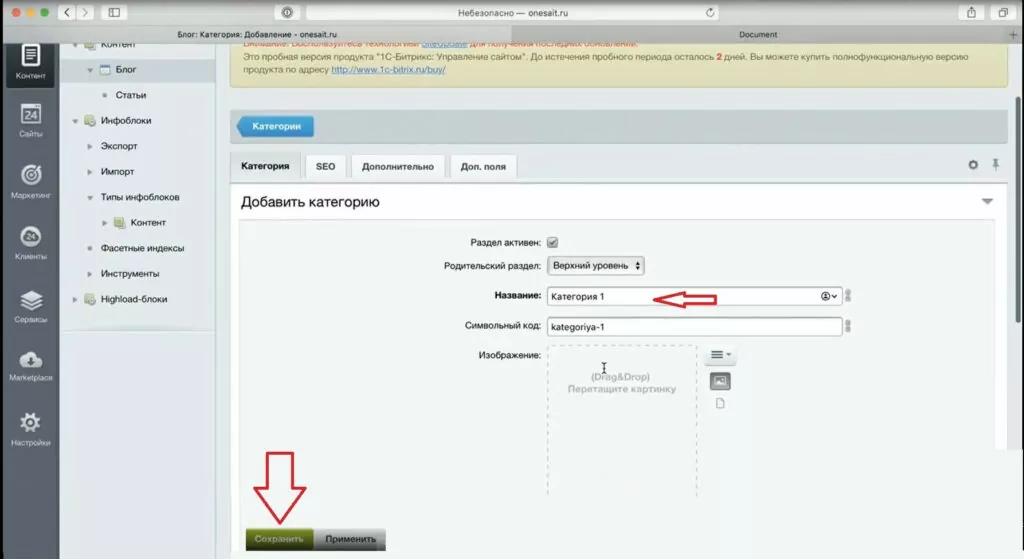
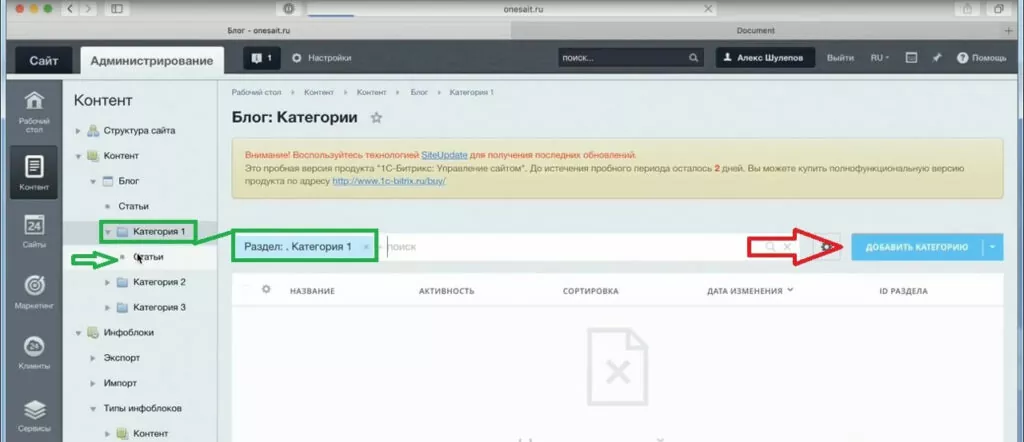
Создание подкатегорий раздела инфоблока
Кликнуть на кнопку «Добавить категорию». Во вкладке «категория» прописываем название «Категория 1». Названию особого внимания не уделяем, так как цель урока научиться создавать категории и подкатегории. Символьный код прописывается автоматически. Что мы также указывали в настройках при создании типа инфоблока. Сохраняем.

Аналогично создаем еще три категории, которые после отображаются в списке. Теперь можем зайти в категорию (двойным щелчком мыши) и наполнять раздел новостями.

Как добавить контент в новую категорию?

Наполнение разделов контентом
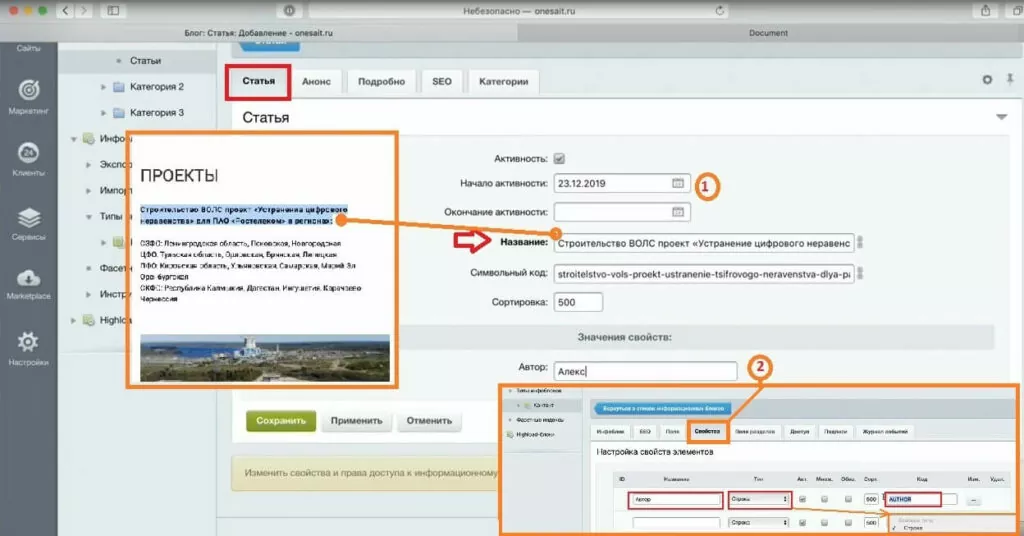
Во вкладке «Статья» заполняем поле «Название». Для наглядного примера используем страницу «Проекты» (в оранжевой рамке слева). Можно использовать для обучения любую новость из Интернета или размещать свою.
Символьный код прописывается автоматически, согласно заданным настройкам типа инфоблока. Начало активности (1) – стоит текущая дата, также задано при создании типа. Без этой галочки нужно постоянно прописывать вручную дату, когда статья будет показываться.
Автор (2) – помним, что, подобно этому полю, мы можем создать и другие дополнительные информационные ячейки в новости (количество просмотров, дата написания, лайки и т. д.). Как настроить, еще раз показано в оранжевой рамке справа.

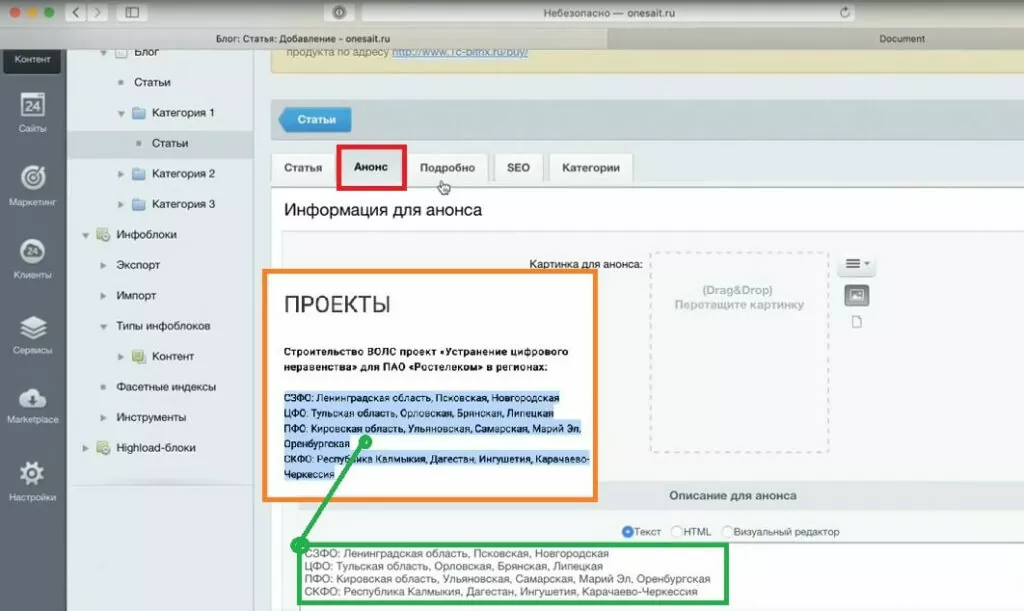
«Анонс». Привью копируем с примера. Изображение не загружаем. Помним, что прописали брать картинку на обложку со страницы новости.

Как вывести анонс и миниатюру картинки
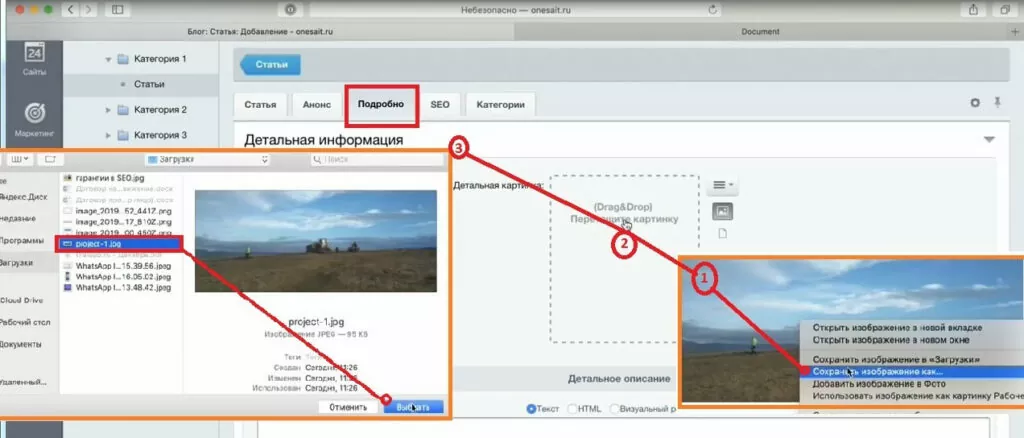
«Подробно». Заливаем подробную картинку. Изображение внутри статьи, из которого Битрикс формирует обложку блока для анонса согласно заданным параметрам.
Сохраняем изображение примера (Проекты). Кликнуть мышкой на поле для фото, выбрать из выпадающего списка нужный файл. Загружаем.

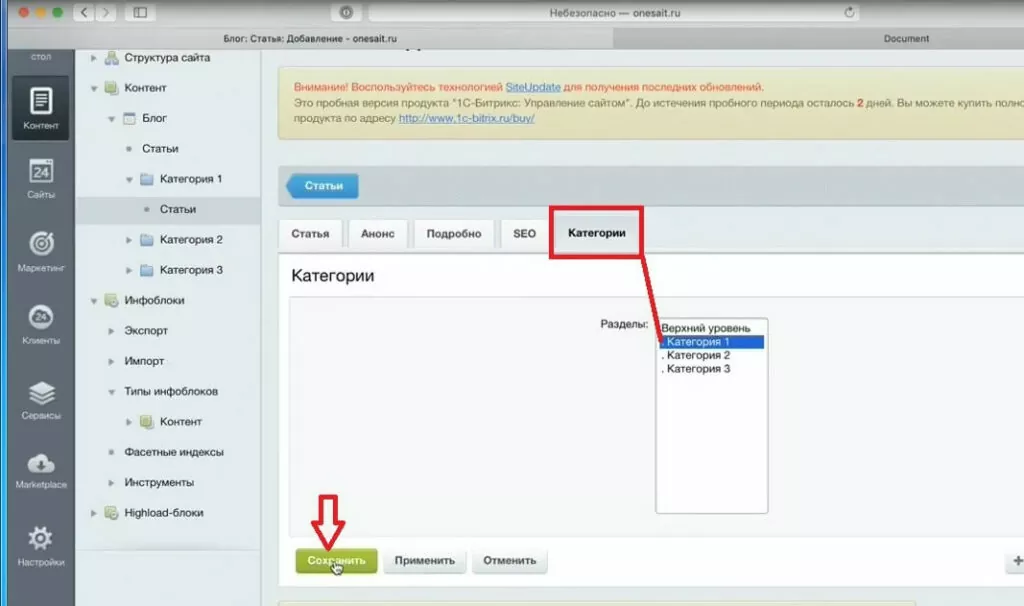
«SEO» оставим без изменений. Во вкладке «Категории» указываем, к какому подпункту относится новость, где она будет показываться. Сохраняем.

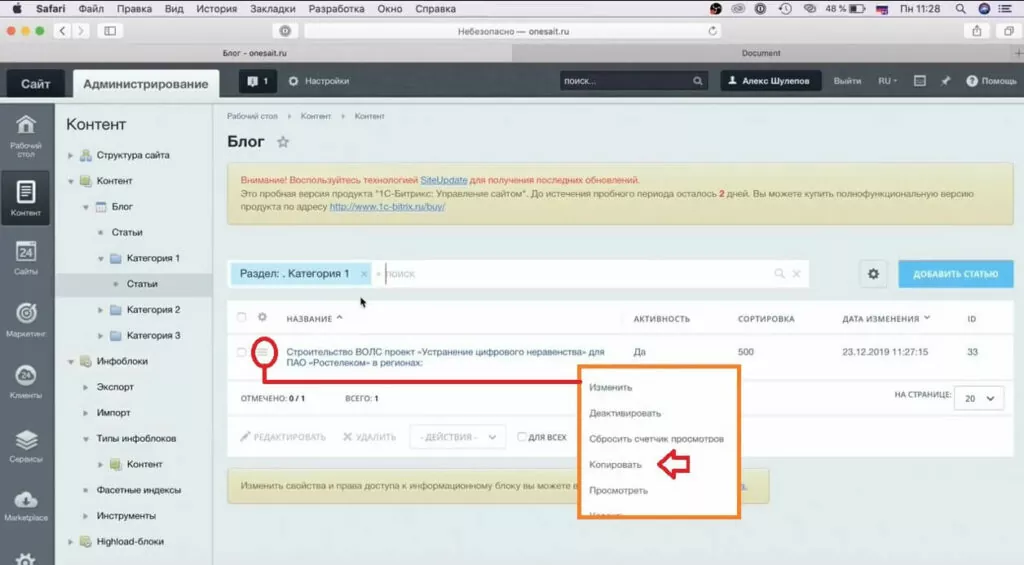
Теперь статья видна в списке соответствующего раздела. Создадим еще несколько новостей. Картинки и контент берем с той же страницы. Чтобы не создавать новые статьи, можно скопировать существующую. Кликнув на бургер, из выпадающего списка выбираем нужное действие. Меняем картинку, название и содержание. Сохраняем.

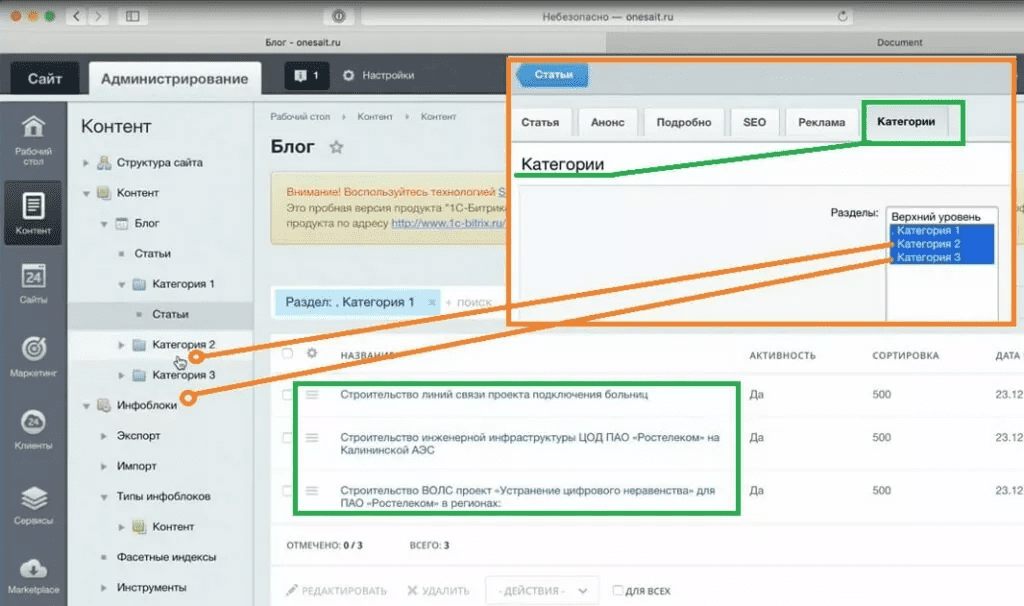
Зеленым маркером выделены созданные статьи в категории 1. При необходимости можно выбрать несколько разделов, к которым будет относиться новость. Настройка в оранжевой рамке.

Как разместить статью сразу в нескольких категориях
Подытожим. Мы создали Блог (тип инфоблока), его категории (подпункты разделы) и статьи. Оформили категории, новости (картинки, дополнительная информация). Оформили раздел Блог, чтобы сам выводился. В дальнейшем мы продолжим изучать инфоблоки. Спасибо.
-
15 ошибок, которые убивают конверсию сайта10 мин16.02.20221119Сейчас у каждой фирмы есть свой сайт. Поиск товаров и услуг почти полностью перешел в интернет. ...Подробнее
-
Как подключить CRM Битрикс 24 к сайту на WordPress7 мин14.01.20223390Подключение форм (работает только с Contact Form 7) Сначала нужно настроить сбор utm-меток в форму, ...Подробнее




