Создание сайта на битрикс с нуля | Компонент меню на битрикс | Поиск ошибок | Урок № 6

создание меню

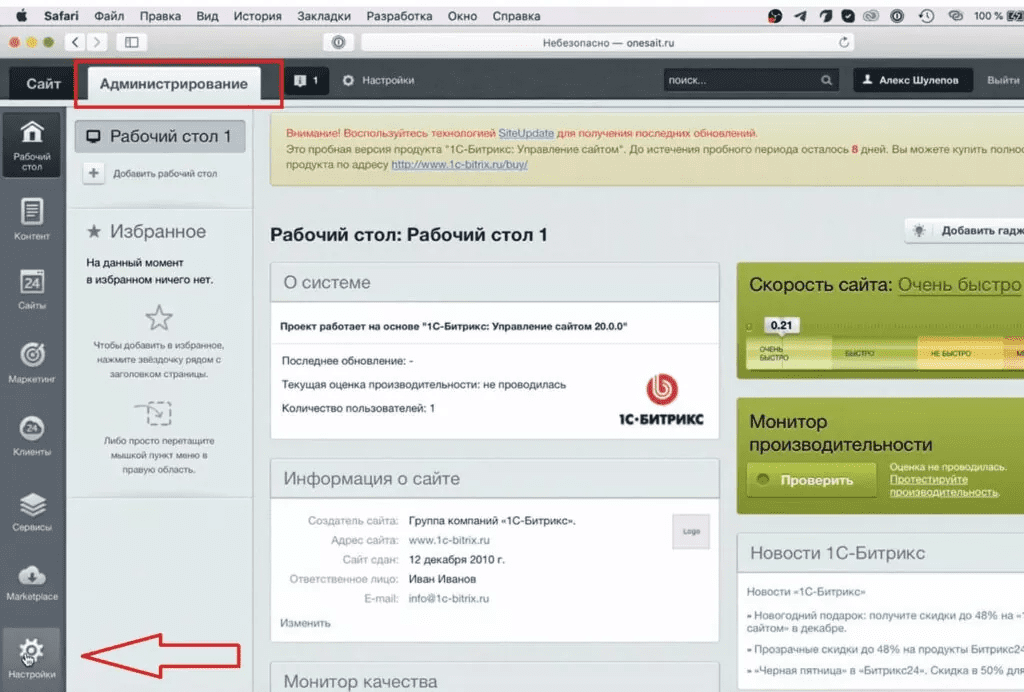
Через админку переходим в раздел «Настройки» в меню слева:
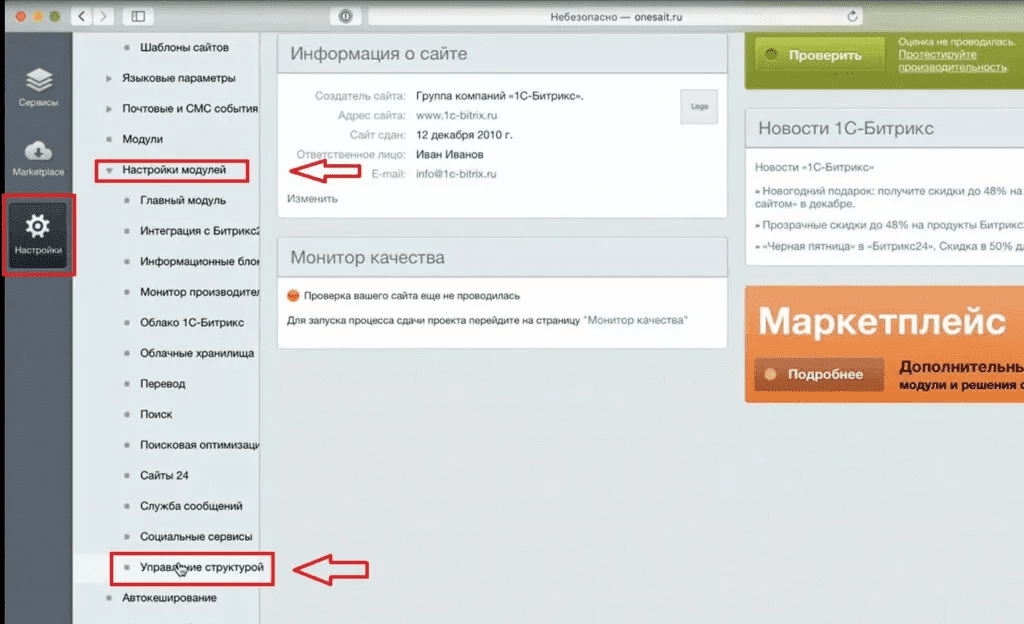
- «Настройка модулей»;
- «Управление структурой».

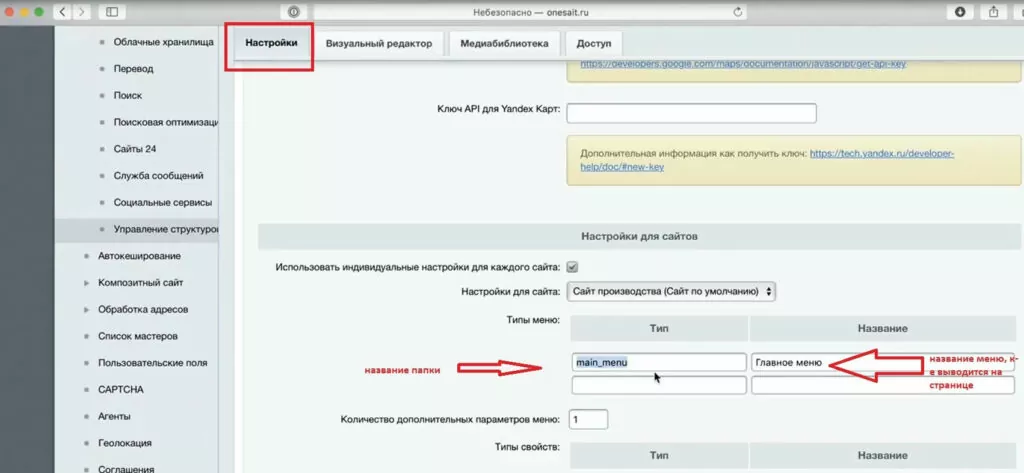
В строке «тип меню» в данном случае только «main_menu». Так как создаем только главное меню. Также может быть и «left_menu» или «wright_menu» — в зависимости от проекта сайта.

Ниже в строке указываем: левое меню, нижнее или правое. На данный момент создаем главное, и вторую строчку оставляем пустой. «Сохранить». Переходим в раздел «Сайт».
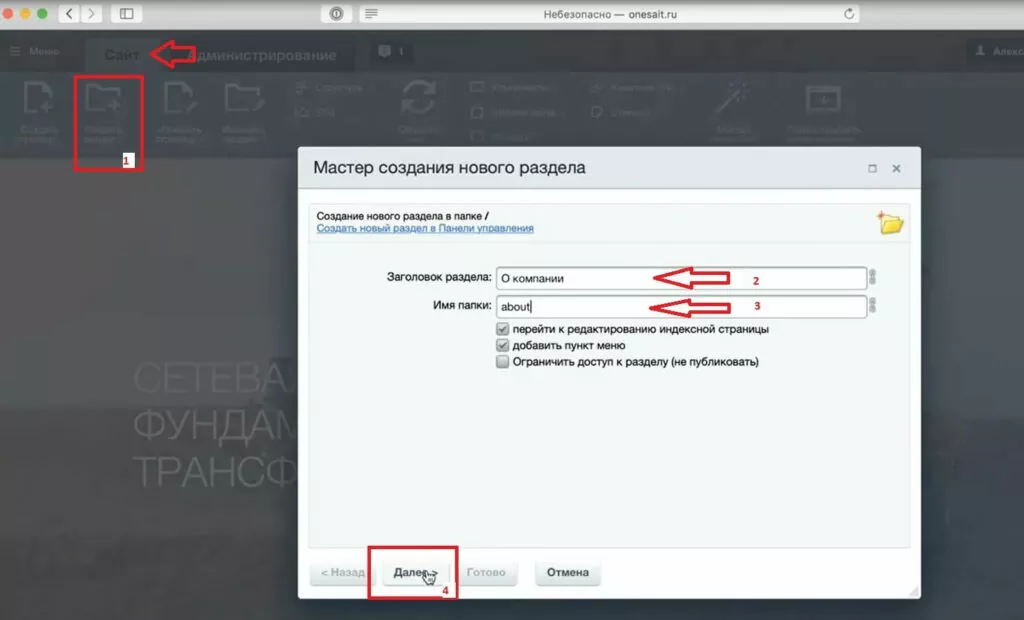
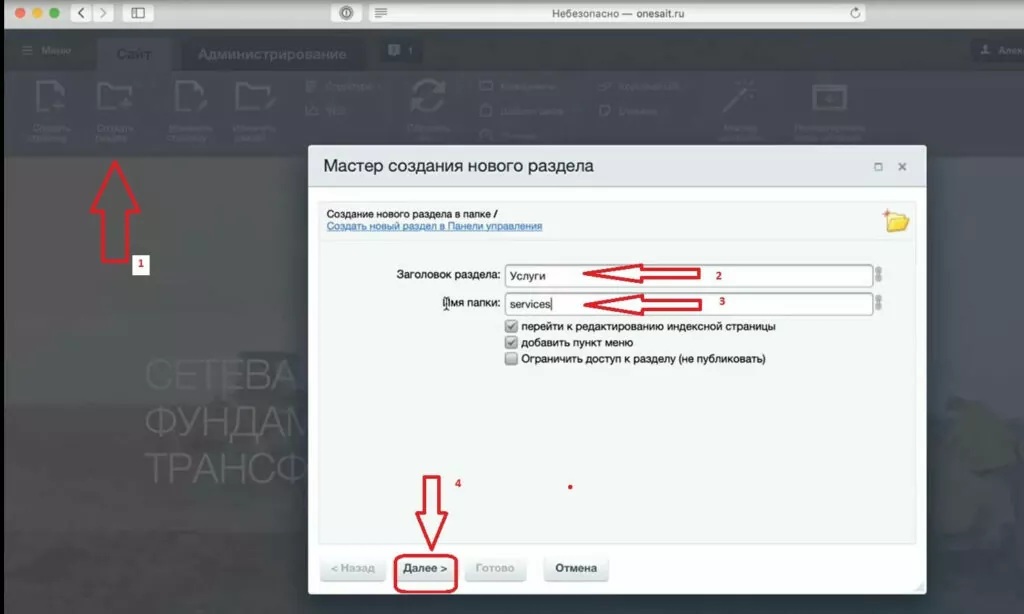
Следующий шаг — «Создать раздел». Важно создать именно раздел, а не страницу. Так будет возможность создавать подпапки для файлов подпунктов меню.
Обратите внимание! Все разделы создаются на главной странице.

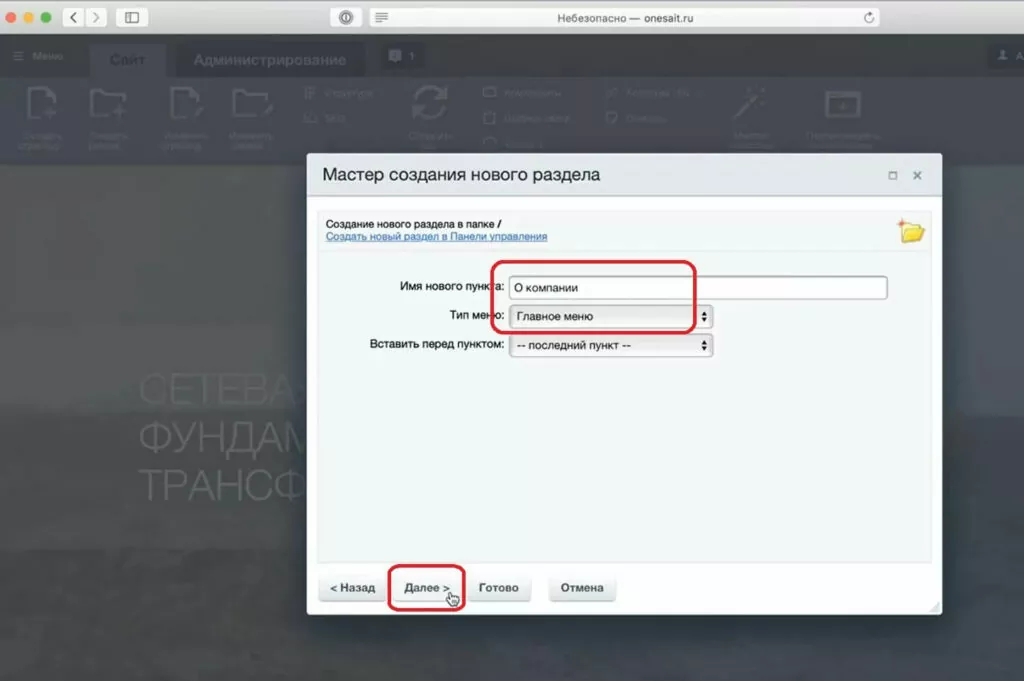
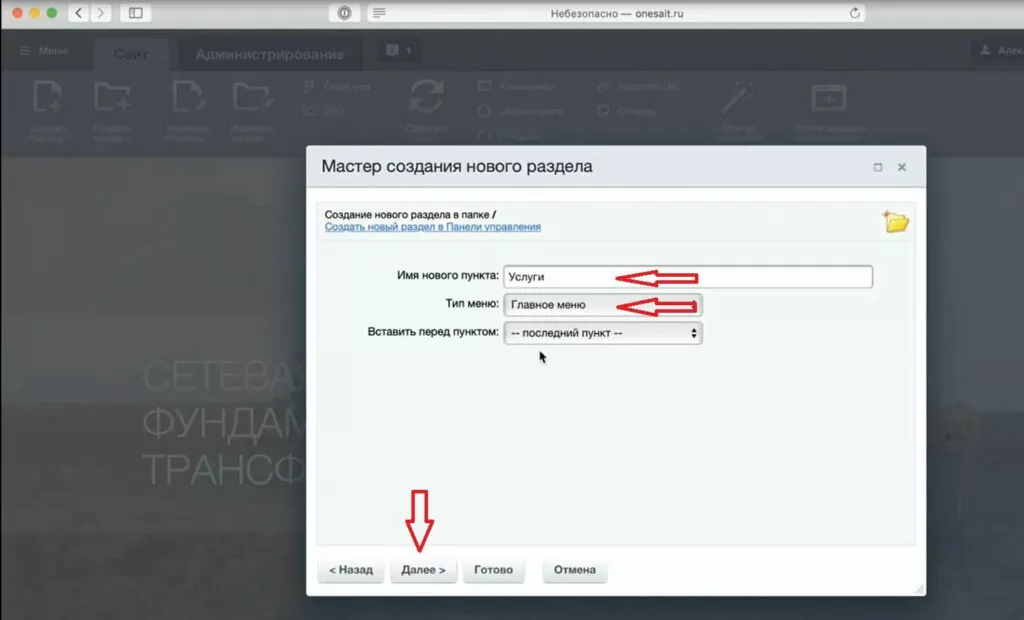
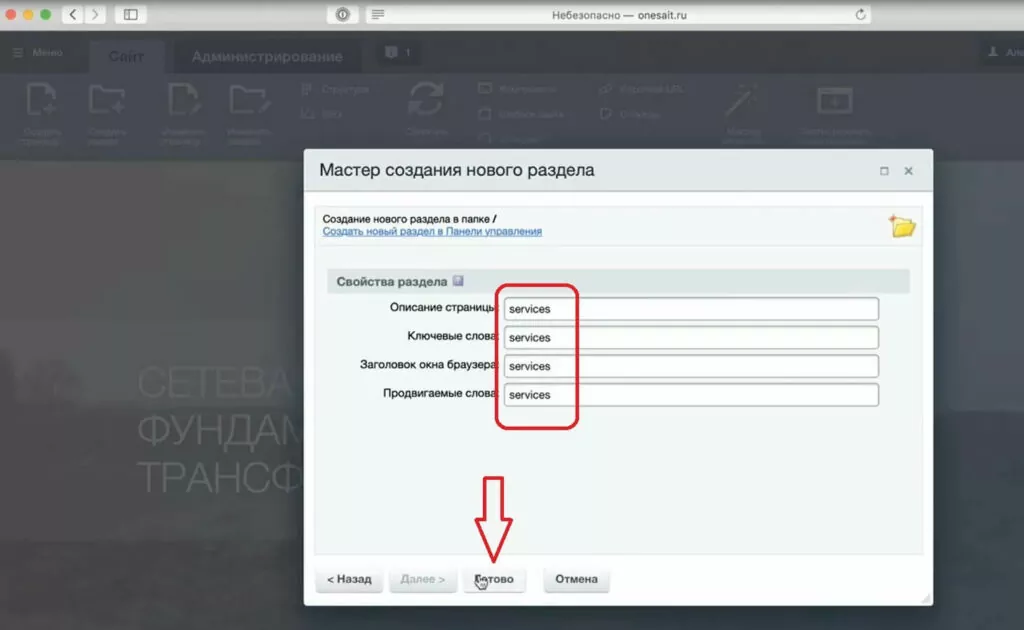
В окне указываем название раздела и соответствующий документ.Далее «Имя нового» и в строке «Тип меню» оставляем «Главное». Если предусмотрено создание нескольких меню (левое, правое, нижнее и т.д.), в выпадающем списке указываем к которому меню будет относиться создаваемый пункт.

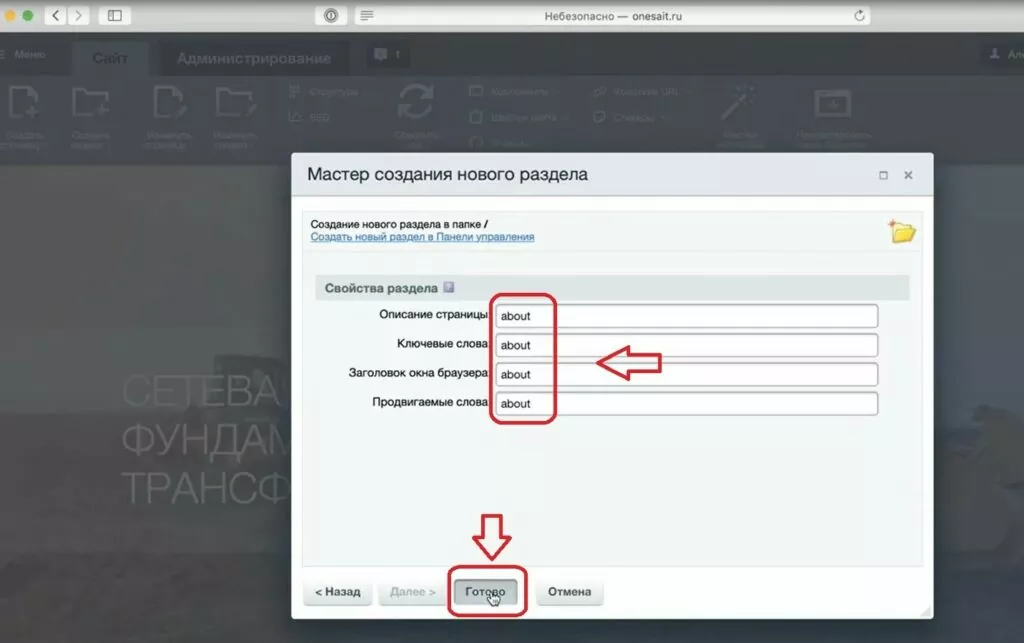
Далее в свойствах раздела прописываем название каталога и сохраняем.

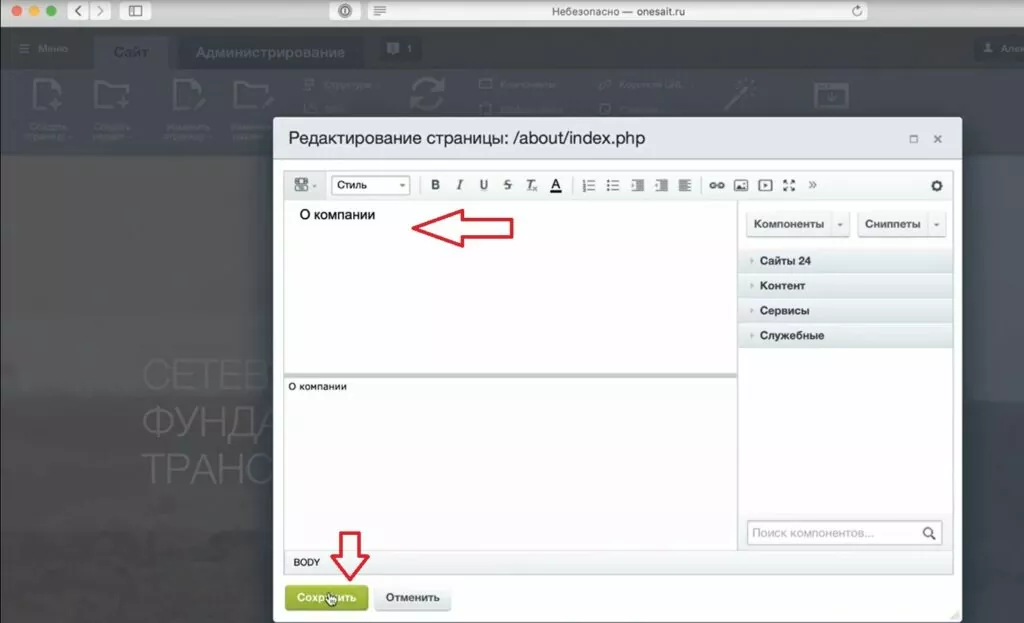
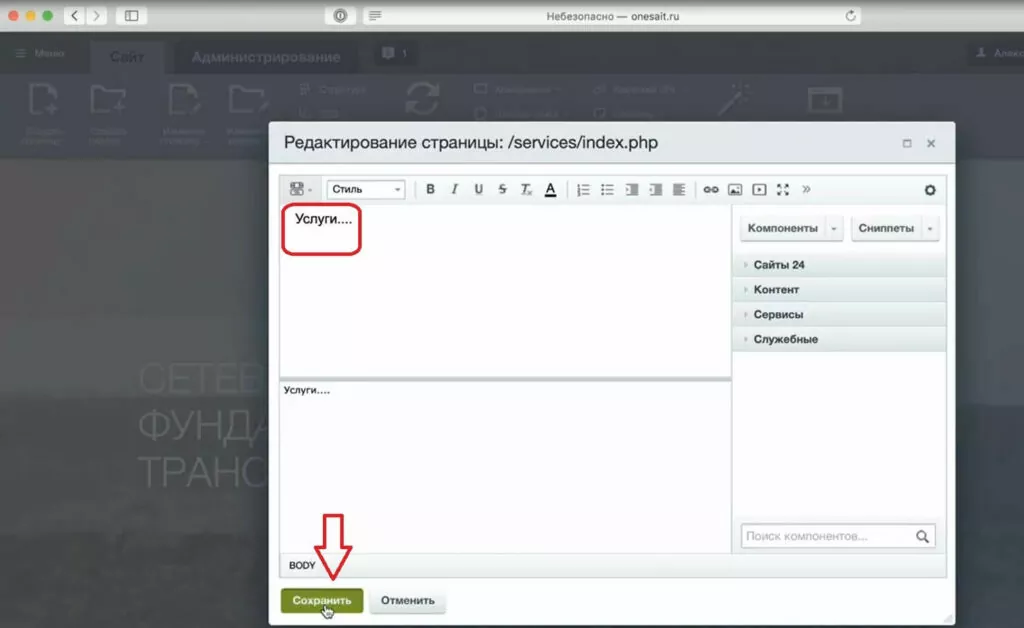
В окне редактирования пока прописываем текст-образец и сохраняем.

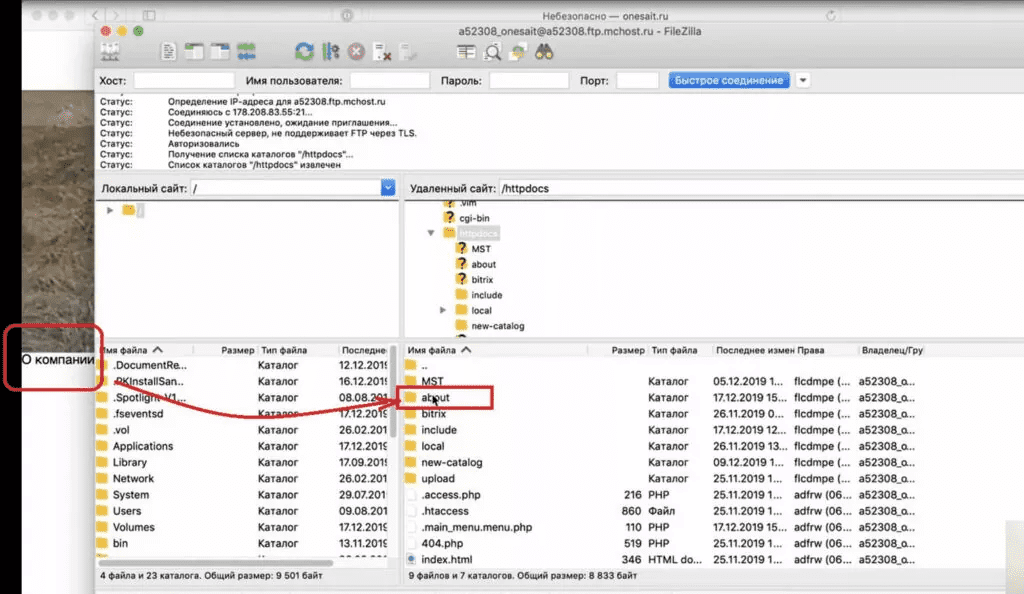
После видим текст на странице. И в корне появится файл about.

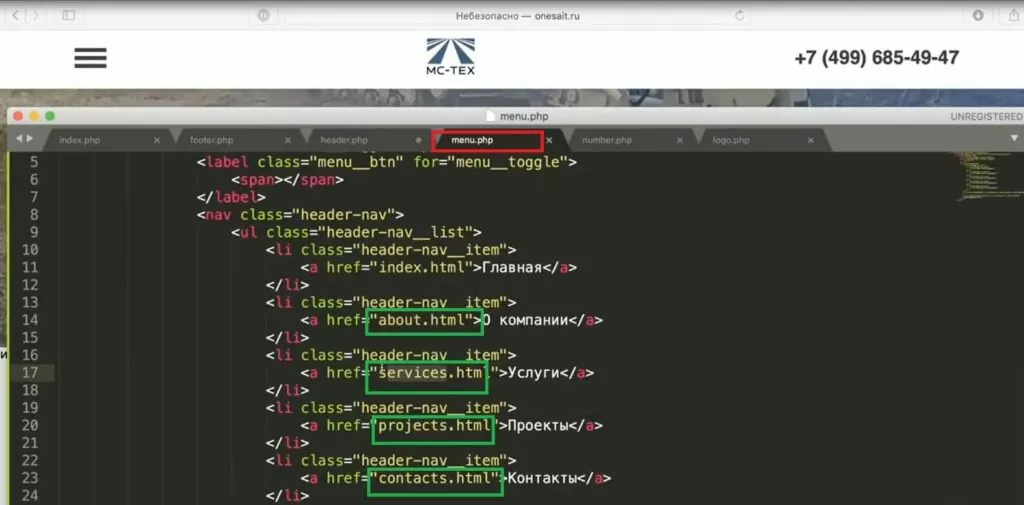
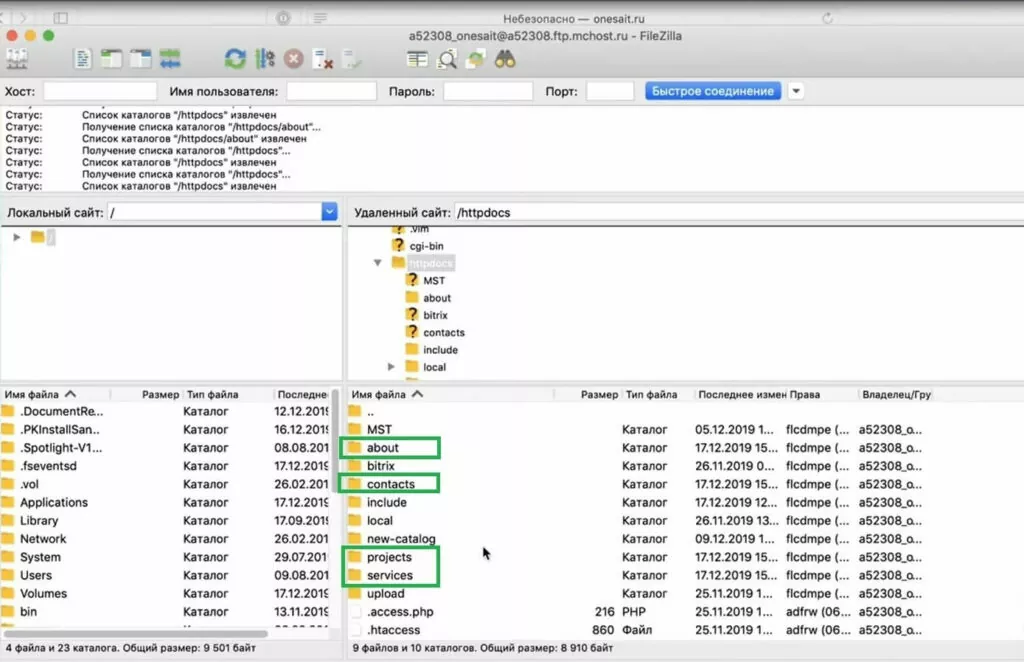
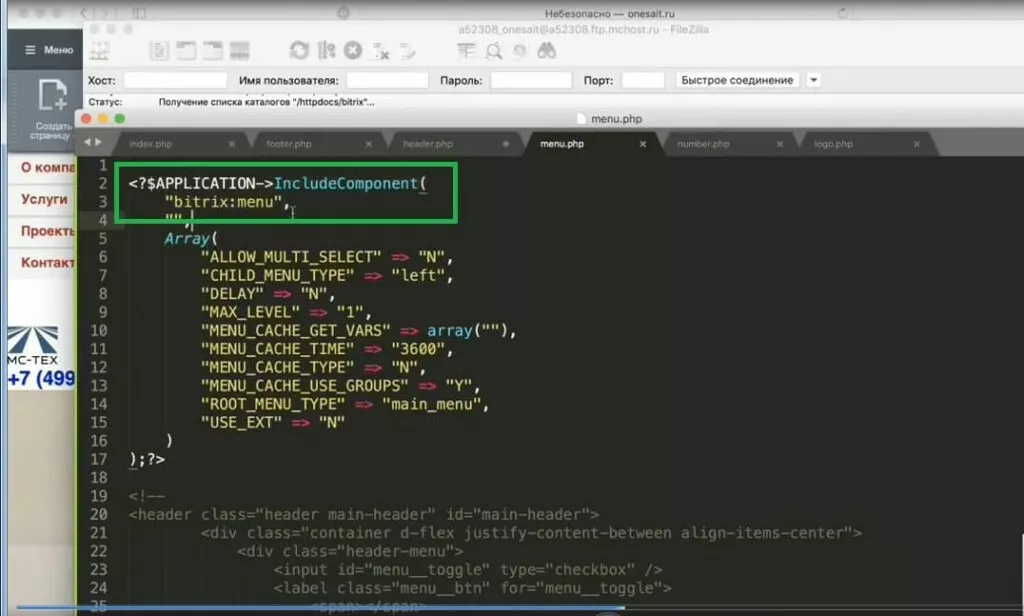
Ниже на слайде показано, как выглядят разделы в файле menu.php. Зеленым маркером обозначены документы, которые указываем при создании нового раздела. Удобно скопировать название и затем использовать.

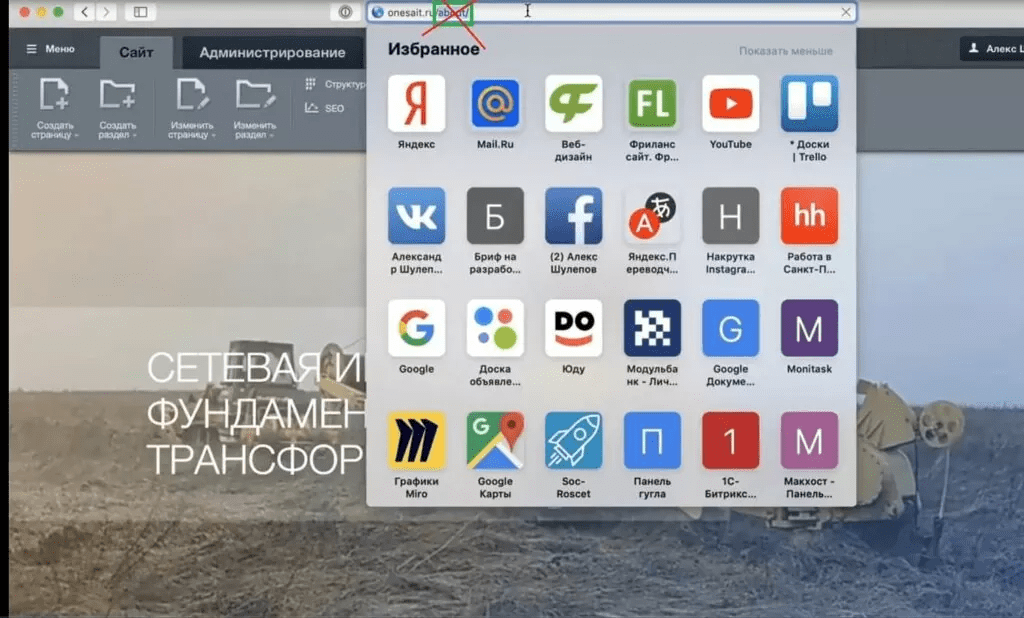
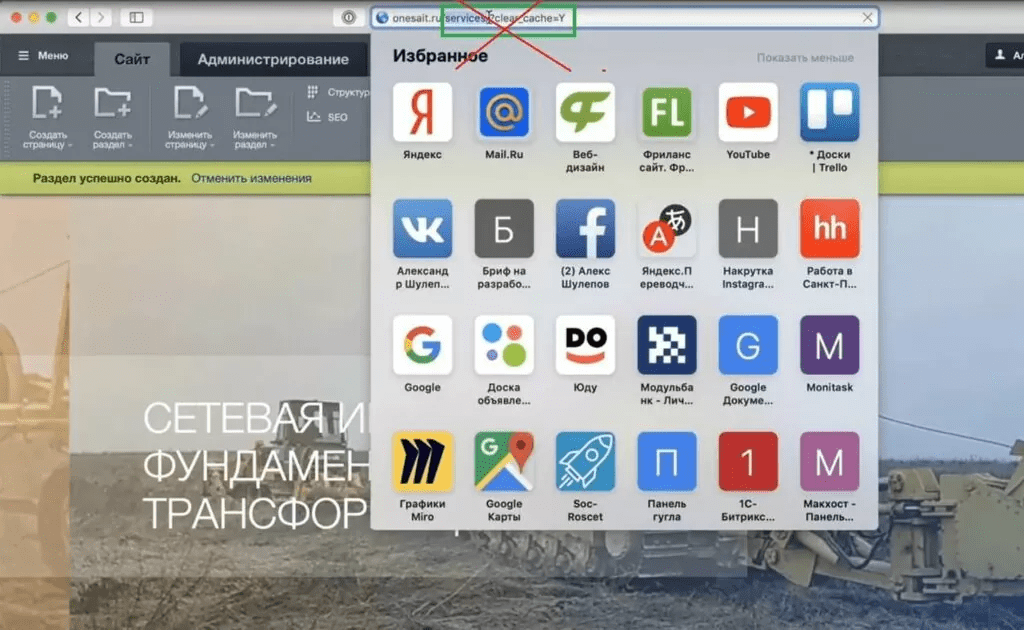
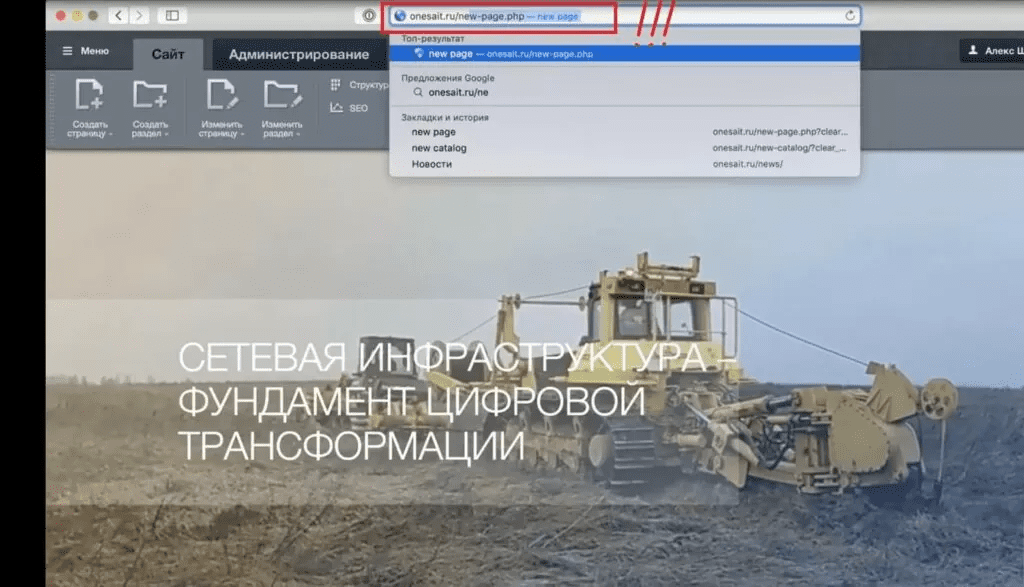
Следующим создаем компонент «Услуги». Обязательно переходим на главную страницу, иначе раздел будет создан в папке about, а не в корне. Можно прямо в адресной строке удалить часть пути, ведущего в ново созданный раздел, и нажать enter.
вернуться на главную

Алгоритм действий, как и при создании предыдущих компонентов. Главное правильно указать название документа, к которому будет обращаться Битрикс.
Шаг 1

Шаг 2

Шаг 3

Шаг 4
раздел «услуги» — редактирование страницы

Шаг 5

После сохранения помним об обязательном переходе на главную страницу.Таким же способом создаем еще два пункта: проекты и контакты. Можете выполнить задачу опираясь на предыдущие слайды или видео, где описано пошагово создание всех компонентов меню.

В итоге в корне сайта Битрикс создаст каталог для каждого нового пункта меню.
Создание компонента «Меню»
Важно! Компонент создается только на посторонней странице. Так минимизируется риск испортить весь шаблон или затерять стили, созданные на рабочих страницах, в случае ошибок.

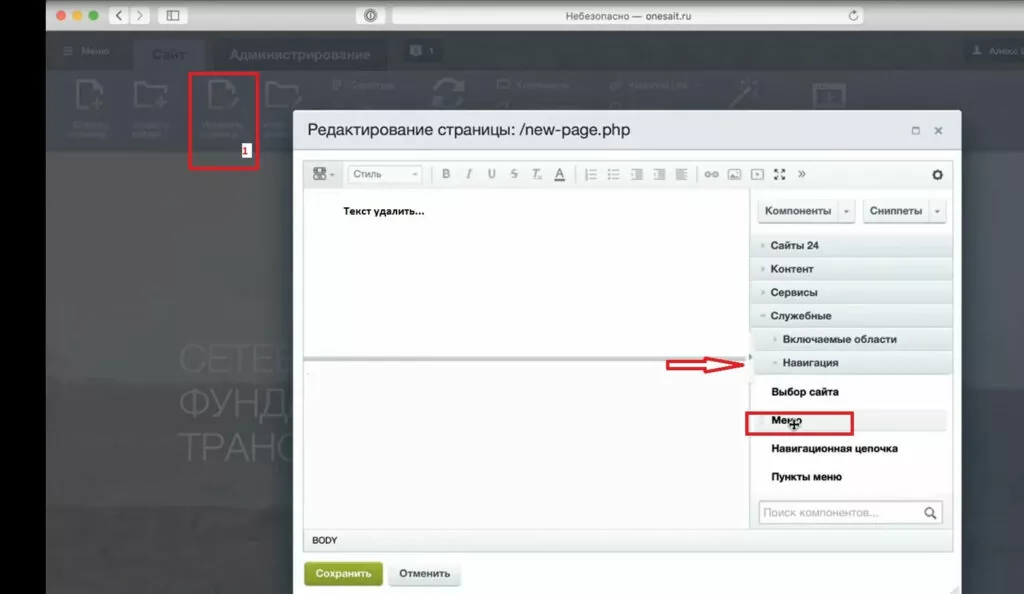
Совершать все дальнейшие действия можно и здесь. Но и специалисты могут случайно сохранить нежелательные изменения. Для работы используем, ранее созданную, страницу new-page.

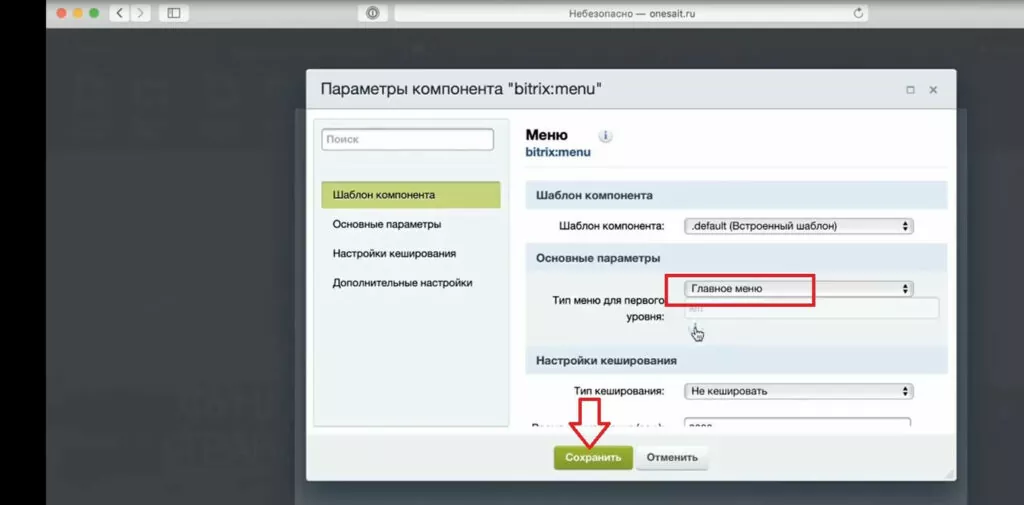
В параметрах компонента выставляем только параметры меню для первого уровня. Сохранить.

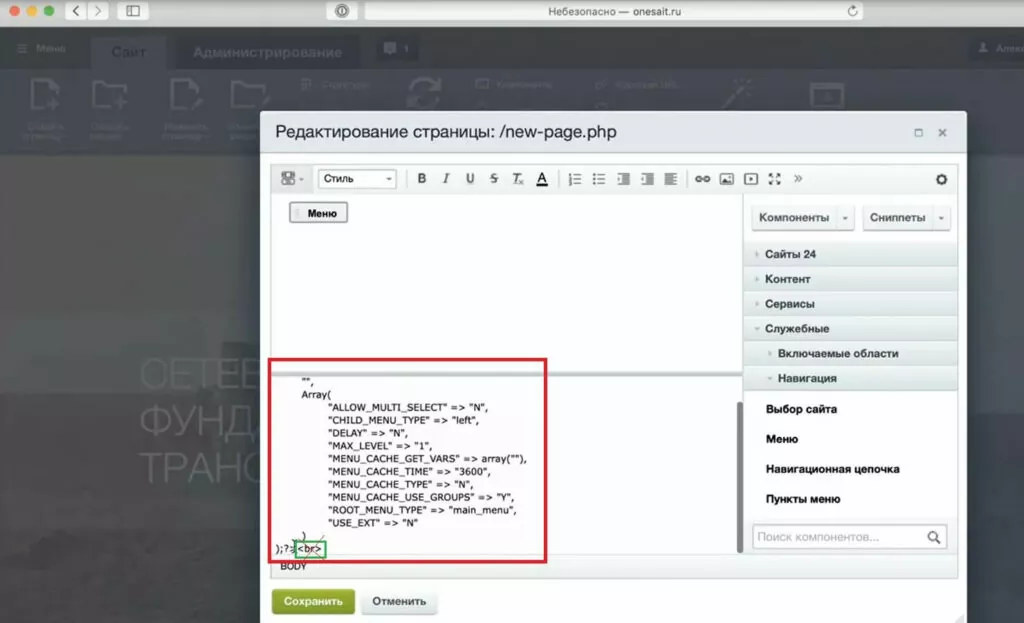
Удаляем «br» и копируем код. Выходим без сохранения. Помним: компонент используем только для получения кода, а работаем с заготовленным шаблоном. Ошибки можно ликвидировать и стартовать с исходного кода неограниченное количество раз.
 Вставляем в документ menu.php вначале. Содержимое этого файла закомментируем.
Вставляем в документ menu.php вначале. Содержимое этого файла закомментируем.

Сохраняем изменения и переходим на главную страницу. Результат получим следующий.

Меню выводится, пункты работают. Хотя выглядит пока незавершенным. Конечно, меню имеет свои стили, находятся в папке bitrix.
Путь к стилям:
- сomponents;
- bitrix;
- menu;
- template.php.
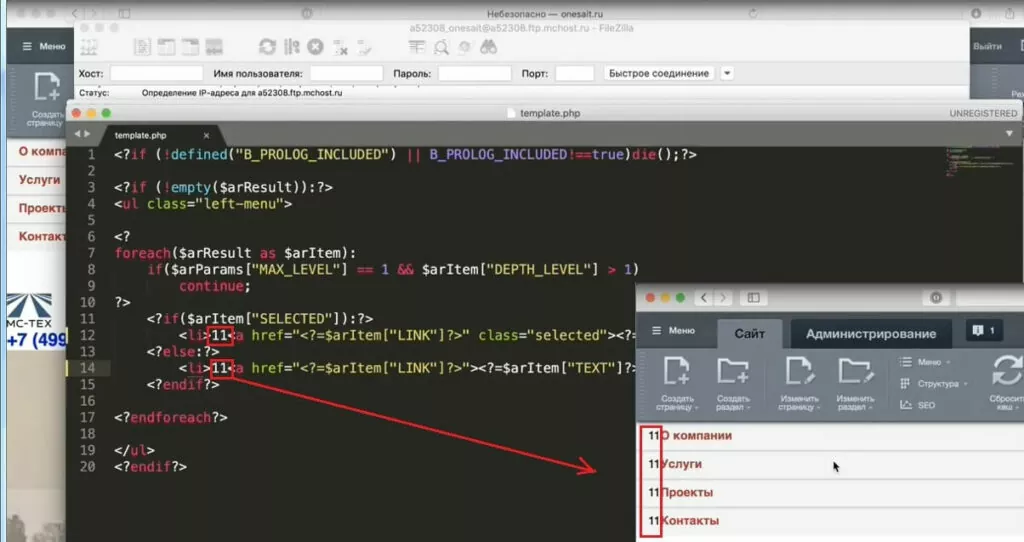
Делаем небольшую проверку, чтобы убедиться, тот ли файл нужен для работы. После, число «11» удалим.

Повторим, что к папке bitrix в ходе работы лучше не обращаться. Здесь содержаться все стили, важные настройки, как своего рода диск С на компьютере.
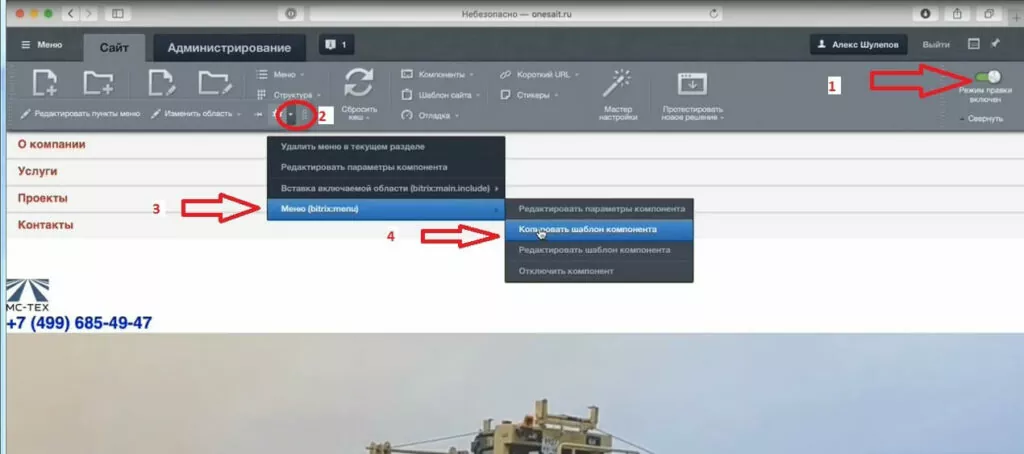
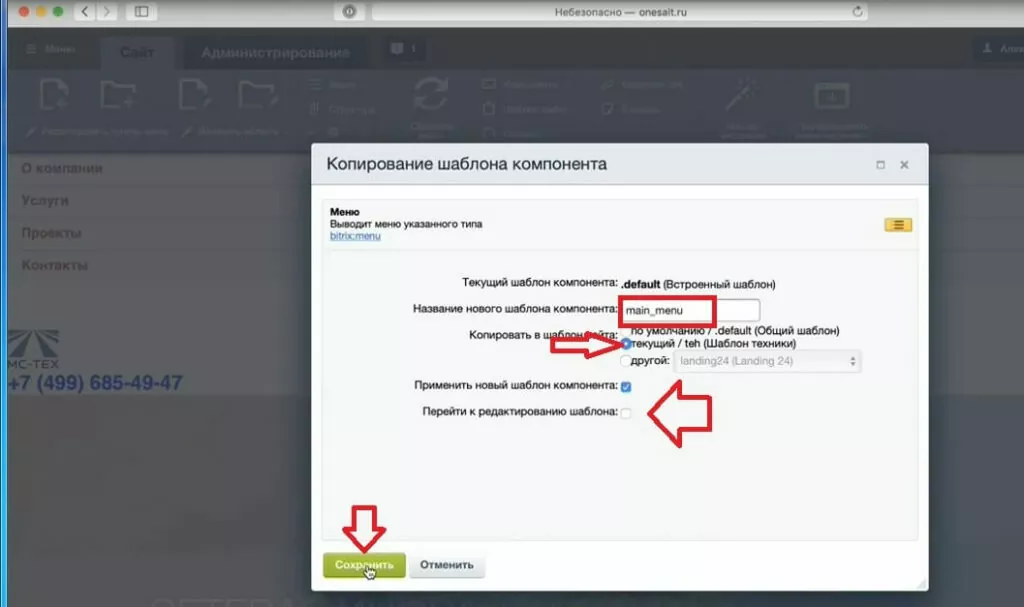
Как поправить меню, если в папку bitrix не рекомендуется заходить? С помощью редактирования компонента. Обязательно переходим в режим правки. Появится возможность править компонент. Но на данный момент нужна не эта функция. Наводим на область редактируемого компонента. На панели, рядом с кнопкой редактирования, находится выпадающий список. Копируем шаблон с Битрикс.


Файл называем main_menu. Остальные настройки показаны на слайде выше.
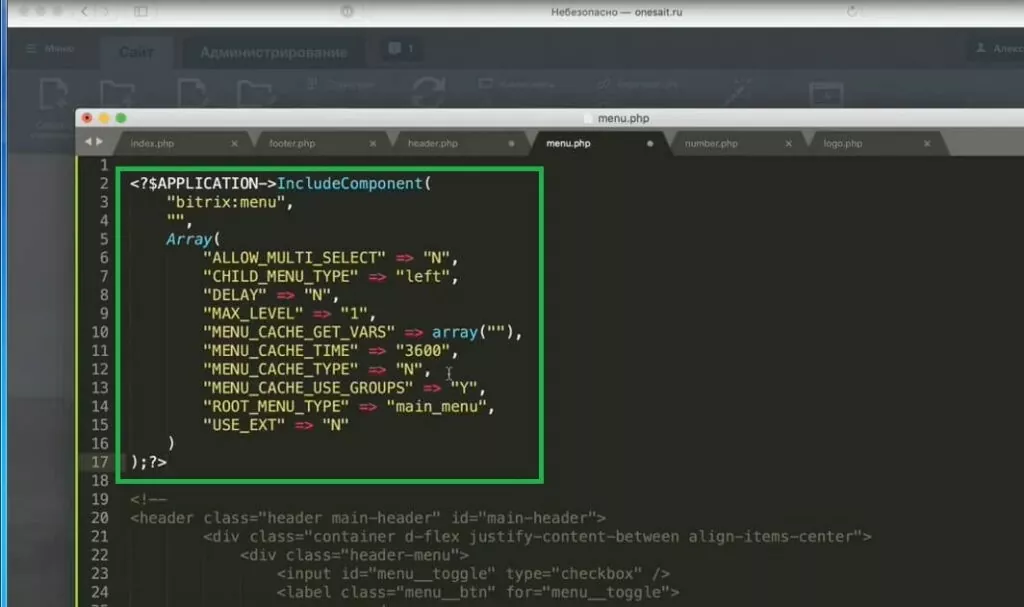
код вызова компонента


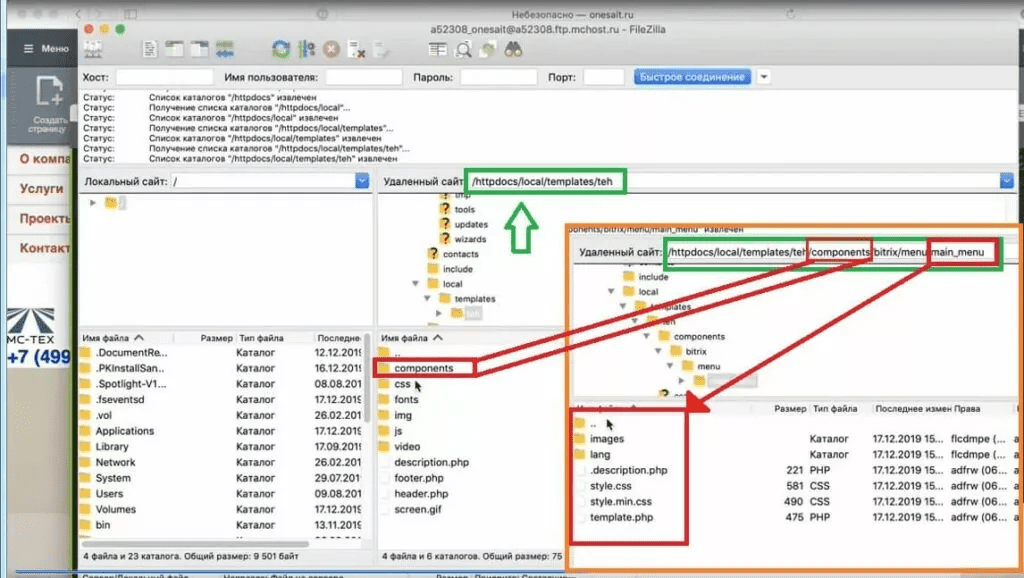
Путь к документации выделен зеленым маркером. Содержимое папок в красной рамке. Таким образом, были скопированы стили Битрикс без риска испортить исходные параметры случайными ошибками.Переходим в папку template2, начнем использовать готовые решения Битрикс. До 13й строчки включительно – прописано оформление (оставим без изменений). Далее код, который будет преобразовываться в ходе обучения. Для удобства отступим.Дальнейшие действия противоречат инструкции bitrix, но это не критично. Фрагменты кода будем переносить с отключенного участка ниже.

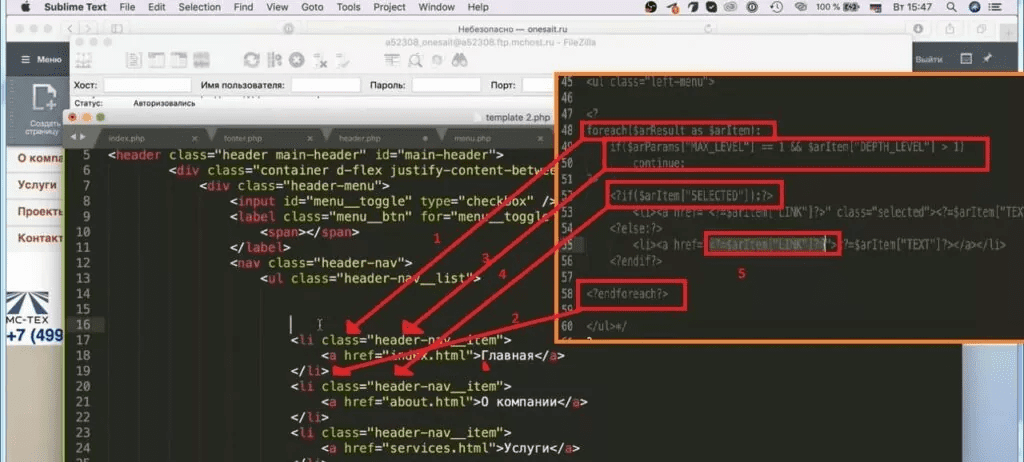
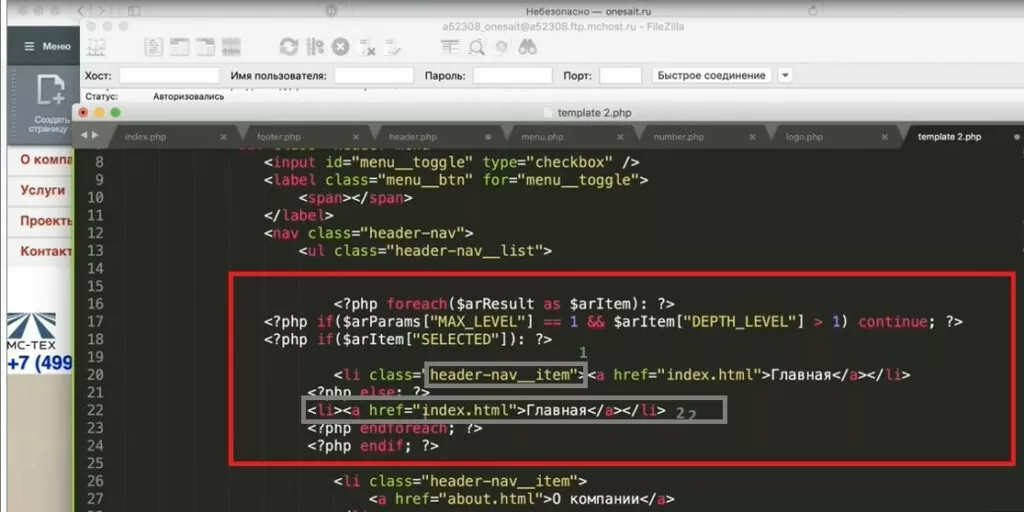
Третье действие необходимо для максимальной вложенности. Если есть один, и при этом вложено больше, чем один. Допускается пропустить эту деталь, но лучше записать.
Четвертое — копируем проверку. Пятое — выводим ссылку.


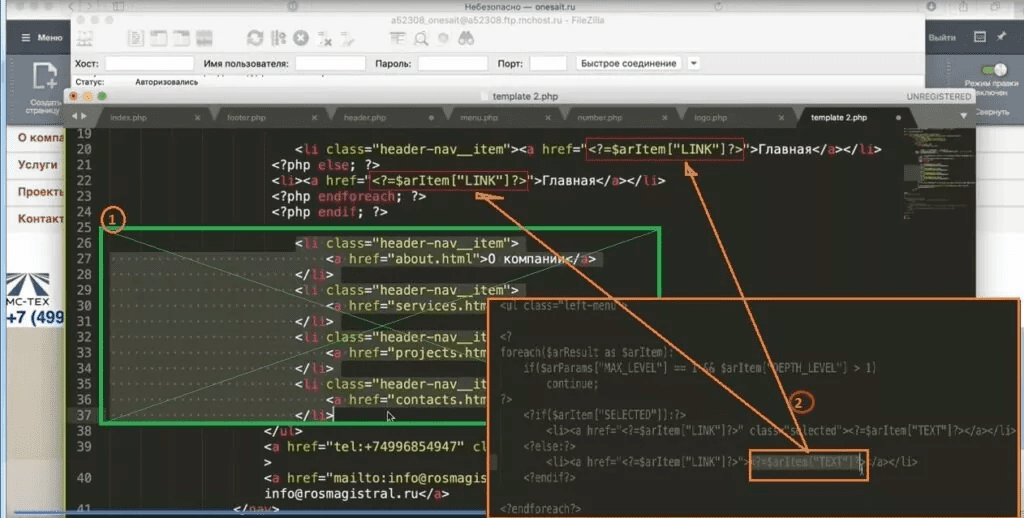
Удалим лишние пункты (зеленая рамка, строки 25-37, действие 1). Вставляем текст ссылки – действие 2.

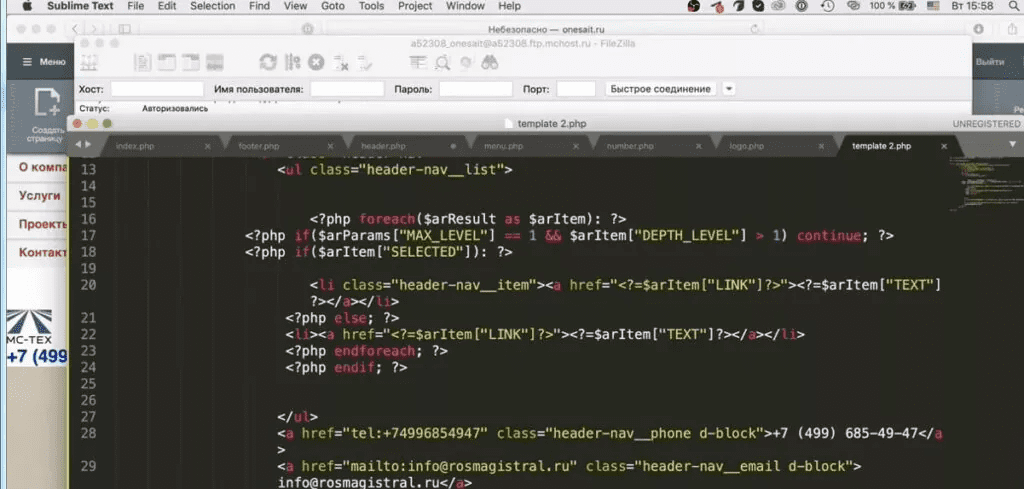
Так должен выглядеть готовый документ. Закомментированный ранее фрагмент больше не нужен – удаляем. Ниже готовый код для копирования, проверки ошибок.
<?php foreach($arResult as $arItem): ?>
<?php if($arParams["MAX_LEVEL"] == 1 && $arItem["DEPTH_LEVEL"] > 1) continue; ?>
<?php if($arItem["SELECTED"]): ?>
<li class="header-nav__item"><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?php else: ?>
<li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?php endif; ?>
<?php endforeach; ?>Как искать ошибки?
После сохранения изменений, к сожалению, ожидания периодически не оправдываются. От ошибок не застрахован как новичок, так и профи.

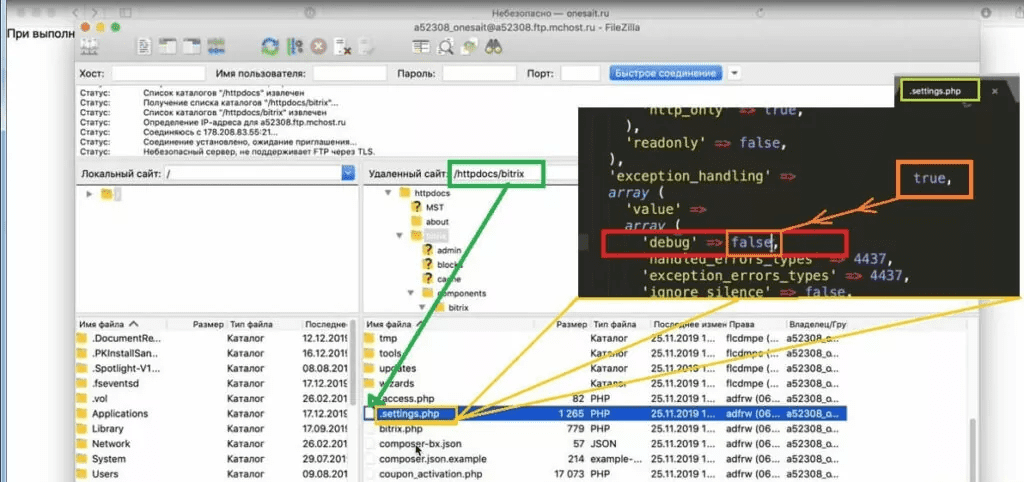
Битрикс позволяет выводить расширенную информацию об ошибках. На слайде ниже показано, как включить функцию.В папке settings.php в корне битрикс находим строку debag. Меняем false на true, и сохраняем. Путь к файлу отмечен зеленым маркером. Действия в папке показаны в черной рамке, отмечены оранжевым маркером.

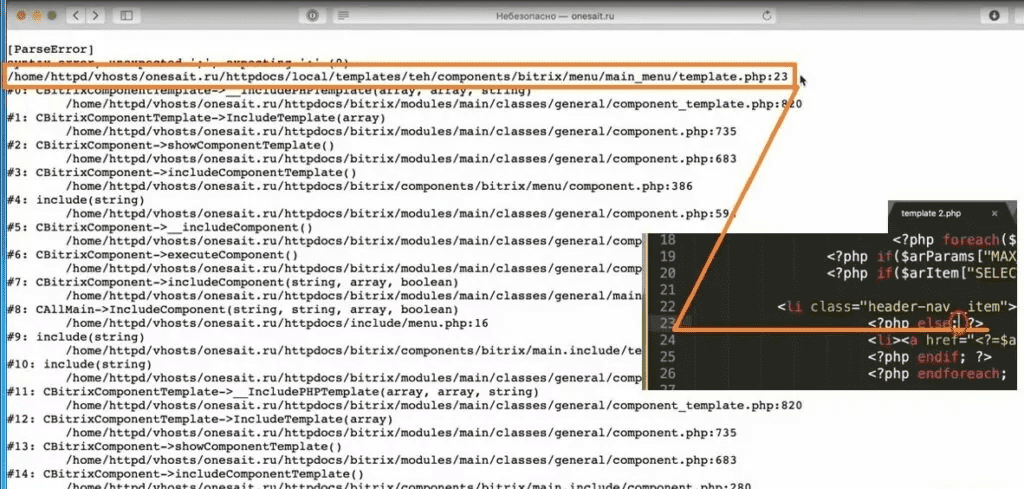
Показаны все ошибки. Указано, что проблема в 23 строке. Действительно, вместо «:» был другой знак «;».

Исправим, сохраним и смотрим результат.

Все работает. Единственный минус – не вывелись стили, над чем мы еще поработаем. Осталось вывести «Главную».

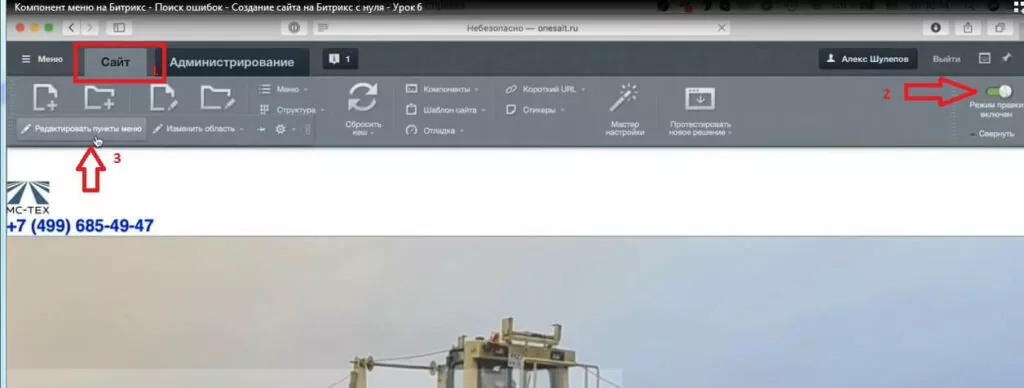
Действуем через админпанель и компонент меню, кнопка «редактировать пункт меню».
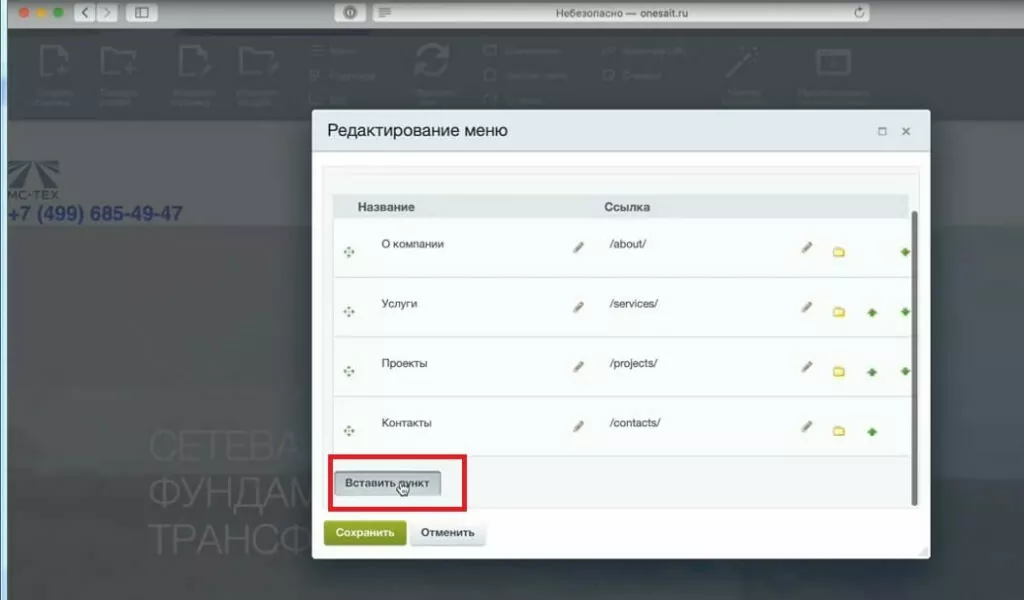
вставить пункт

В окне выбираем «вставить пункт». Прописываем название нового раздела.

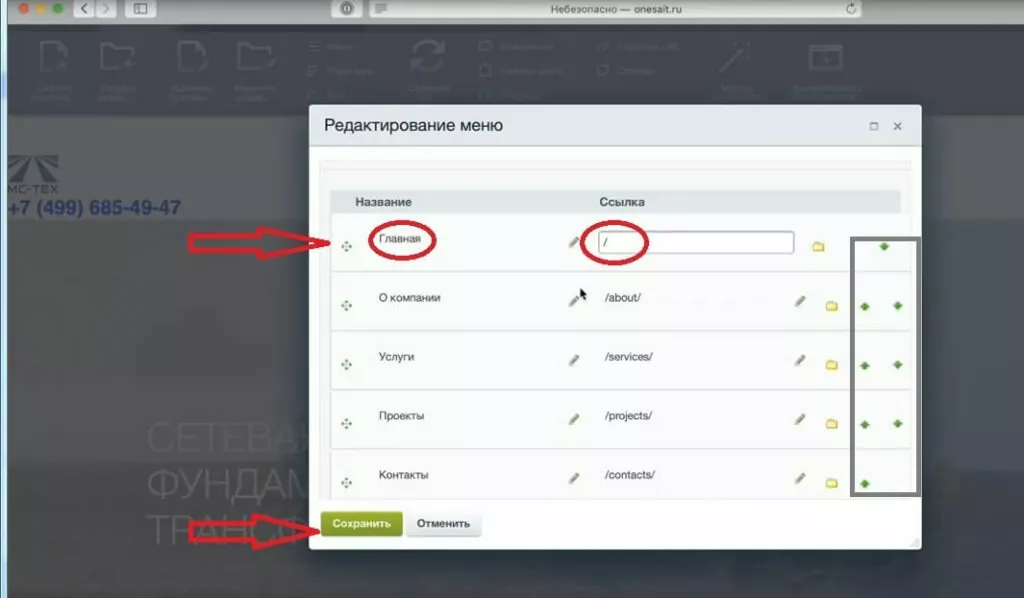
В строке «Ссылка» ставим слеш, так как страница главная. При помощи стрелочек можно поставить пункты меню в нужном порядке (отмечено серым маркером).

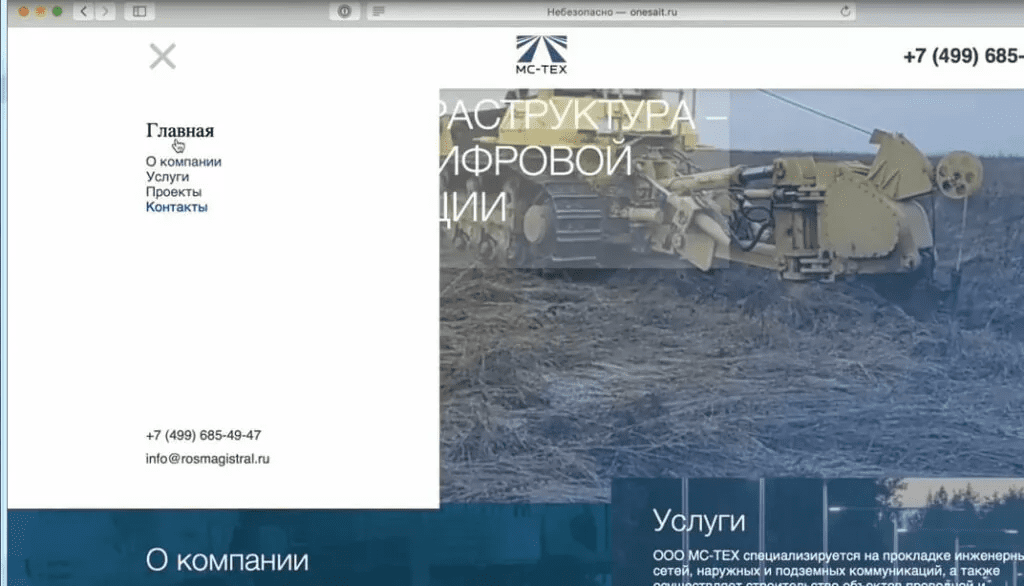
Сохраняем правки. Отключаем режим редактирования, проверяем результат. В итоге все работает, меню подключилось. Но стили по-прежнему не работают. В чем была загвоздка (ошибка) будем разбираться в следующей статье.
Промежуточные итоги
По результатам шести уроков были выведены два компонента: редактируемая области и меню. При хороших знаниях документации Битрикс можно вызывать любые компоненты вручную. Соответственно документация содержит все параметры компонентов. Но это внушительный объем информации, к тому же малопонятный, особенно для новичков. В определенный случаях есть смысл обратиться за помощью на форум.
Но намного проще создавать страницы и вызвать компоненты, чаще всего так и поступают. Также есть готовые решения. Мы уже научились копировать из компонента, чтобы поставить функционал, сделать свое оформление, разделы. Рассмотрели возможность расширенного просмотра ошибок. На этом хочу закончить статью. Благодарю читателей за внимание, буду раз вопросам и комментариям.
-
15 ошибок, которые убивают конверсию сайта10 мин16.02.20222116Сейчас у каждой фирмы есть свой сайт. Поиск товаров и услуг почти полностью перешел в интернет. ...Подробнее
-
Как подключить CRM Битрикс 24 к сайту на WordPress7 мин14.01.20225329Подключение форм (работает только с Contact Form 7) Сначала нужно настроить сбор utm-меток в форму, ...Подробнее




