Создание сайта на битрикс для новичков. | Создание своего шаблона. документация. | #3

Переходим на сайт 1С Битрикс — dev.1c-bitrix.ru.

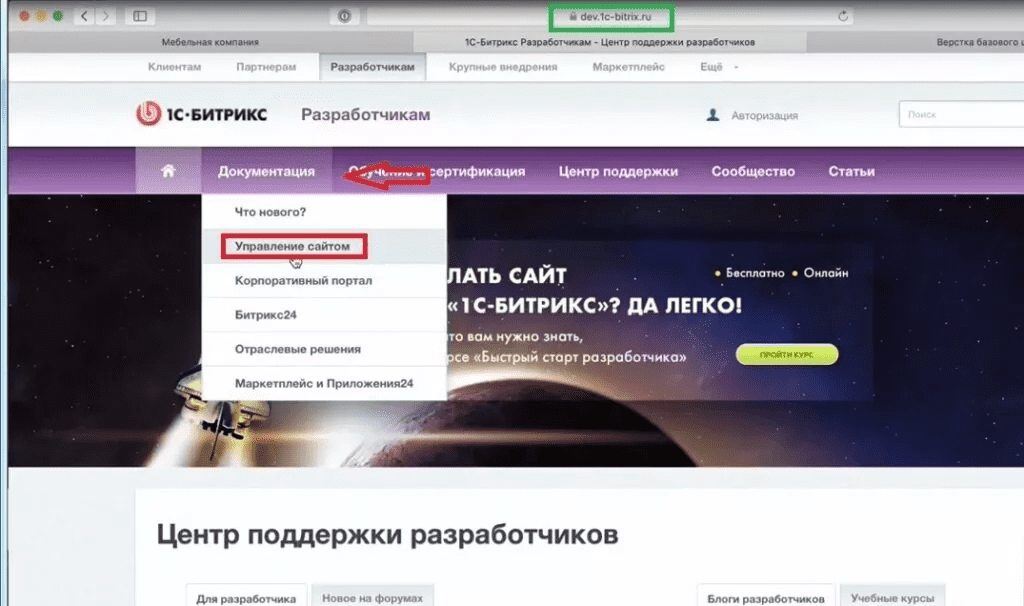
На сайте 1С Битрикс в разделе «Разработчикам» выбираем меню «Документация» и «Управление сайтом».

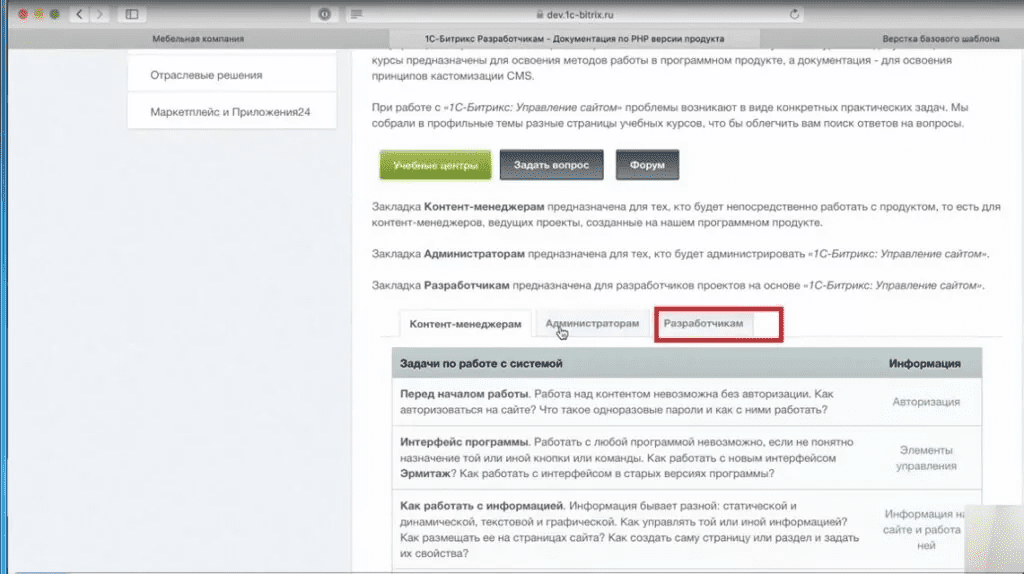
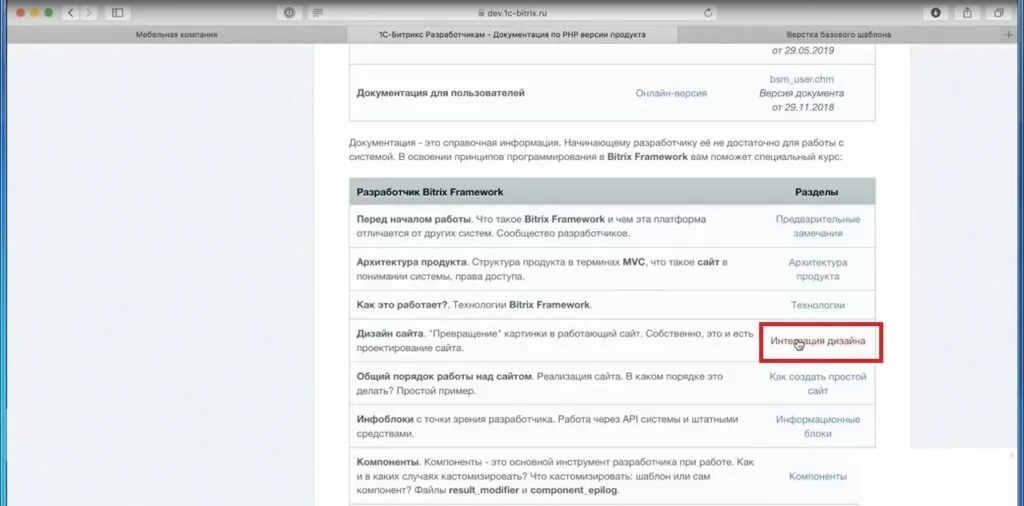
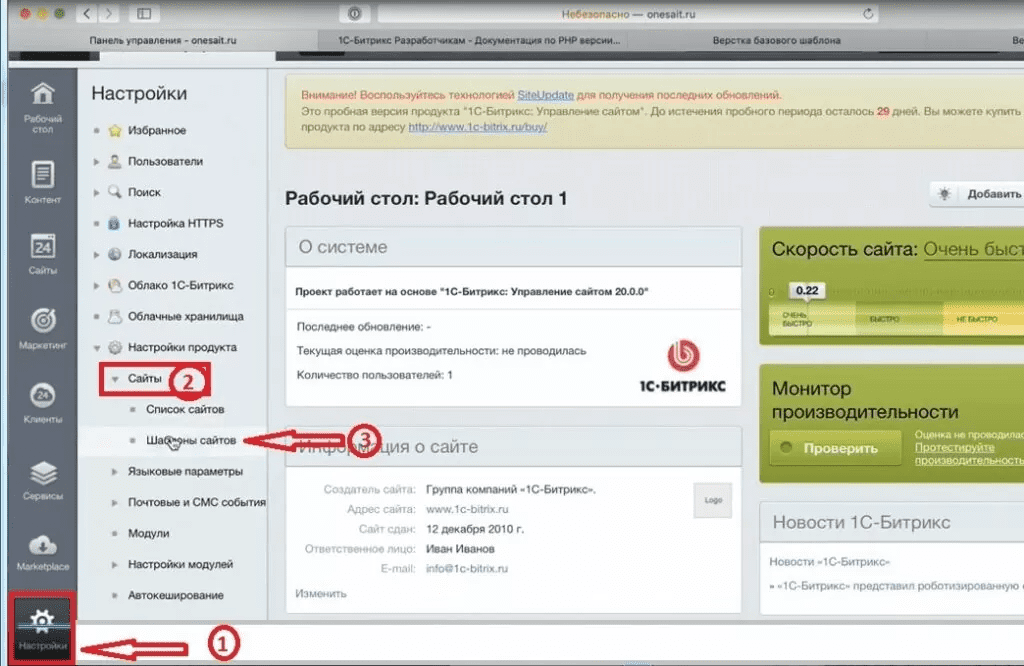
Находим вкладку «Разработчикам» и пункт «Интеграция дизайна». На открывшейся странице слева в разделе «Интеграция Дизайна» выбираем пункт «Верстка базового шаблона». Пошагово показано ниже на слайдах.

Элементы шаблона
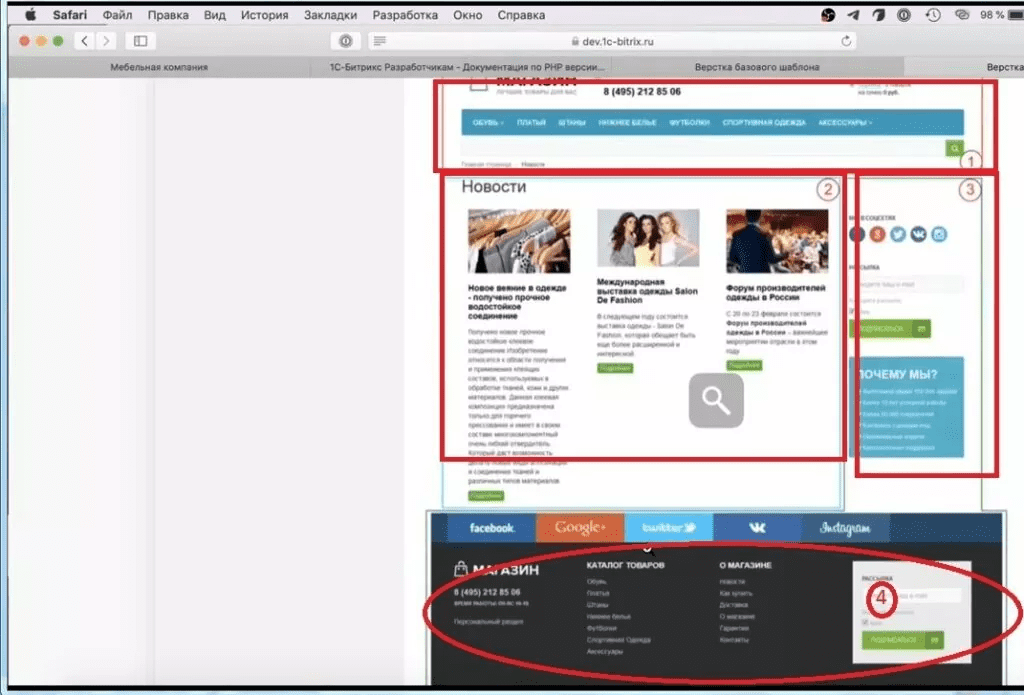
Любой сайт состоит из стандартного набора блоков. Каждый играет свою особенную роль в формировании впечатления от сайта, влияет на поведение посетителей.
Основные элементы страницы:
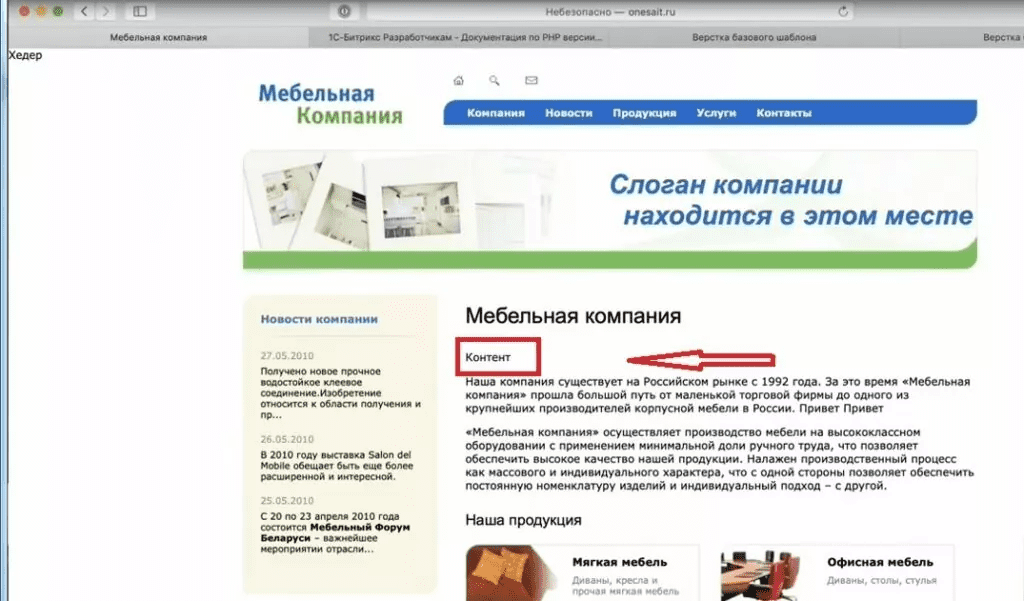
- Header – в простонародье шапка сайта, дает общее понимание о содержимом сайта. Выполняет роль навигатора. Обычно содержит главные разделы. Интернет-магазины также в шапке размещают формы заказов, контакты, вход в личный кабинет, чтобы у потенциального клиента все было под рукой.
- Контент – основная информационная часть. Содержит все статьи, товары, фото, видео, опросы, бланки заказов, формы обратной связи, перечислять можно до бесконечности.
- Sidebar – блок справа или слева. Возможен вариант с двумя сайдбарами. В отличие от контента, сайдбар не меняется, а дублируется на каждой странице. Часто содержит рекламные блоки и боковое меню.
- Footer или «подвал» – делает страницу завершенной. Также может содержать дополнительную справочную информацию, разделы и т.д.

В отличии от WordPress, в Битрикс не предусмотрен сайдбар.
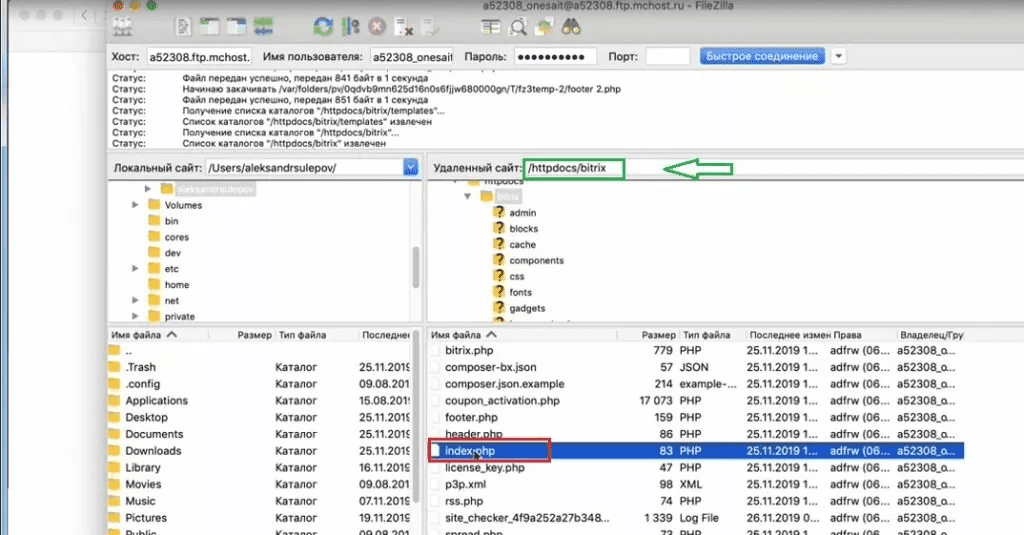
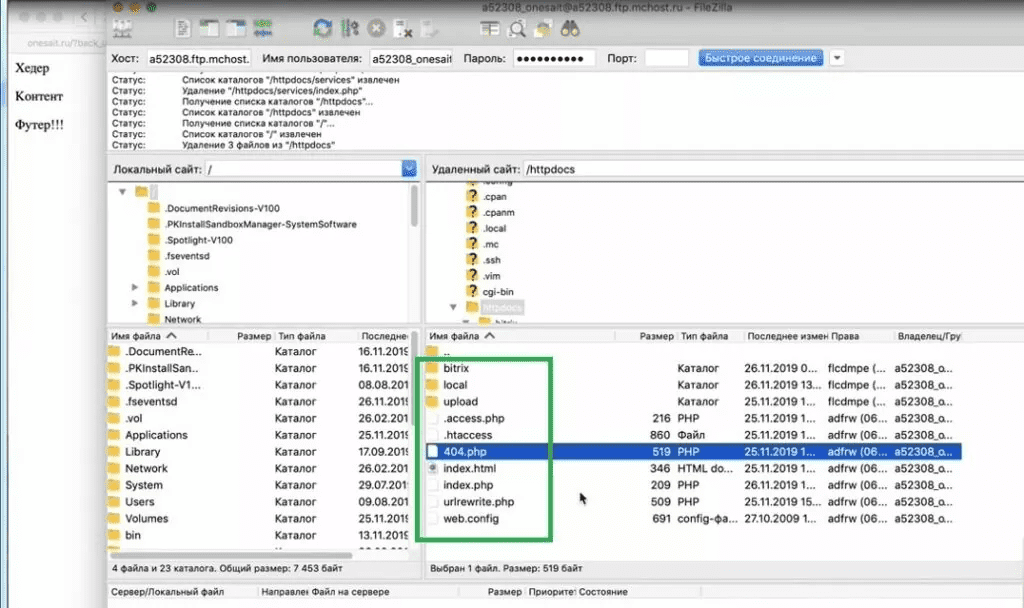
На примере главной страницы сайта рассмотрим, как работать с элементами. Через FileZilla заходим в корень сайта и находим папку index.рhр. Как работать с файлами через FileZilla подробно в уроке №2.
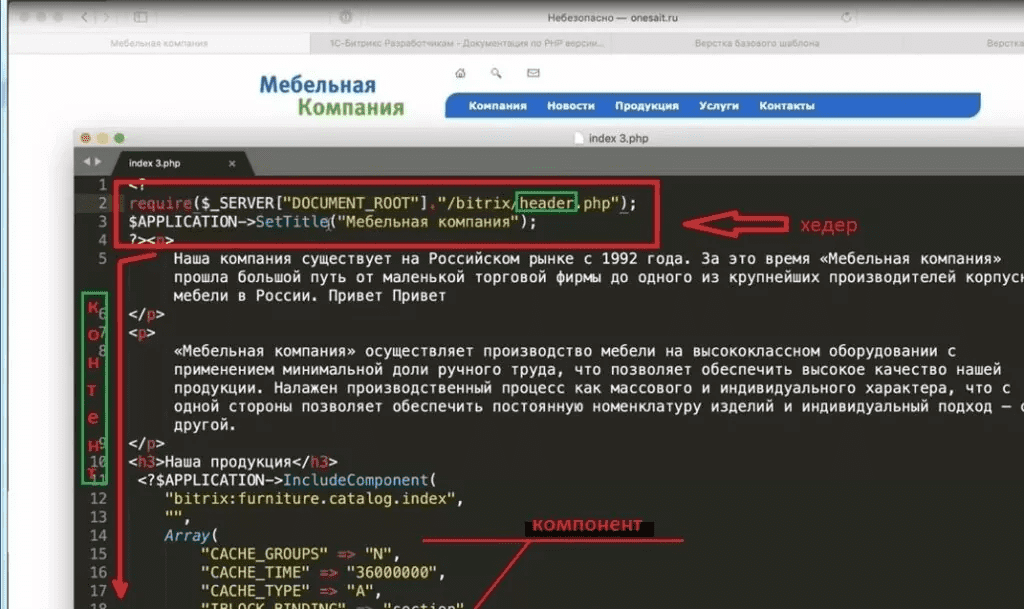
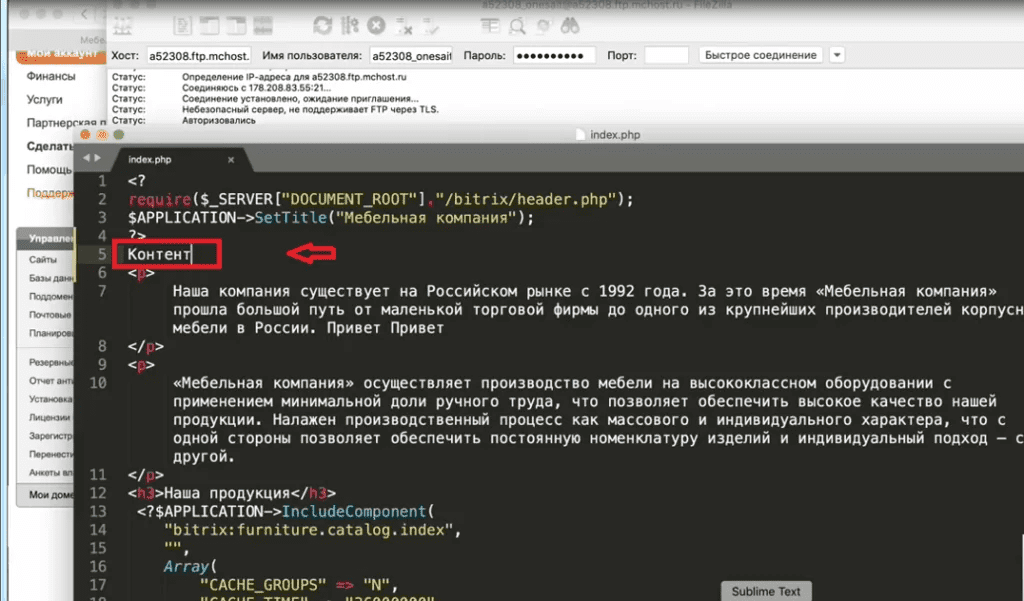
Так выглядит код главной страницы. Маркерами обозначены составляющие страницы. Код хедера и футера обязательно содержит соответствующее название на английском языке, как выделено зеленым цветом.

Хедер и футер находятся в корне папки «Активные темы», из нее и подключаются. Ниже идет вызов компонентов: «Наша продукция», «Новости», «Наши услуги» и т.д. Детальнее познакомимся в следующих уроках.
Все темы и шаблоны находятся в папке bitrix. Прошу обратить внимание, что в папке bitrix не следует ничего менять. К ней обращаются только за темами. В противном случае при любом обновлении Битрикс Вам придется менять все. Поэтому все правки вносим в отдельных папках.
Путь к нужной теме пошагово:
- Заходим в папку bitrix;
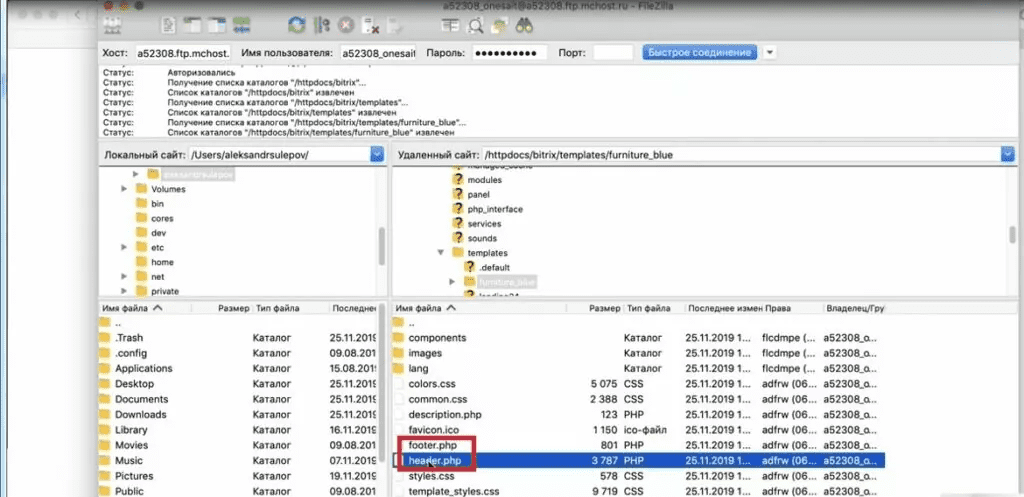
- Ищем папку templates, заходим;
- Наша тема называется Furniture blue, заходим.

Так по папкам «расфасована» тема. Видим хедер и футер, а также стили, картинки, компоненты. Все их можно править отдельно. Проведем небольшой эксперимент, проверим правильность подключения интересующих нас элементов.
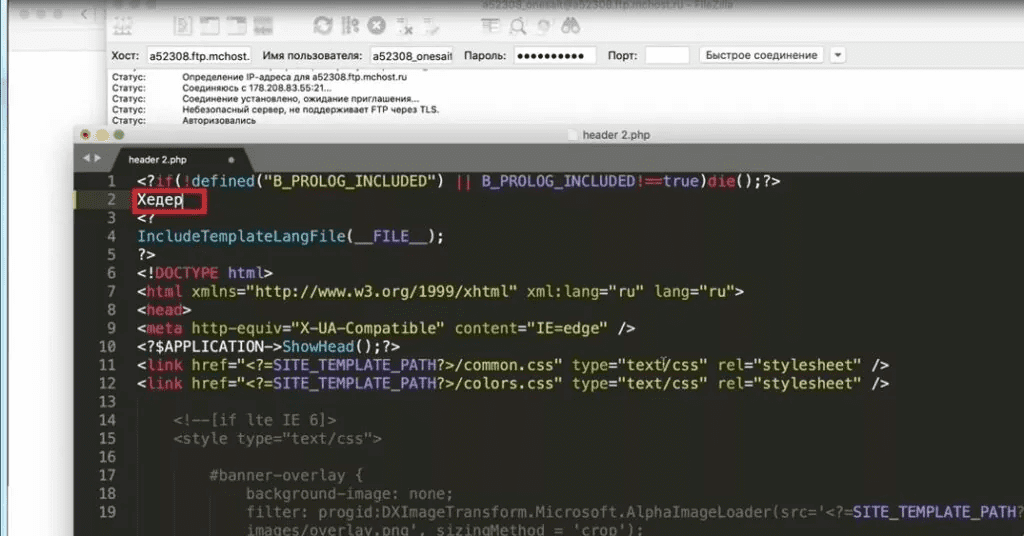
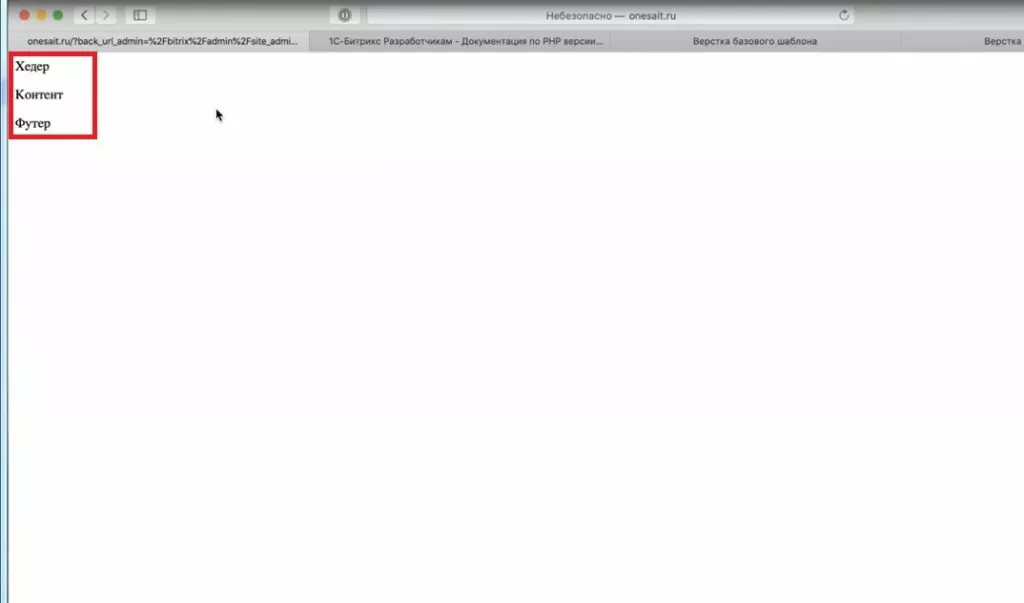
Сначала входим в папку header.php и в код хедера добавим название элемента на кириллице.

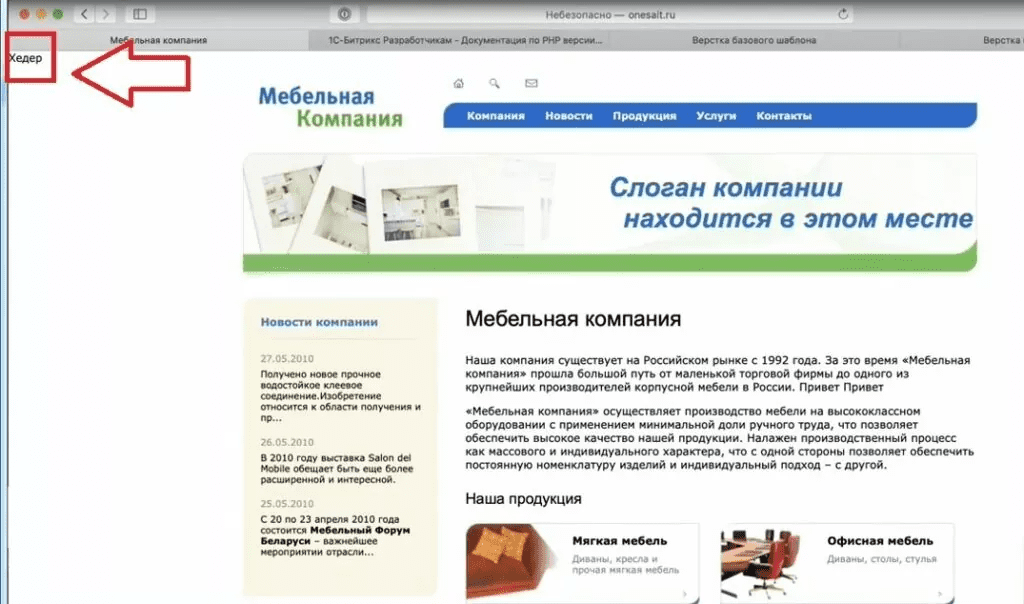
Сохранить и обновить страницу на сайте.

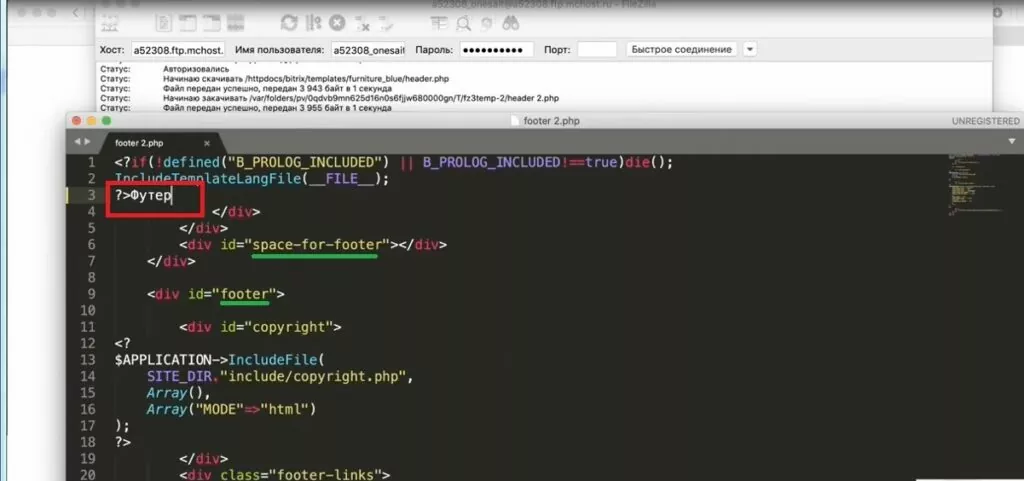
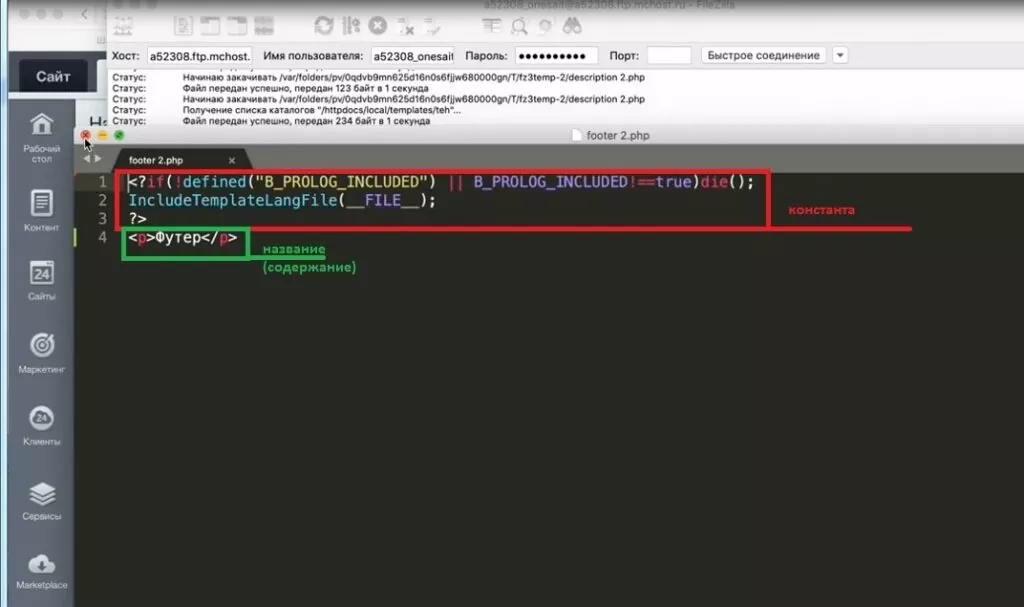
В той же последовательности вносим изменения в футер (соответствующая папка выше).

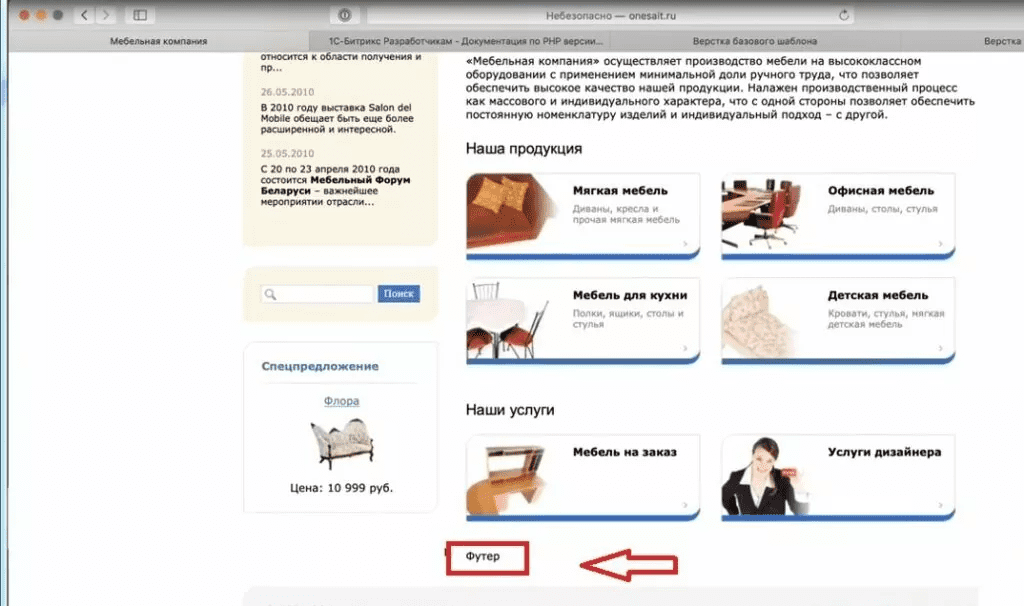
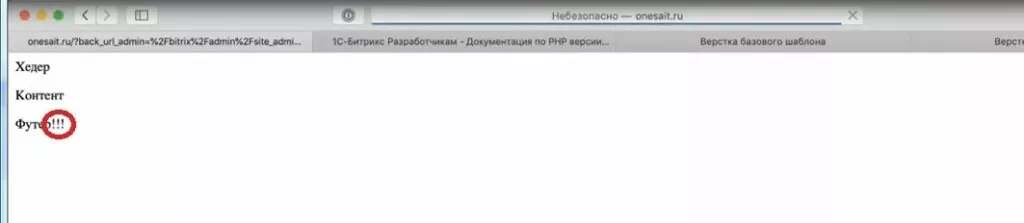
После обновления страница будет выглядеть следующим образом.

Контент находится в файле index.php в корне сайта. Все действия аналогичны.

Внести изменение можно в любой области элемента, достаточно найти соответствующий отрезок кода.


Таким образом: хедер и футер находятся в общем шаблоне, контент лежит в корне сайта.
Создание шаблона
Есть два варианта создания шаблона: с админки и с корня сайта. Документацию сайта создаем через корень сайта и через админку включим его – такой алгоритм рекомендуют разработчики Битрикс.


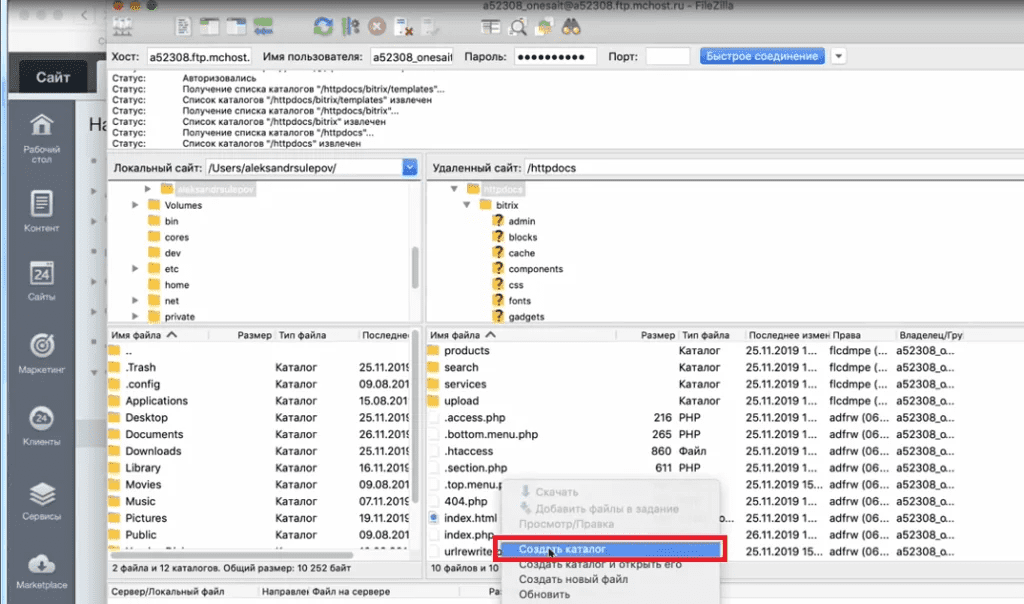
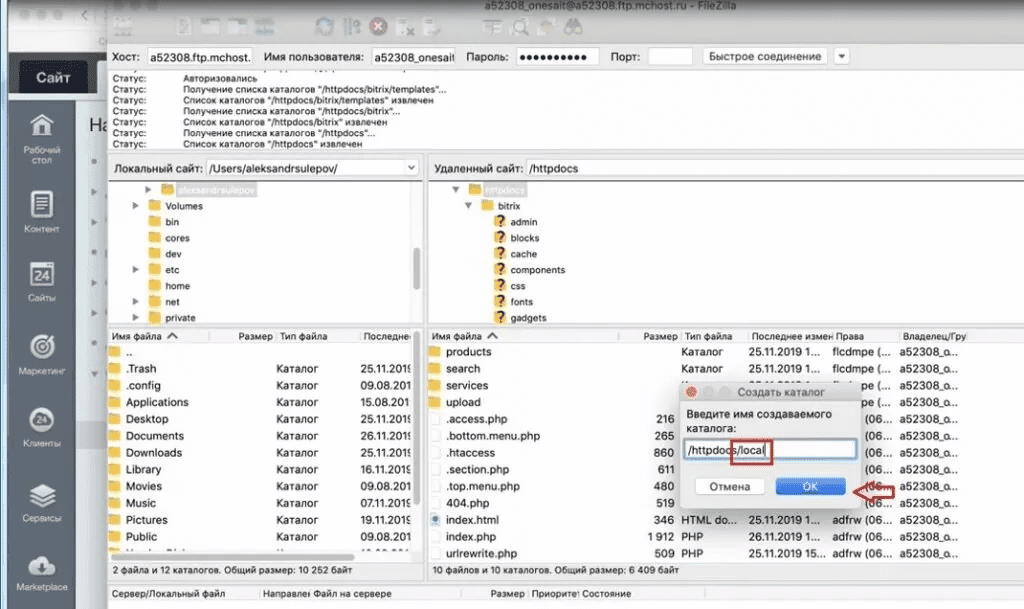
В корне сайта создаем новую папку под названием local. Важно не забывать, что в папке bitrix корректировки не вносятся.
Создаем тем же способом основу будущего шаблона в виде цепочки папок.
- Папка local, вход;
- Создать папку template, вход;
- Создать папку teh – так будет называться шаблон, вход;
- Создаем файлы: header.php, footer.php, description.
Важно!!! Если открыть хедер или футер из папки bitrix (как это сделать смотрите в начале урока) первое, что стоит в коде – это константа. Своеобразная проверка, которая ограничивает доступ к данным блокам. Другими словами: без константы посетители могут обращаться к хедеру или футеру напрямую и видеть все папки, строение сайта.

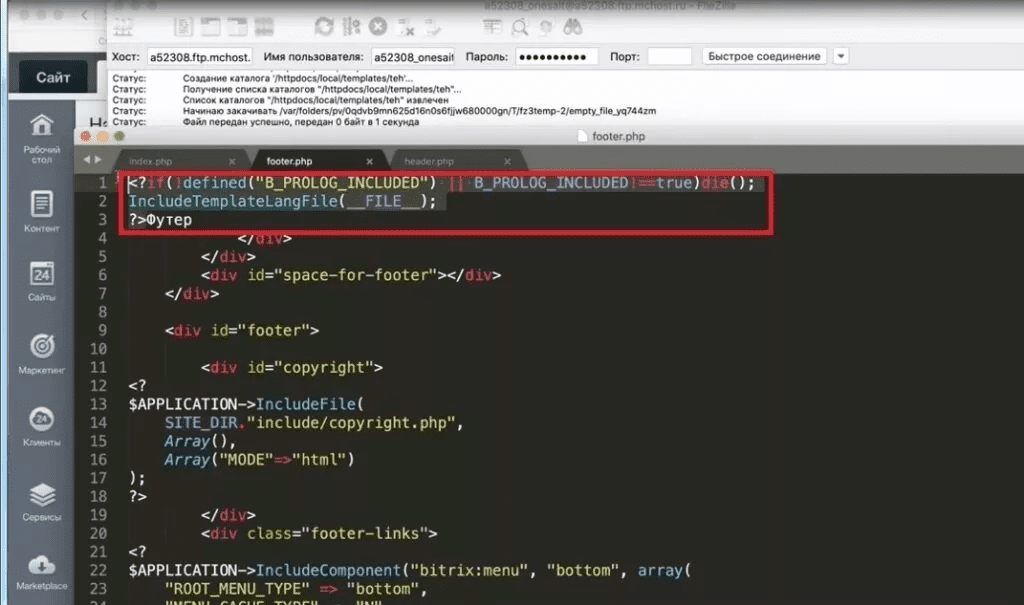
Рекомендуется ставить константу в начале всех файлов. Затем прописываем название элемента. Константу можно скопировать с исходного шаблона или воспользоваться кодом ниже.
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
IncludeTemplateLangFile(__FILE__);
?>
Футер и хедер создаются аналогично. Подчеркиваю важность расположения константы в начале кода. Иная локация не является критичной ошибкой, но правильнее придерживаться такого порядка.
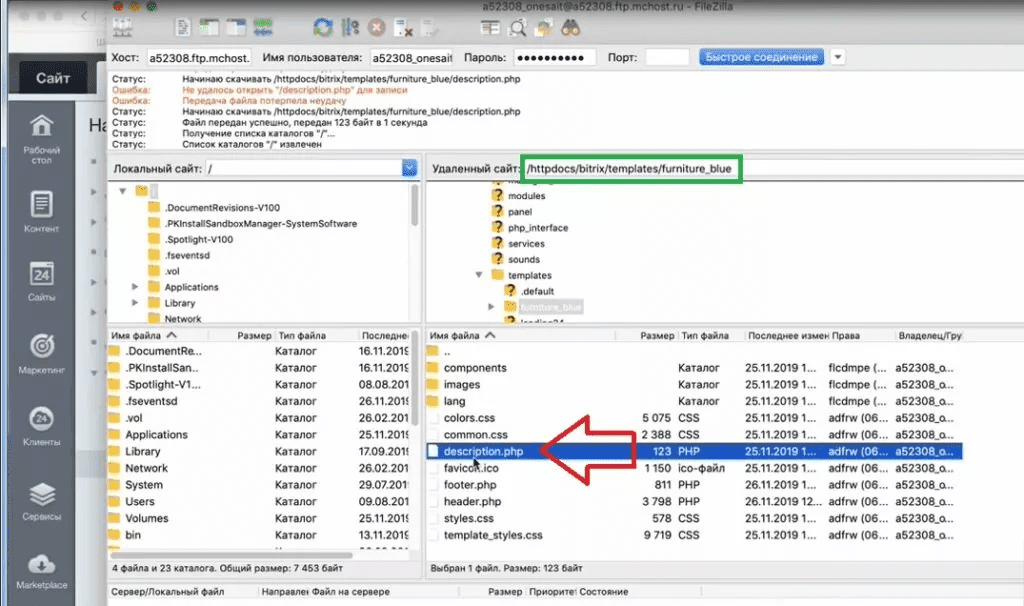
Содержимое файла description.php копируем из шаблона в файле bitrix.

На слайде выше зеленым маркером указан путь к нужному файлу. Или используйте код ниже.
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
IncludeTemplateLangFile(__FILE__);
?>
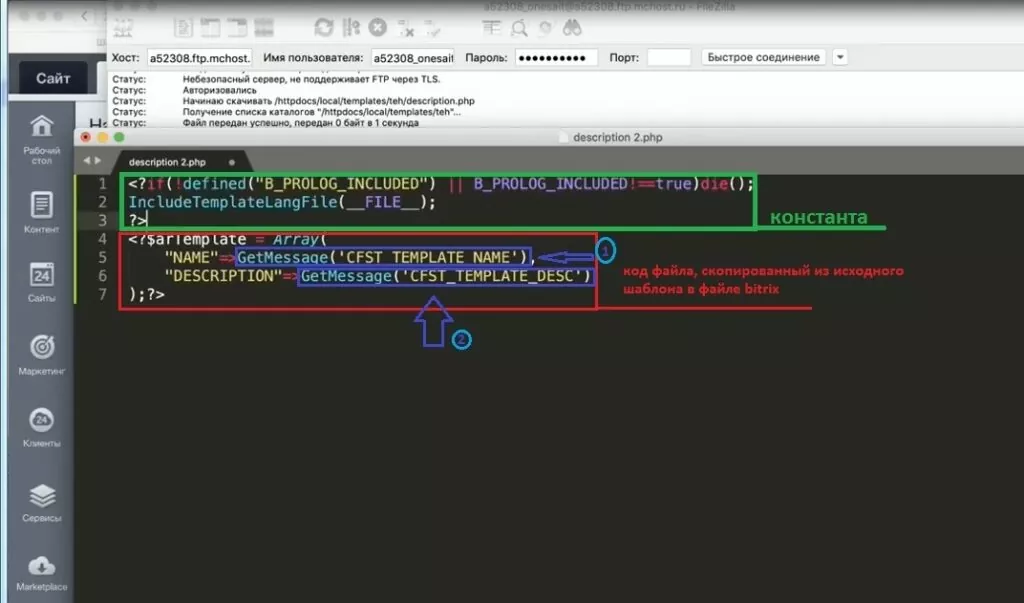
<?$arTemplate = Array(
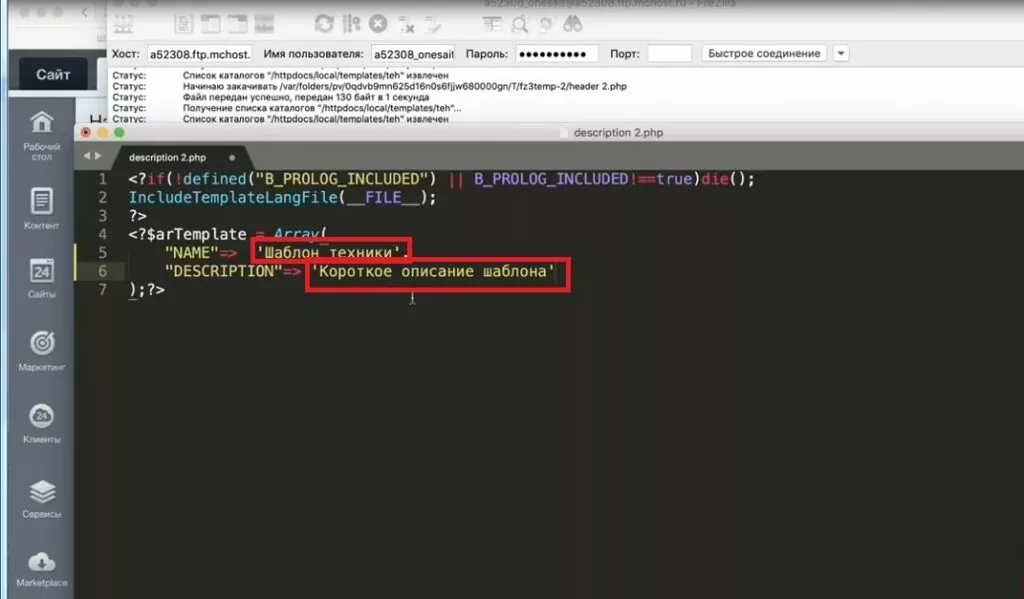
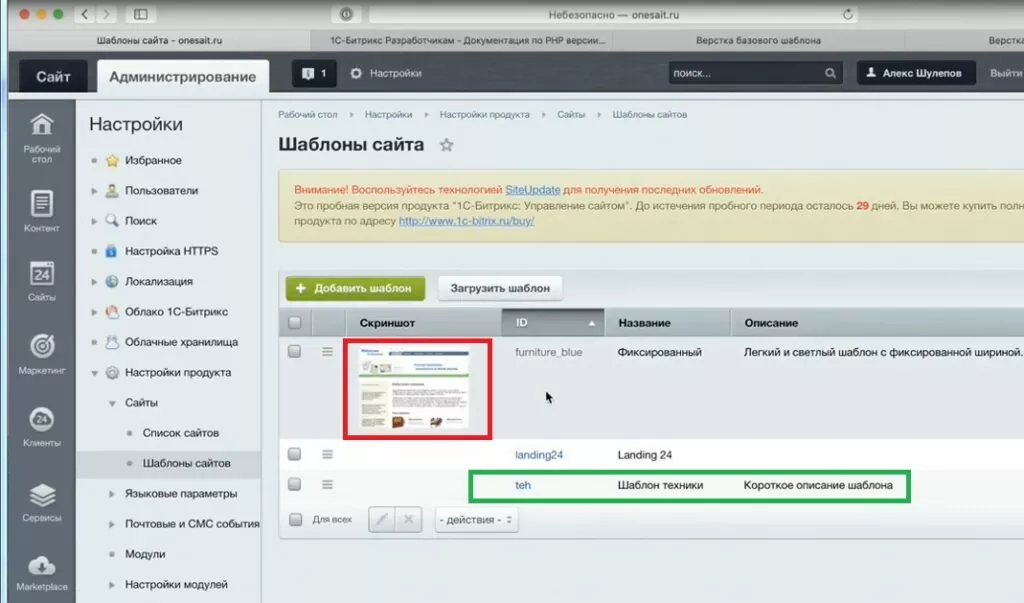
"NAME"=> 'Шаблон техники',
"DESCRIPTION"=> 'Короткое описание шаблона'
);?>
Файл должен иметь следующий вид: константа (копируем из созданных ранее файлов) и код скопированный из одноименного файла в корне файла bitrix.
Задаем значение, обозначенных элементов: 1 (название) и 2 (характеристики).

Непривычное написание команд большими буквами, хотя логичнее написание php маленькими. Битрикс создан в 1998 г. Самая старая в мире CMS – более 20 лет. Скорее всего, такое написание команд является пережитком прошлого, когда кодили с CapsLock.
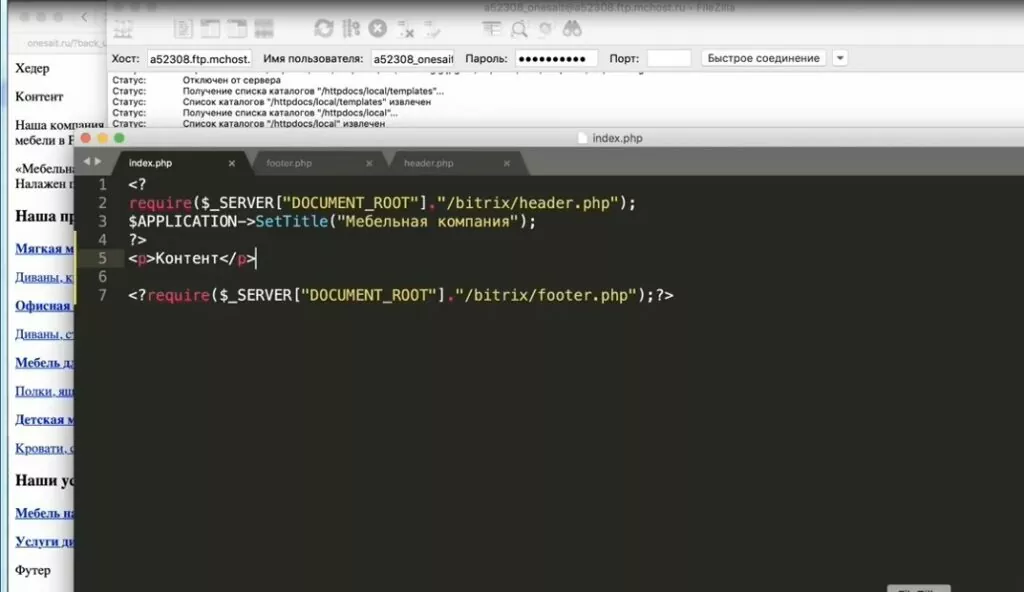
Перед подключением шаблона следует почистить файл index.php. Файл должен содержать следующий код.

<?
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("Мебельная компания");
?>
<p>Контент</p>
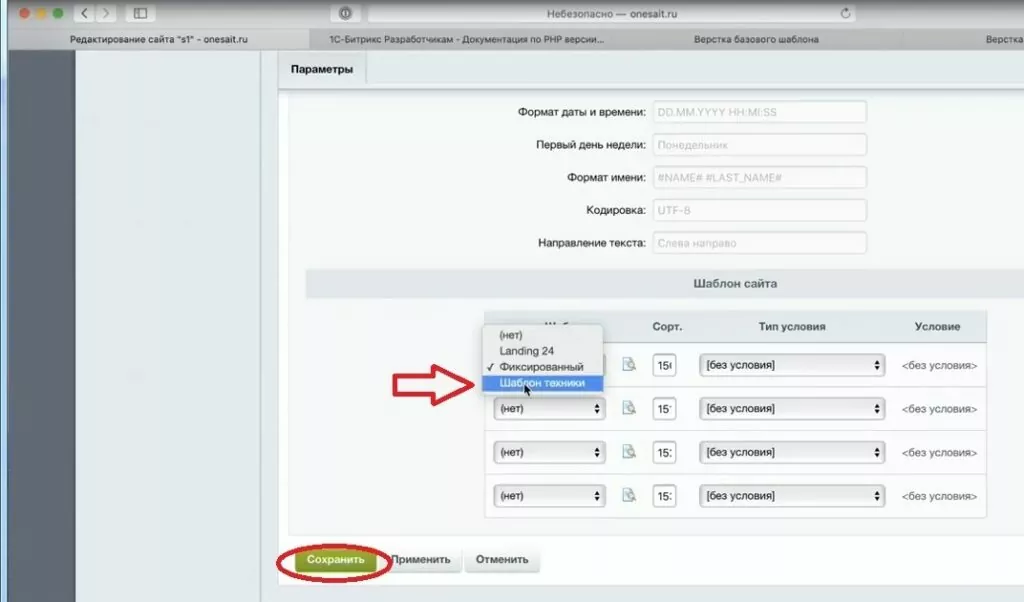
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>Теперь, на админпанели Битрикс, появился созданный шаблон.

В зеленой рамке можно увидеть визуальную версию папки local.

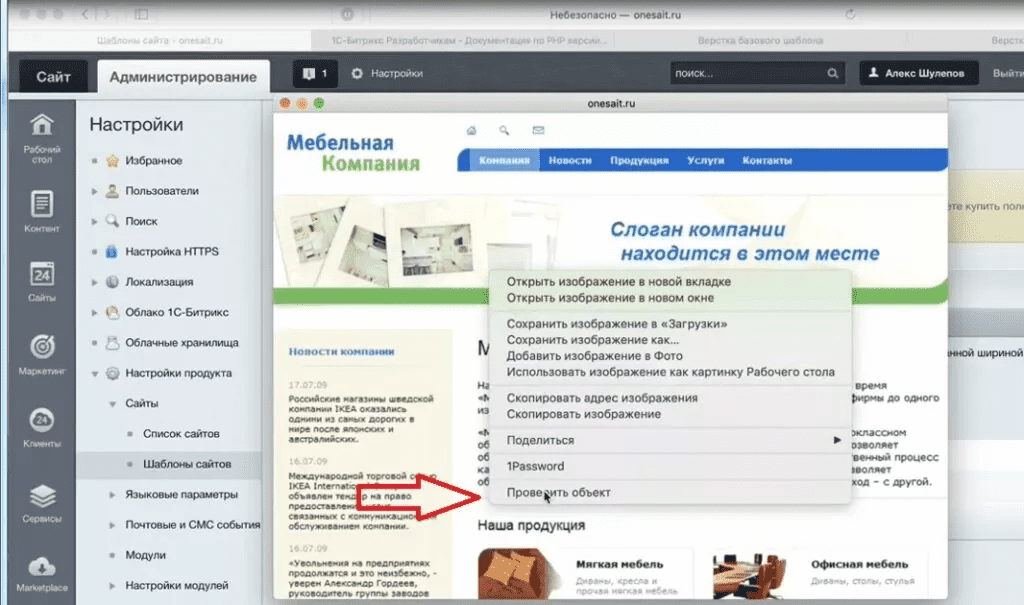
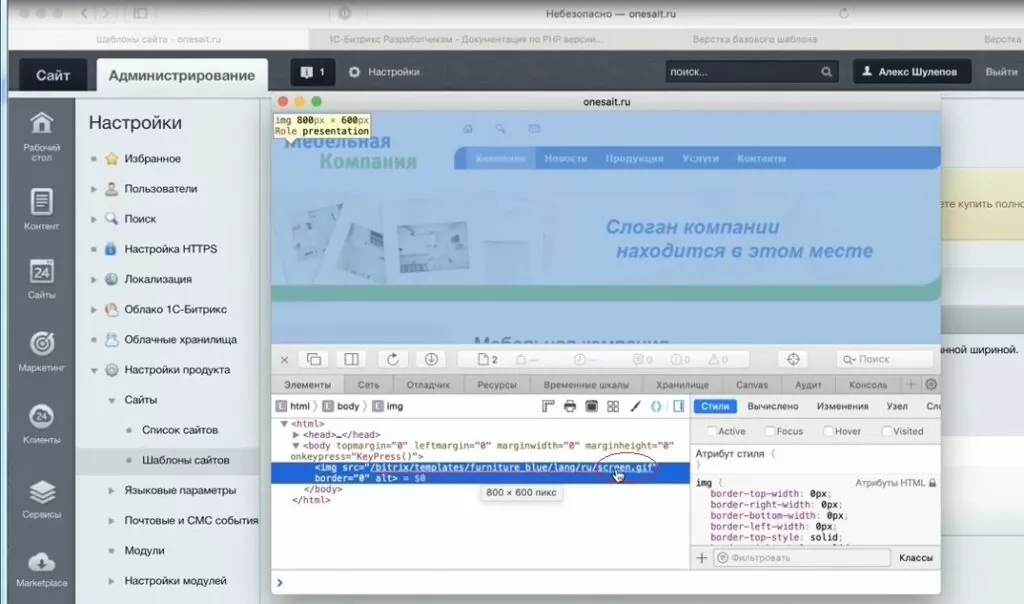
Следующий шаг – вывести превью (выделено красной рамкой). Необязательно, но знание понадобиться в будущем.

Открываем изображение и в выпадающем меню (правая кнопка мыши) выбираем «Проверить объект».

Уточняем месторасположение объекта и название.
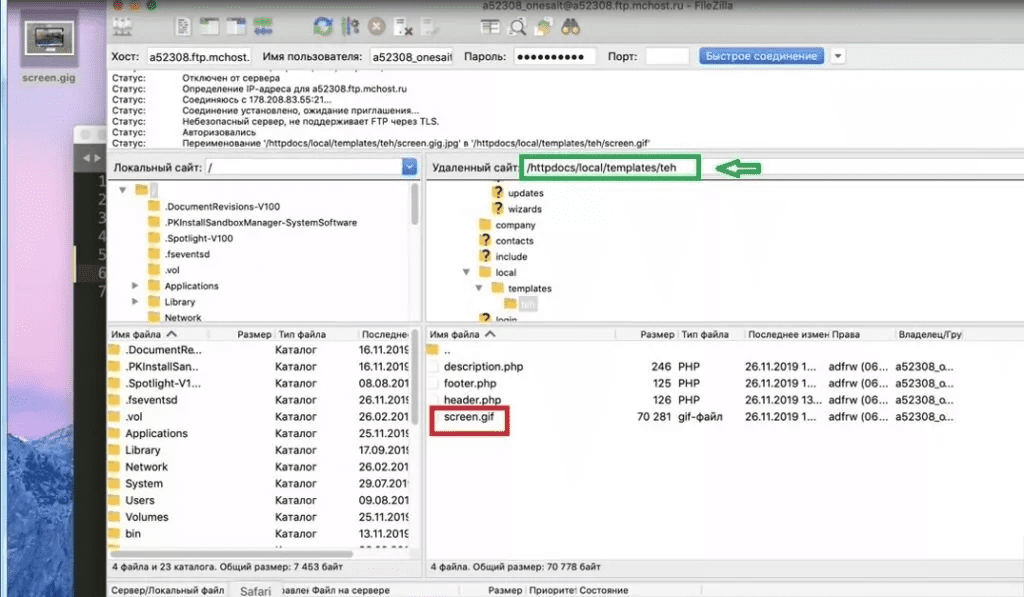
Важно!!! Название и расширение должны быть идентичными, иначе изображение не подключится.
Заранее подготовленную картинку переименовываем в соответствии с требованием Битрикс и «перетягиваем» прямо с Рабочего стола в шаблон.

Обновляем страницу администрирования Битрикс – в шаблоне появилась картинка.

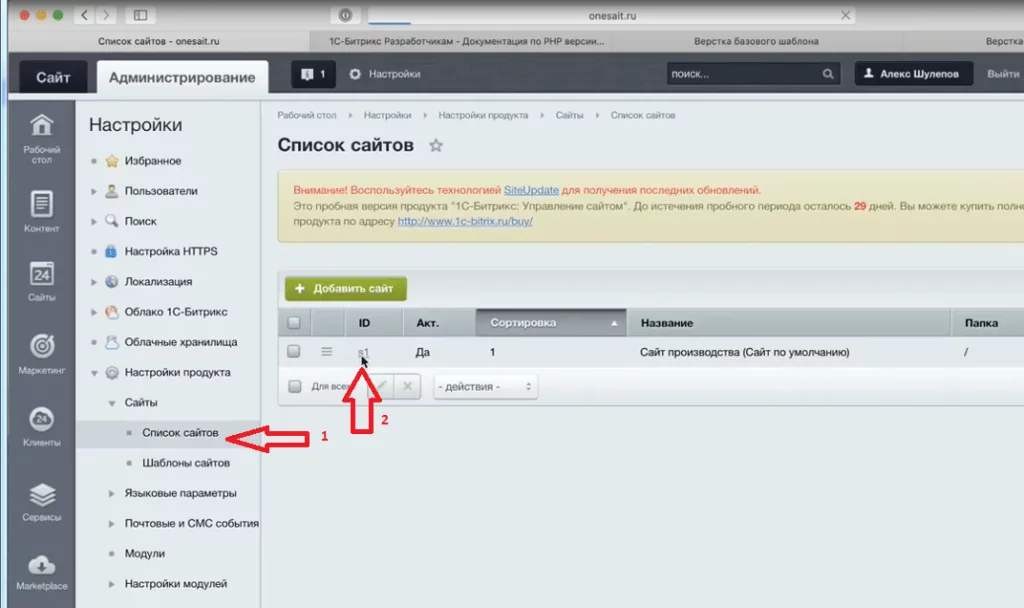
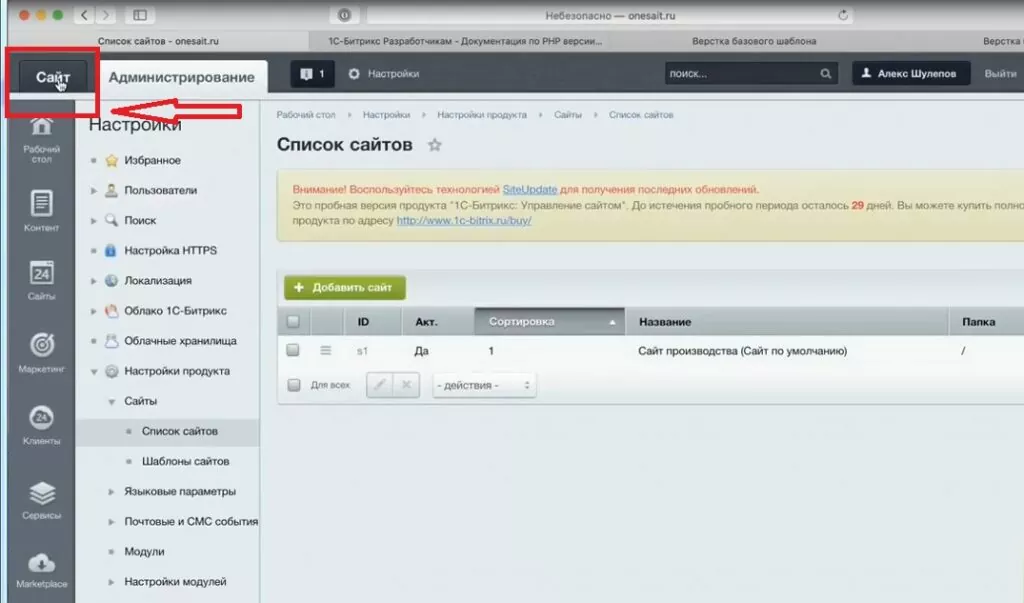
Чтобы включить шаблон, переходим к списку сайтов в меню слева «Сайты».


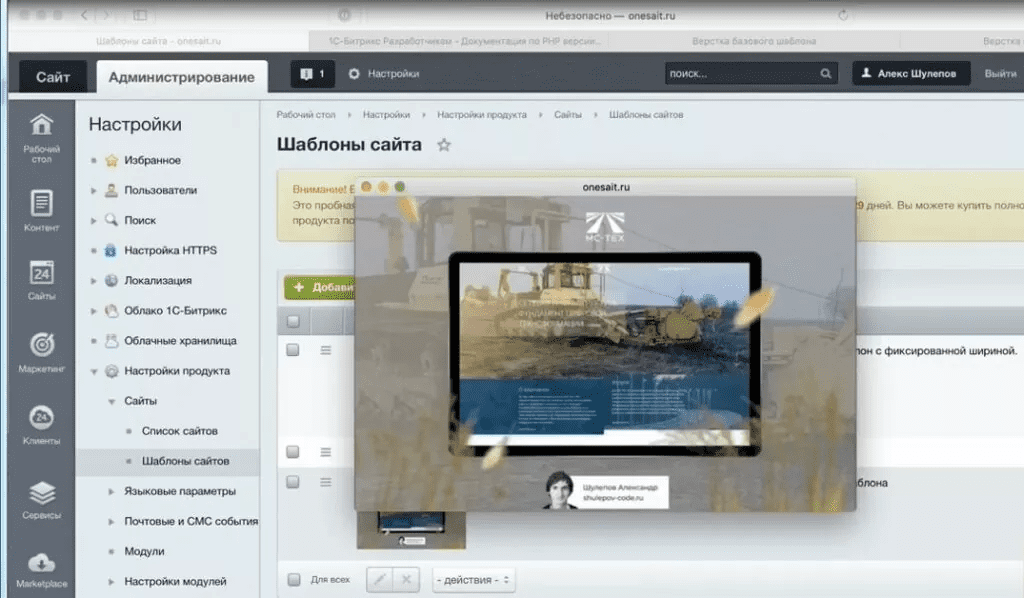
Проверяем, как выглядит новый шаблон.

 Проверять правильность подключения элементов мы уже научились в ходе урока. Пробуем добавить любой знак или текст.
Проверять правильность подключения элементов мы уже научились в ходе урока. Пробуем добавить любой знак или текст.

Для обучения будет использоваться ограниченное количество папок в корне сайта. Рекомендую удалить часть исходного шаблона. Оставить следует папки и файлы согласно слайду.

На выходе должен получиться чистый шаблон с пустыми инфоблоками. Подробно остановимся на теме «Инфоблоки» в одном из следующих видео. В ходе урока мы научились создавать и подключать тему. В следующем видео продолжаем натягивать верстку.
-
15 ошибок, которые убивают конверсию сайта10 мин16.02.20221785Сейчас у каждой фирмы есть свой сайт. Поиск товаров и услуг почти полностью перешел в интернет. ...Подробнее
-
Как подключить CRM Битрикс 24 к сайту на WordPress7 мин14.01.20224917Подключение форм (работает только с Contact Form 7) Сначала нужно настроить сбор utm-меток в форму, ...Подробнее




