Создание сайта на битрикс для новичков. | Создание компонента на 1с битрикс | Компонент редактируемой области | #5

Компонент редактируемой области позволяет править любую часть страницы отдельно: телефон, «наши партнеры», логотип и т.д. Не нужно обращаться к админке.
Где взять код для подключения компонента редактируемой области?
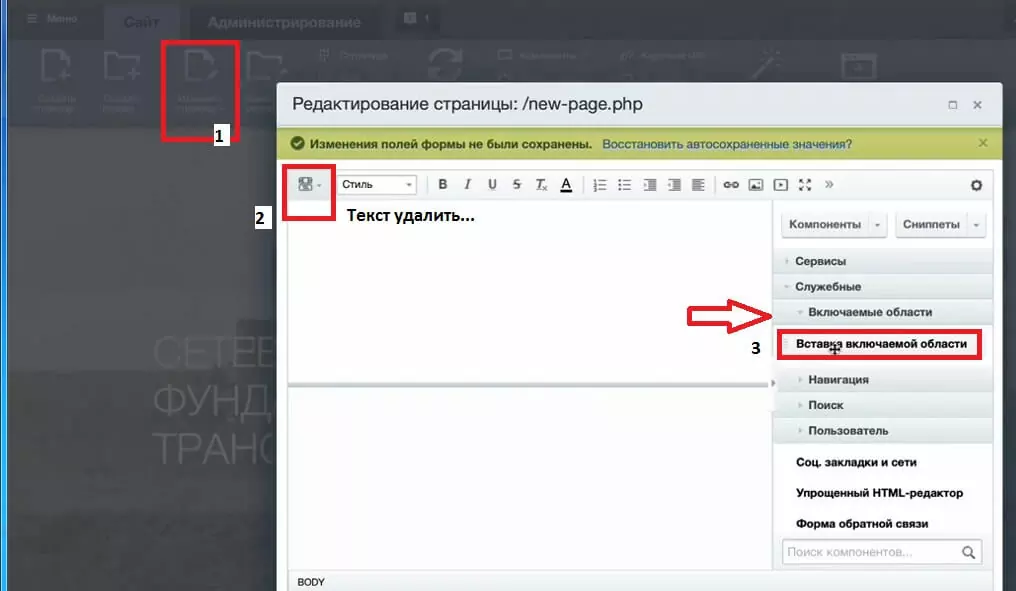
Заходим на страничку new-page.php, которую мы создавали ранее, нажимаем «изменить страницу». Разделяем страницу на 2 части (текстовую и кодовую). Выбираем в меню справа «включаемые области», «вставка включаемой области» — кликнуть дважды мышкой, чтобы появилось окно.

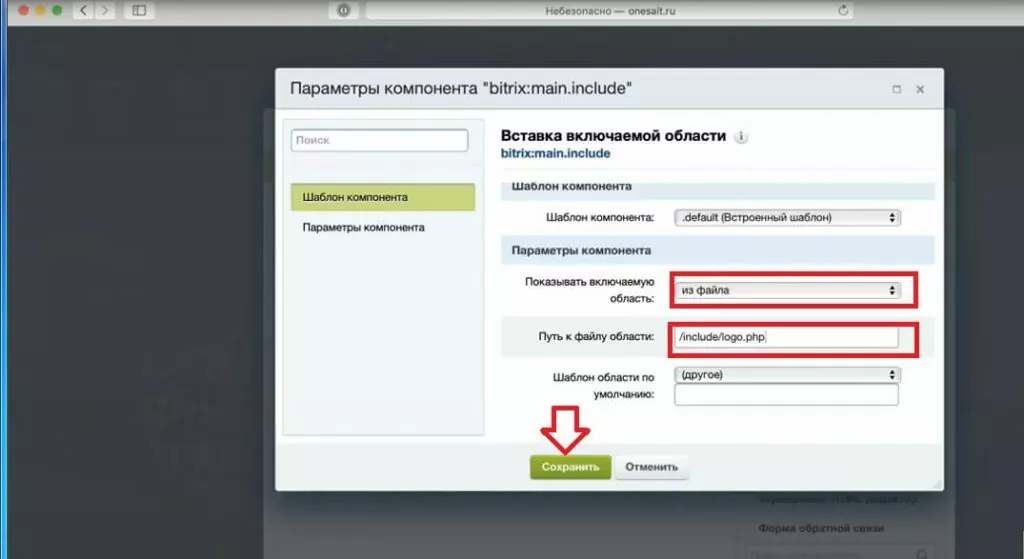
 Параметры компонента
Параметры компонента
Важно! Технически в окне редактирования страницы также можно вносить изменения. Но есть вероятность сохранить код поверх другого или стереть дивы. Более безопасный способ работать в папке. В Битриксе редактор нужен только для получения кода определенного компонента. Выходим всегда без сохранения.
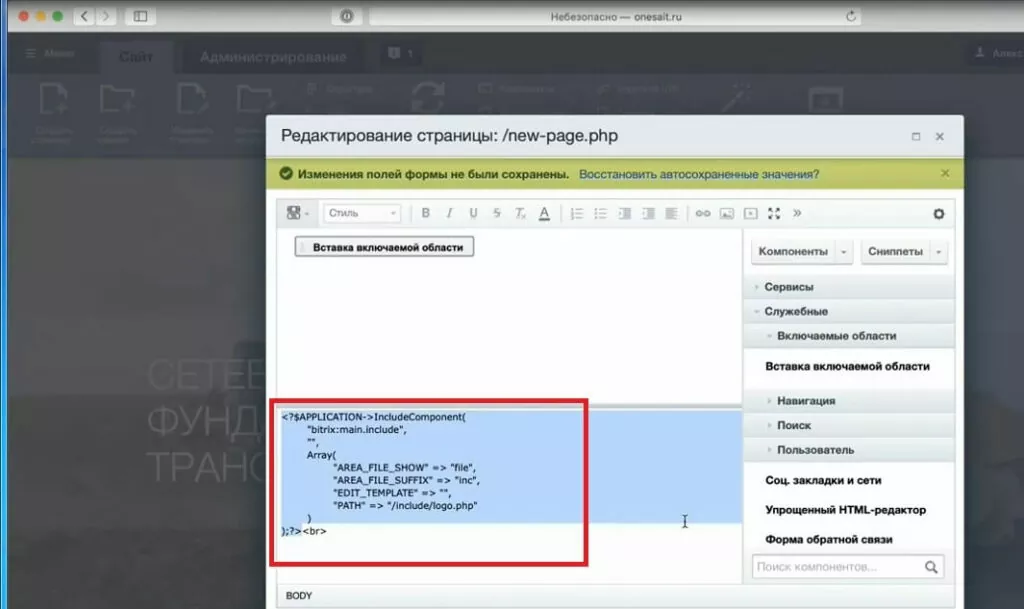
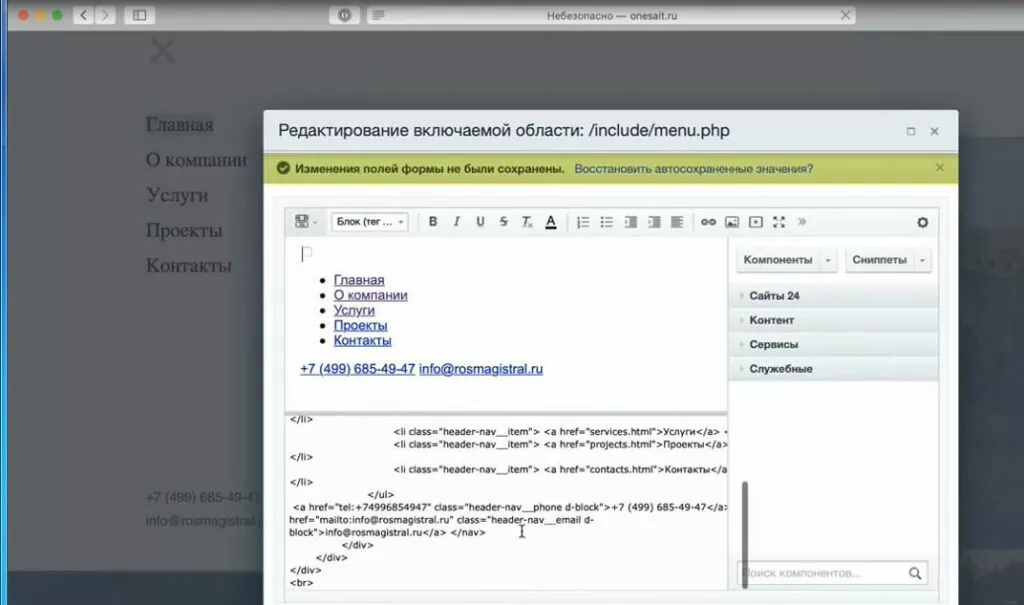
 Код редактируемой области Копируем и выходим БЕЗ СОХРАНЕНИЯ.
Код редактируемой области Копируем и выходим БЕЗ СОХРАНЕНИЯ.
 Подключение элемента
Подключение элемента
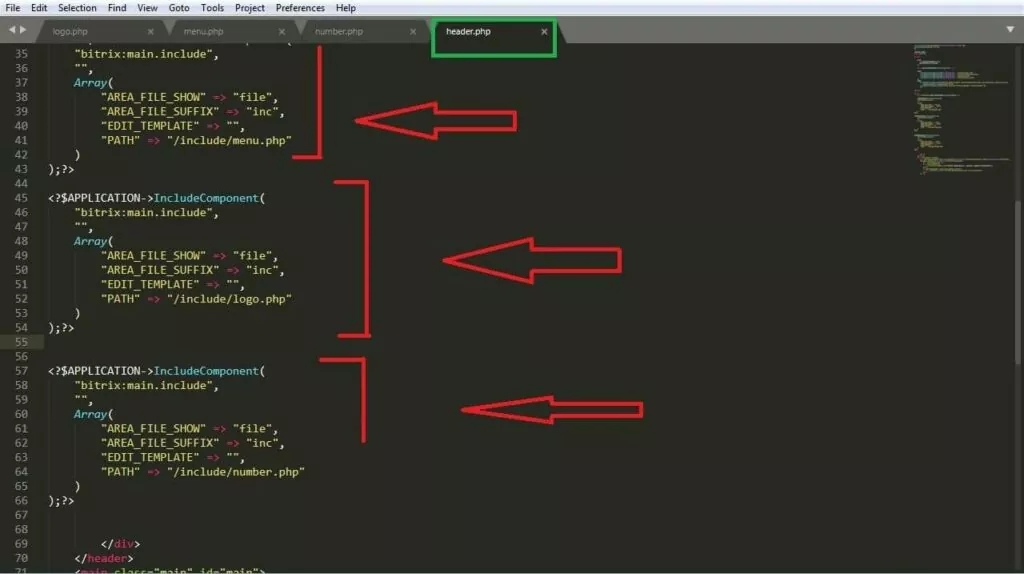
<?$APPLICATION->IncludeComponent(
"bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "file",
"AREA_FILE_SUFFIX" => "inc",
"EDIT_TEMPLATE" => "",
"PATH" => "/include/logo.php"
)
);?>
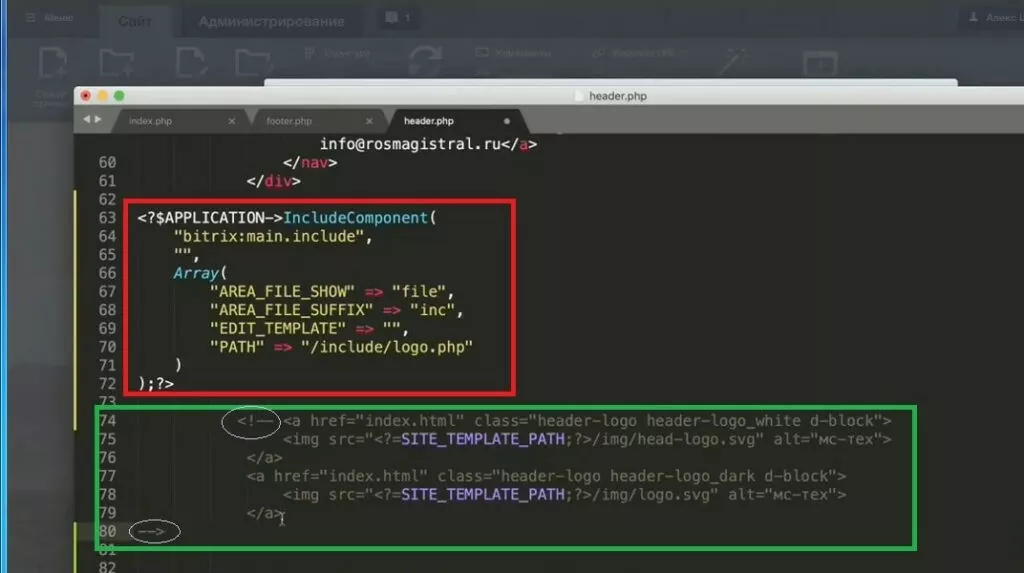
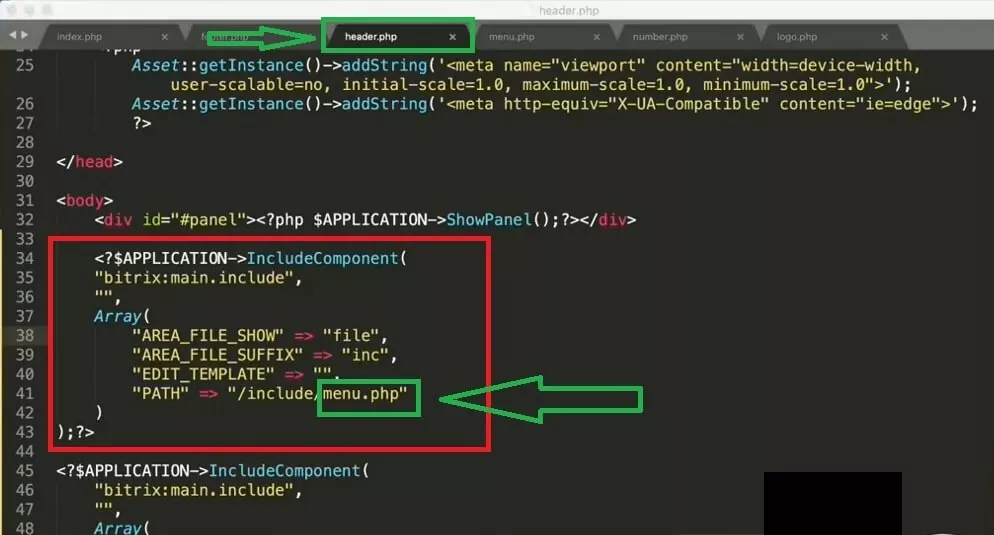
В папке header.php при помощи скопированной области включаем компонент логотипа. Фрагмент, отвечавший за вывод лого, закомментируем (отключим) — обозначено серым кругом и зеленым маркером. После обновления на главной не будет отображаться логотип, так как logo.php еще предстоит создать.
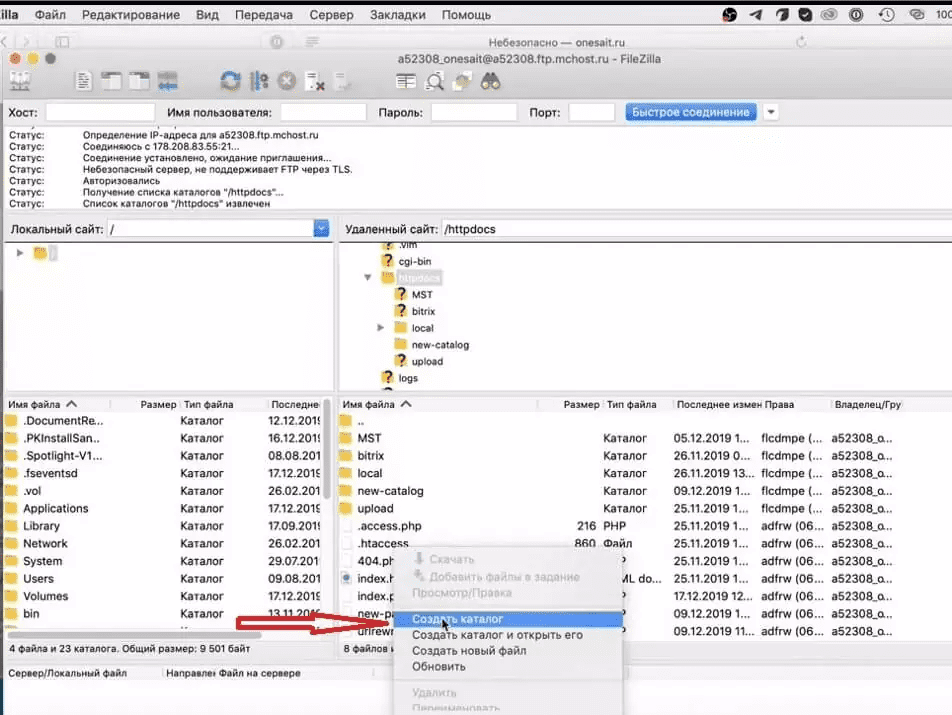
Как в Битрикс распределить элементы страницы по папкам?

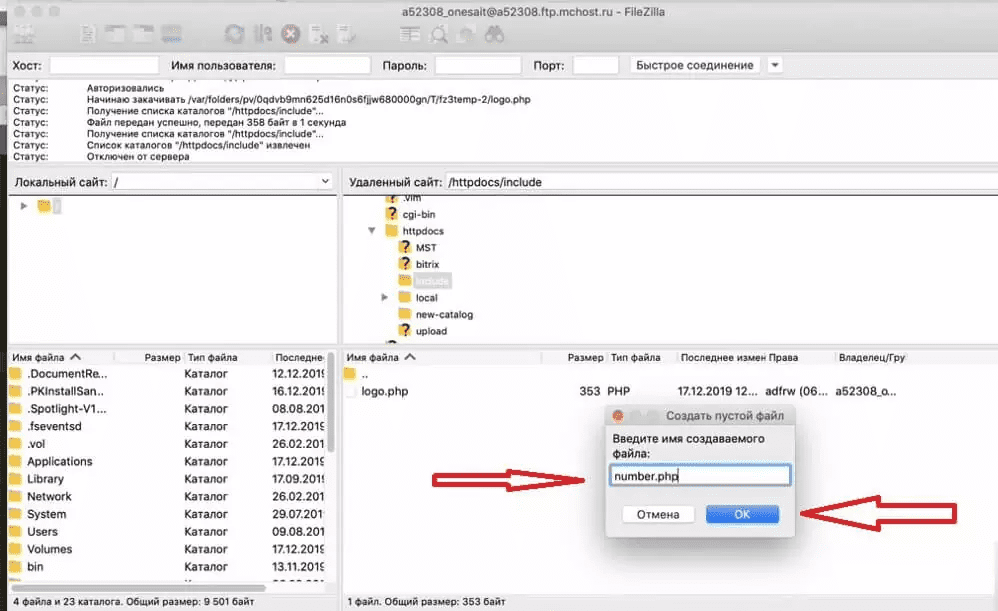
Создание каталога
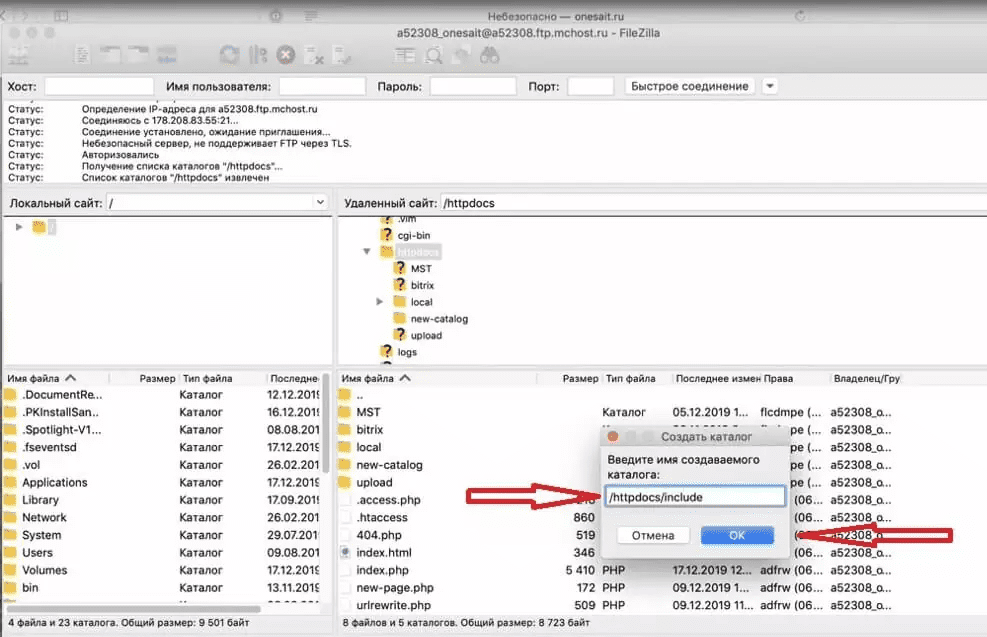
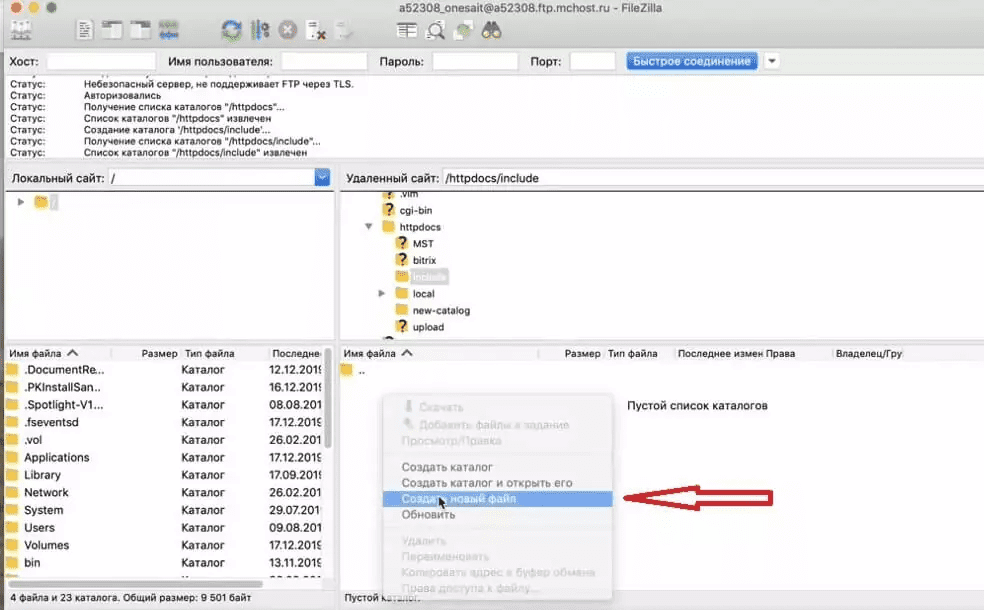
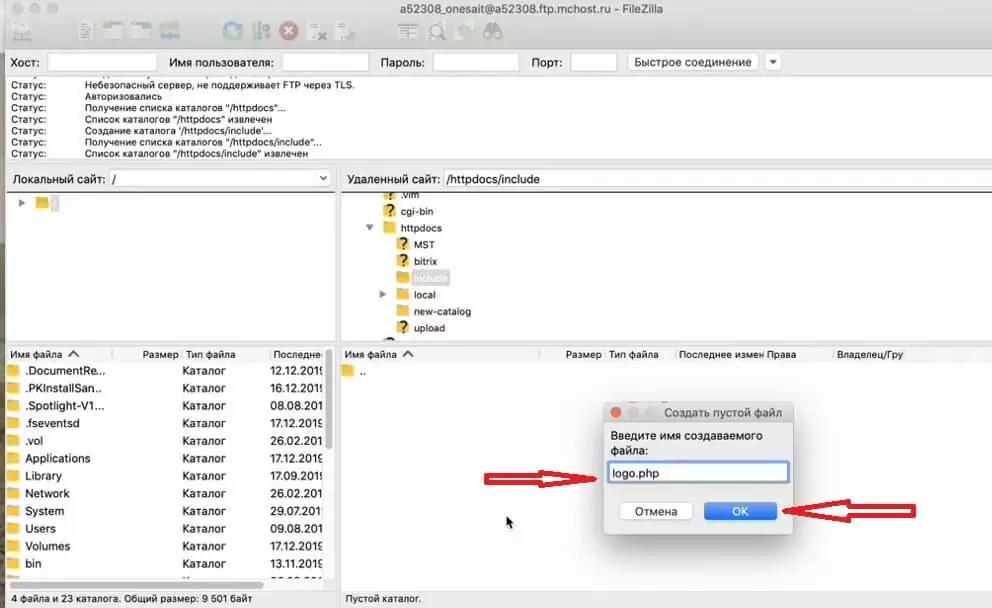
 Создание includeСледующий шаг – создание соответствующей документации. В папке httpdocs создаем папку include, в которой создаем файл logo.php.
Создание includeСледующий шаг – создание соответствующей документации. В папке httpdocs создаем папку include, в которой создаем файл logo.php.
 Документация Битрикс
Документация Битрикс

Создание документов для элементов В logo.php вставляем из папки header.php закомментированный ранее компонент. На слайде выше обозначен зеленым маркером или воспользуйтесь подсказкой ниже. Из хедера код можно удалить.
<a href="index.html" class="header-logo header-logo_white d-block">
<img src="<?=SITE_TEMPLATE_PATH;?>/img/head-logo.svg" alt="мс-тех">
</a>
<a href="index.html" class="header-logo header-logo_dark d-block">
<img src="<?=SITE_TEMPLATE_PATH;?>/img/logo.svg" alt="мс-тех">
</a>
Подключение логотипа

Редактирование логотипа

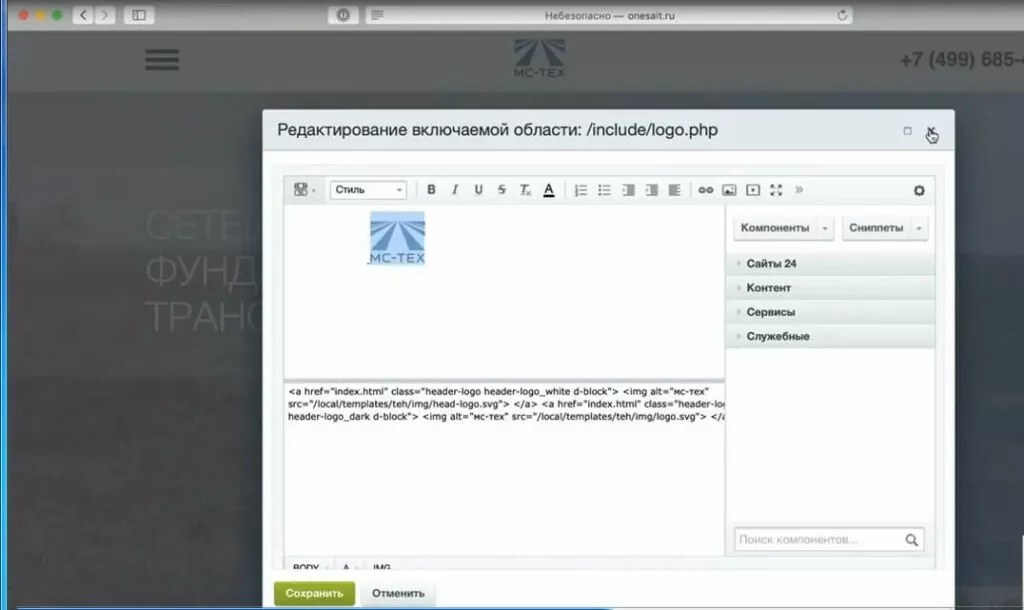
Визуальный редактор элемента логотипа
Важно! Редактируемая область будет видна только в режиме правки. Компонент появится после создания документации.
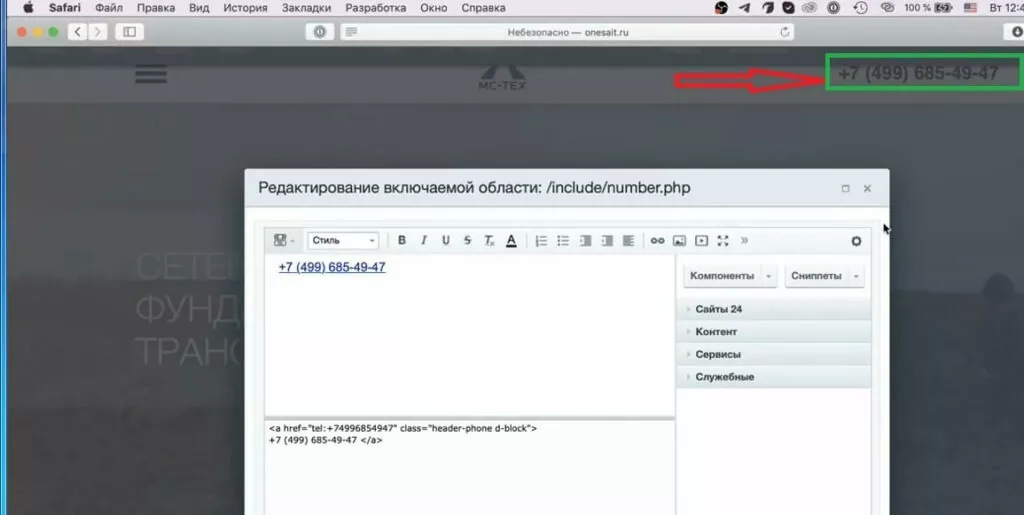
В окне редактора пользователь может видоизменять компонент. В Битриксе предусмотрен набор опций в визуальном редакторе – можно залить другое изображение, менять размер и местоположения. Но в идеале, конечно, использовать код.

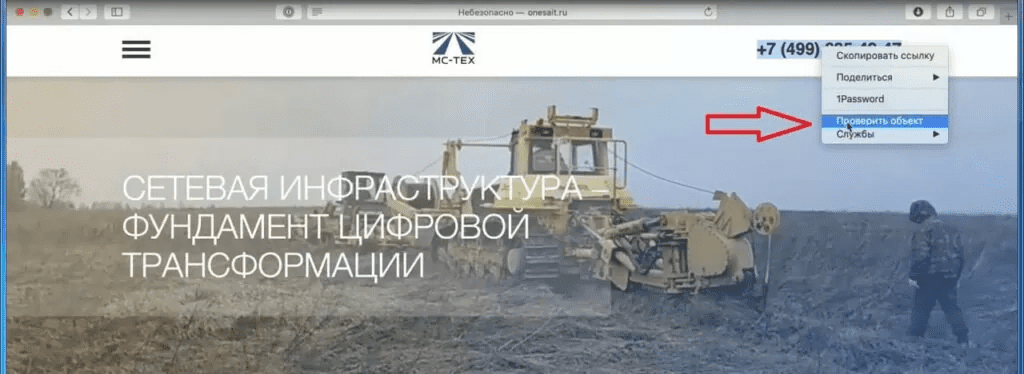
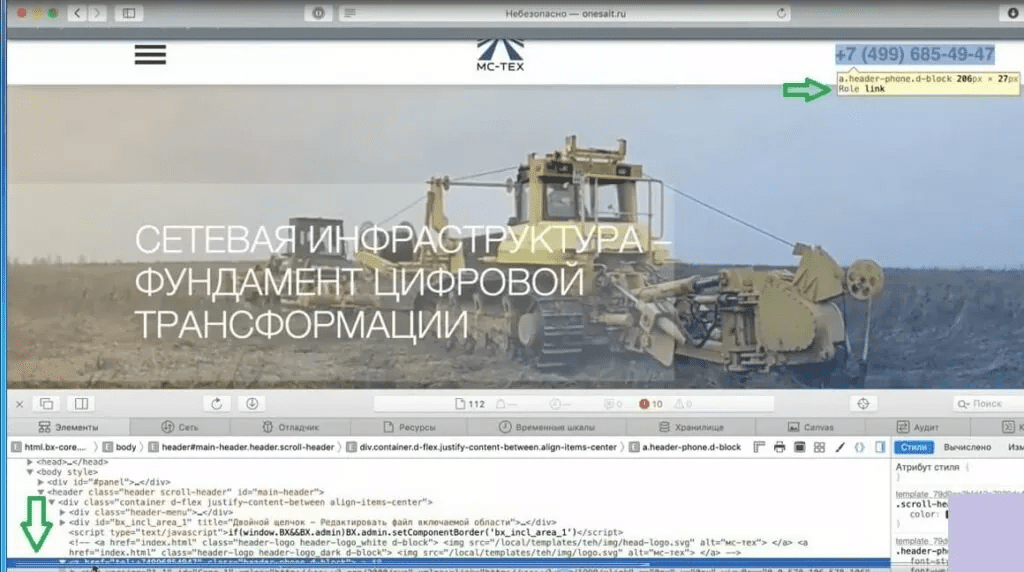
Чтобы найти нужную область кода, кликаем на телефонный номер в выпадающем меню выбираем «проверить объект».

Появится код страницы и, наводя курсор мышки на соответствующую строку, под номером телефона появится отметка.
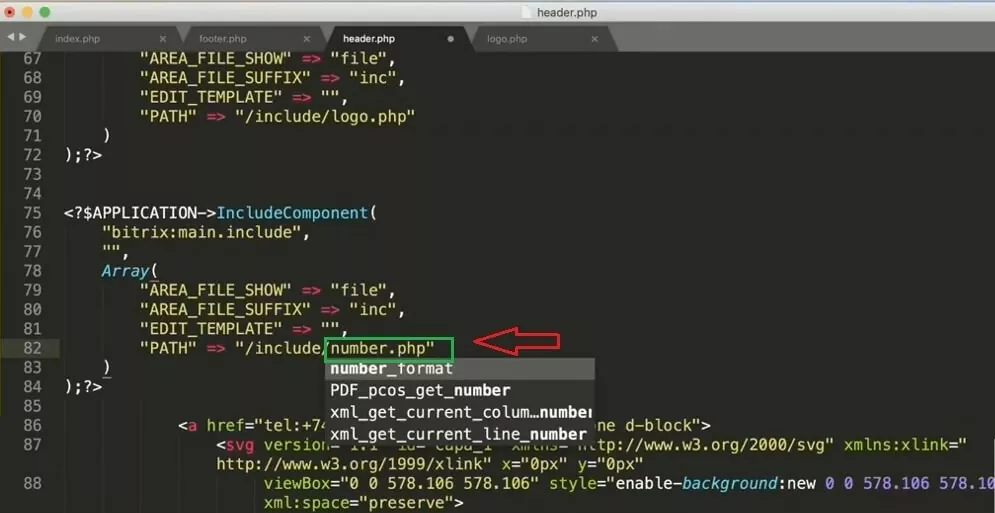
Далее повторяем тот же алгоритм, как описано выше при работе с логотипом. Для включения редактируемой области в каталоге header.php можно не повторять действия с компонентами. Просто копируем код, которым мы включили логотип и дублируем ниже. Обязательно меняем название документа, к которому будет обращаться программа.

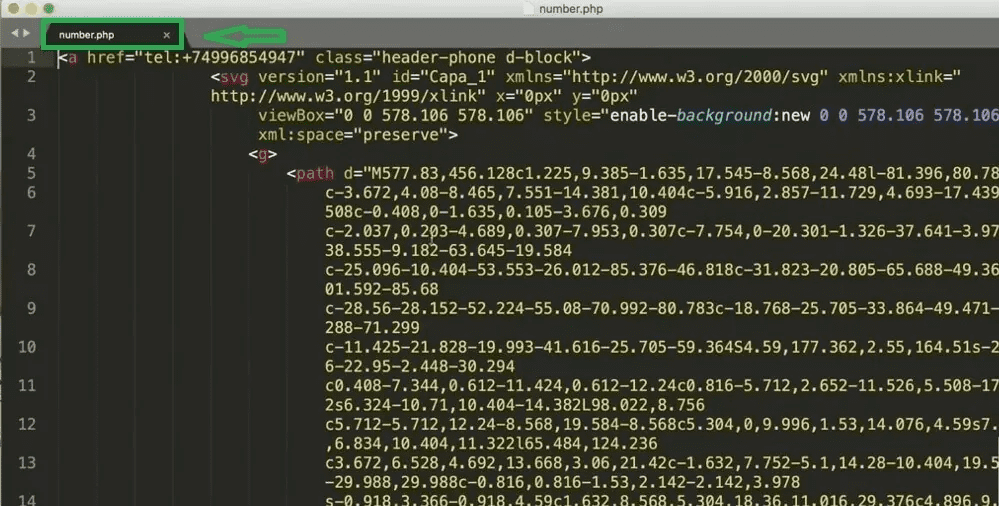
<a href="tel:+74996854947" class="header-phone d-block">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 578.106 578.106" style="enable-background:new 0 0 578.106 578.106;" xml:space="preserve">
<g>
<path d="M577.83,456.128c1.225,9.385-1.635,17.545-8.568,24.48l-81.396,80.781
c-3.672,4.08-8.465,7.551-14.381,10.404c-5.916,2.857-11.729,4.693-17.439,5.508c-0.408,0-1.635,0.105-3.676,0.309
c-2.037,0.203-4.689,0.307-7.953,0.307c-7.754,0-20.301-1.326-37.641-3.979s-38.555-9.182-63.645-19.584
c-25.096-10.404-53.553-26.012-85.376-46.818c-31.823-20.805-65.688-49.367-101.592-85.68
c-28.56-28.152-52.224-55.08-70.992-80.783c-18.768-25.705-33.864-49.471-45.288-71.299
c-11.425-21.828-19.993-41.616-25.705-59.364S4.59,177.362,2.55,164.51s-2.856-22.95-2.448-30.294
c0.408-7.344,0.612-11.424,0.612-12.24c0.816-5.712,2.652-11.526,5.508-17.442s6.324-10.71,10.404-14.382L98.022,8.756
c5.712-5.712,12.24-8.568,19.584-8.568c5.304,0,9.996,1.53,14.076,4.59s7.548,6.834,10.404,11.322l65.484,124.236
c3.672,6.528,4.692,13.668,3.06,21.42c-1.632,7.752-5.1,14.28-10.404,19.584l-29.988,29.988c-0.816,0.816-1.53,2.142-2.142,3.978
s-0.918,3.366-0.918,4.59c1.632,8.568,5.304,18.36,11.016,29.376c4.896,9.792,12.444,21.726,22.644,35.802
s24.684,30.293,43.452,48.653c18.36,18.77,34.68,33.354,48.96,43.76c14.277,10.4,26.215,18.053,35.803,22.949
c9.588,4.896,16.932,7.854,22.031,8.871l7.648,1.531c0.816,0,2.145-0.307,3.979-0.918c1.836-0.613,3.162-1.326,3.979-2.143
l34.883-35.496c7.348-6.527,15.912-9.791,25.705-9.791c6.938,0,12.443,1.223,16.523,3.672h0.611l118.115,69.768
C571.098,441.238,576.197,447.968,577.83,456.128z"/>
</g>
</svg>
<span>+7 (499) 685-49-47</span>
</a>
 Разбивка шаблона по документам Битрикс
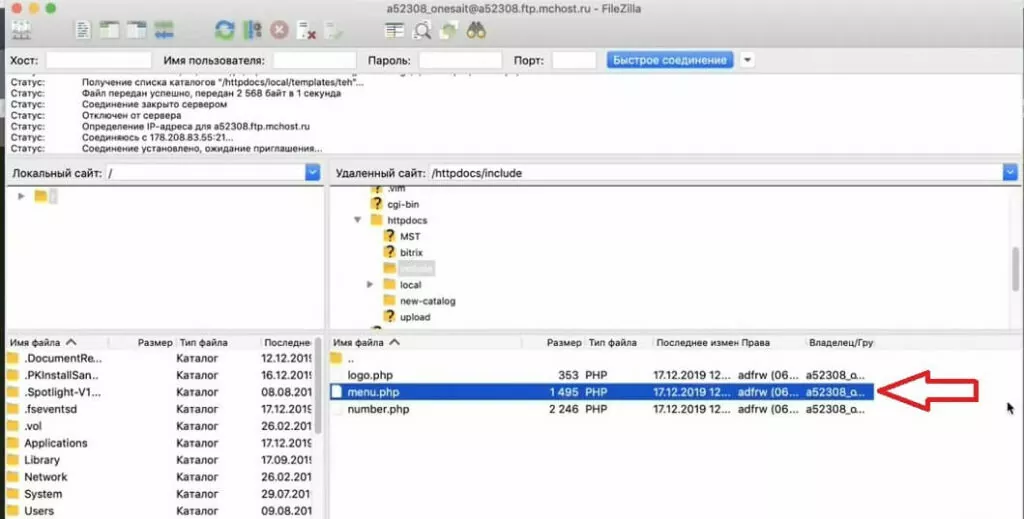
Разбивка шаблона по документам БитриксВ папке include создаем файл number.php и переносим код компонента из хедера.

Обновим. В режиме правки, если навести курсор на контакт, появляется кнопка вызова окна редактора компонента. Можно легко поменять номер либо добавить еще один.

Визуальный редактор кода
Для закрепления материала включим меню. Что понадобится нам в будущих уроках
Закрепление материала. Итоги
Компонент редактируемой области подключается через соответствующий файл элемента шаблона страницы. В данном случае это хедер. Мы переносим фрагмент кода, который в будущем собираемся редактировать в отдельную папку.
Такая система Битрикс позволяет видоизменять компоненты без риска испортить весь шаблона.

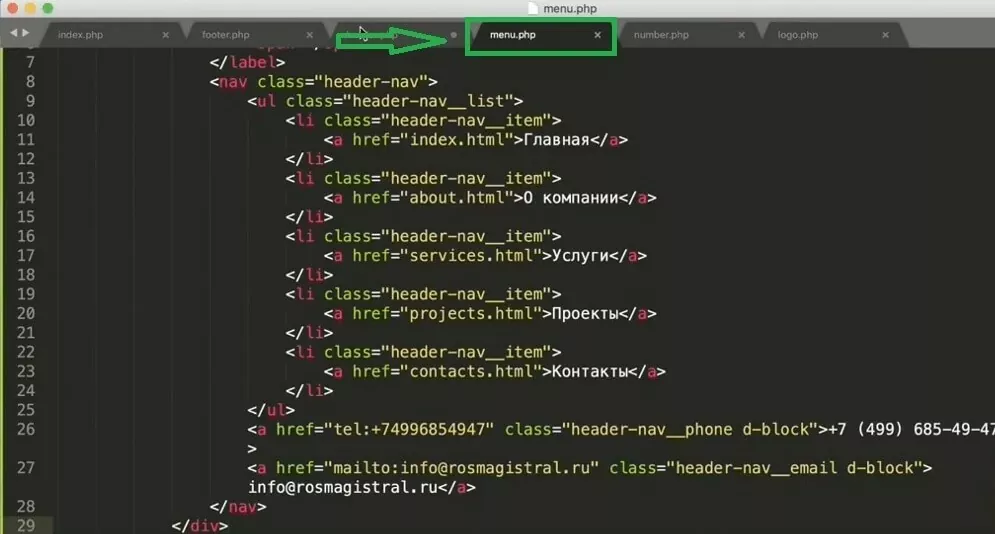
Копируем код меню из хедера (строка. 33—61) и переносим в созданный документ.

Или воспользуйтесь подсказкой.
<?$APPLICATION->IncludeComponent(
"bitrix:main.include",
"",
Array(
"AREA_FILE_SHOW" => "file",
"AREA_FILE_SUFFIX" => "inc",
"EDIT_TEMPLATE" => "",
"PATH" => "/include/menu.php"
)
);?>
Подключаем компонент. Указываем правильный путь.

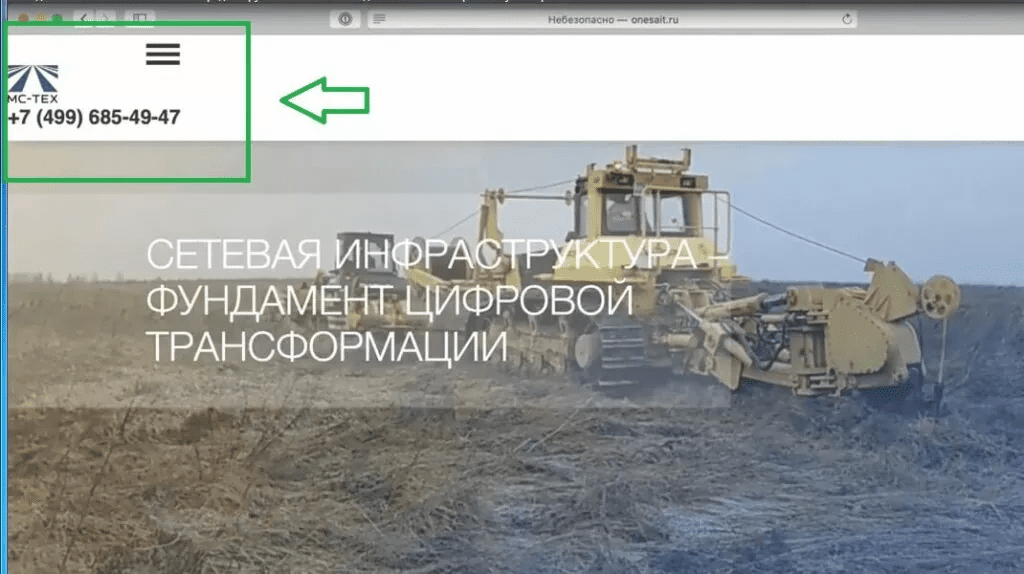
Так будет выглядеть хедер после подключения всех компонентов.

После сохранения меню также можно корректировать. Таким же способом в Битрикс можно выделить любую область страницы, которая предположительно будет часто меняться. Например, «наши партнеры», «адреса отделений» и т.д.
Помним, что редактируемые элементы в Битрикс видны только в режиме правки.

Хотелось бы обратить внимание читателей, что с активной функцией редактирования страница имеет такой вид. При выключении режима правки все станет на свои места.
Надеюсь, материал статьи будет полезен. Буду очень благодарен за комментарии и вопросы.
-
15 ошибок, которые убивают конверсию сайта10 мин16.02.20221805Сейчас у каждой фирмы есть свой сайт. Поиск товаров и услуг почти полностью перешел в интернет. ...Подробнее
-
Как подключить CRM Битрикс 24 к сайту на WordPress7 мин14.01.20224949Подключение форм (работает только с Contact Form 7) Сначала нужно настроить сбор utm-меток в форму, ...Подробнее




