Создание сайта на битрикс для новичков. | Натяжка верстки bitrix. | Перенос верстки на шаблон. | #4

На прошлом уроке мы создали папку с темой. Подключили футер и хедер. А контент, папка index.php (главный файл), остался без изменений. Напомню, что футер и хедер подключаются идентично, из активной темы.
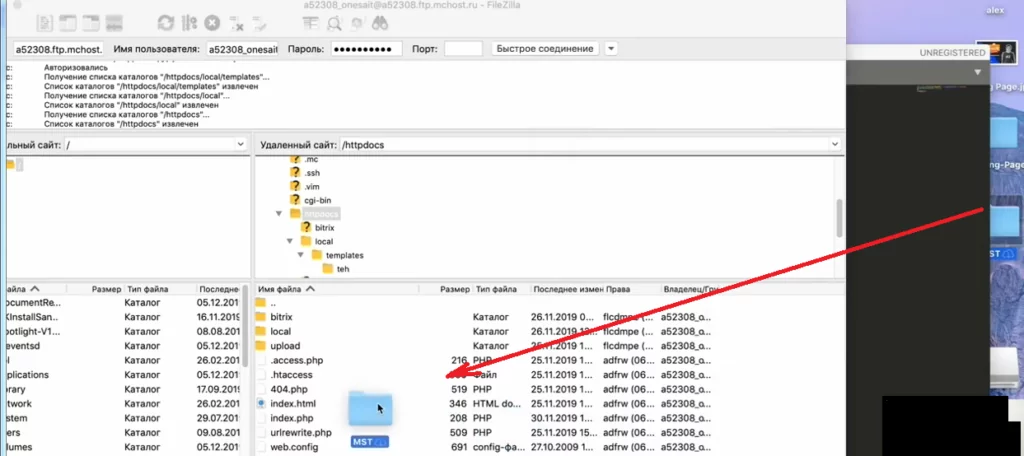
Продолжим. Переносим шаблон в корень сайта.

Шаг 1: Разбивка макета на элементы
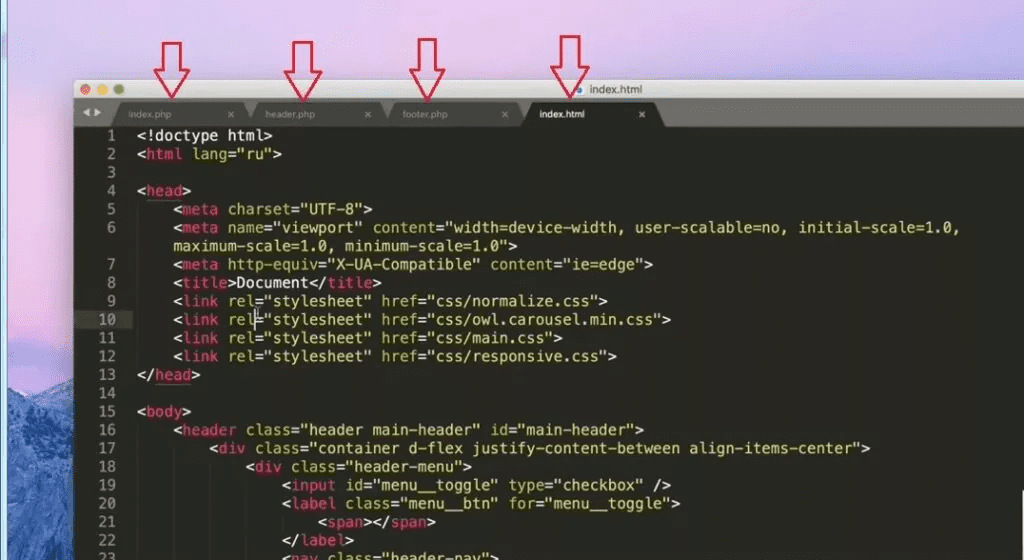
Заходим в макет и открываем следующие папки.

Из файла index.html следует скопировать код полностью и перенести в index.php вместо «контент» (5строка). В дальнейшей работе index.html не понадобится — закрываем.
Подготовим футер и хедер. Из файла header.php удаляется 5 строка – «Хедер!»; из fоoter.php — 4 строка, «Футер». После обновления шаблон выглядит как на слайде.

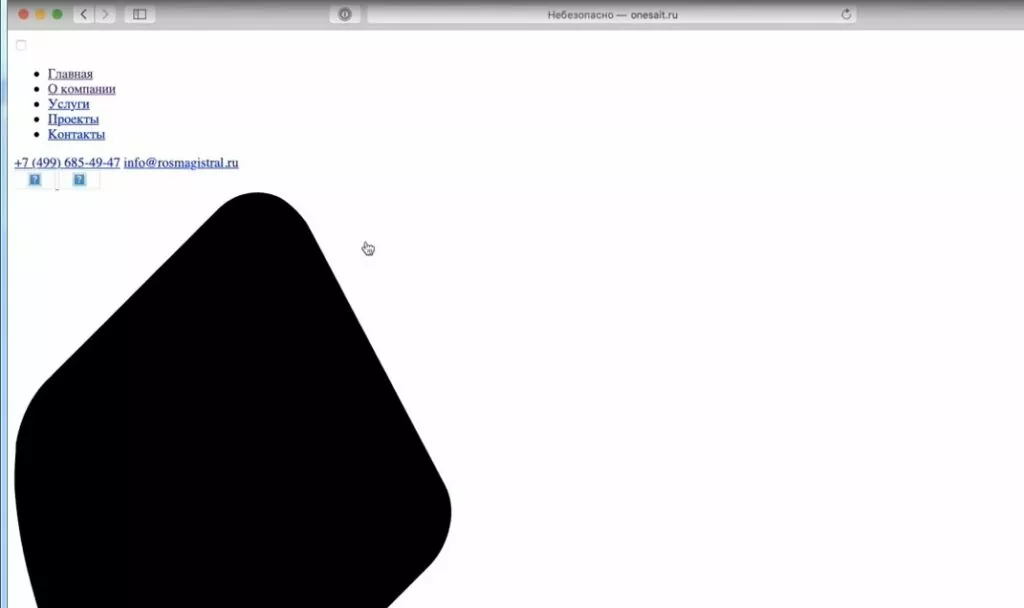
Так как ничего не подключено (стили, скрипты), страница получила такое оформление.

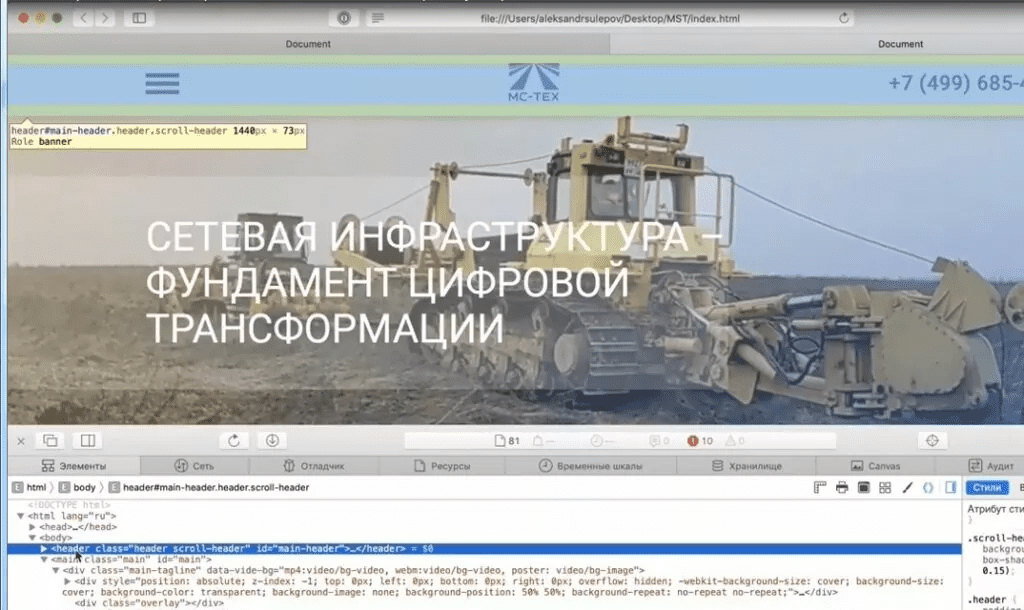
Рассмотрим шаблон более детально. Откроем исходный код: левой кнопкой мышки — выпадающее меню «исследовать объект». Выводится код шаблона из трех элементов: футер, хедер и контент.

Первоочередная задача – разбить макет правильно и разнести соответствующие фрагменты кода шаблона по нужным файлам. Код можно копировать через вкладку «исследовать объект» или работать в index.php, куда ранее был скопирован код шаблона.

Обращаю внимание, что хедер часто содержит картинки и видео. Следует убедиться, что элемент скопирован полностью. В данном шаблоне копируем код с 7 до 90 строчки включительно. Переносим информацию в файл header.php, из файла index.php удаляем.
Аналогично переносим код в файл fоoter.php – копируем с 68 по 96 строку включительно. Из index.php вырезаем ненужный фрагмент. Сохраняем все изменения. На странице видимых изменений не произойдет, а значит все подключено правильно.
Футер и хедер закрываем. Эти элементы едины для всех страниц – будут выглядеть одинаково на каждой странице.
Шаг 2: Выводим Title
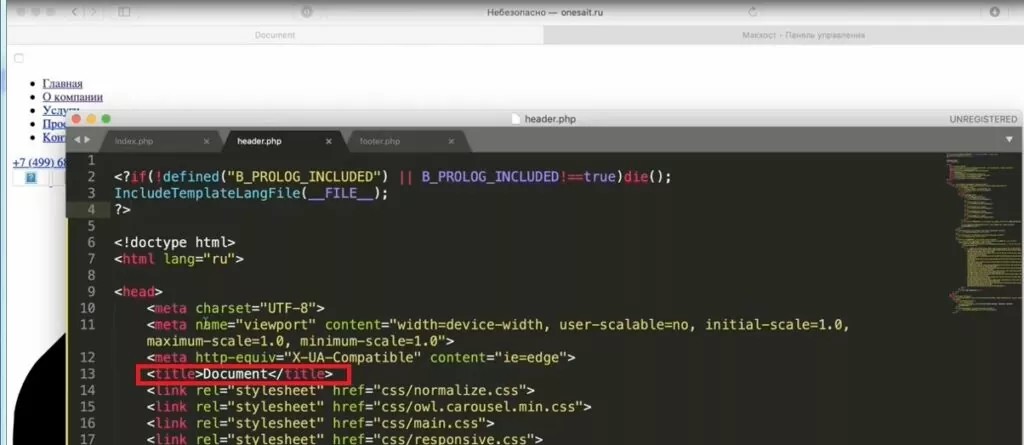
На начальном этапе title выводится из шаблона, а должен — из CMS.

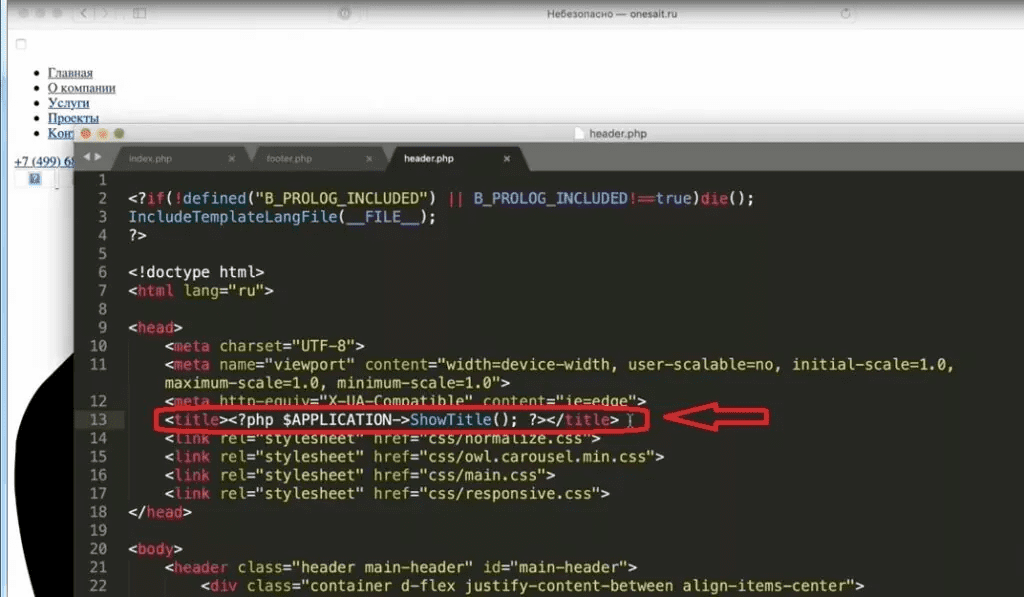
Редактируем код, начиная с 13 строке. Открываем php без эхо, так как объект APPLICATION в любом случае будет выводиться.

Вызываем ShowTitle у объекта APPLICATION – и проверяем результат.
<title><?php $APPLICATION->ShowTitle(); ?></title>Шаг 3: Подключаем стили
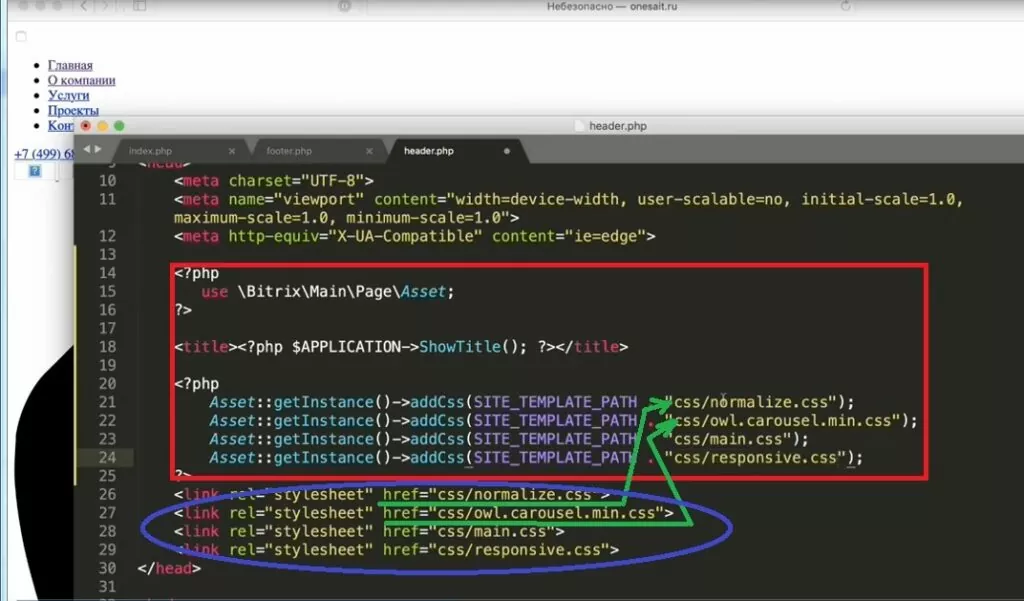
Редактируем код с 14 строчки по 18-ю до строчки 19 – «/head».
Открываем php код, прописываем addCss. Чтобы не писать постоянство имен для каждого стиля, импортируем путь при помощи метода use. То есть параметру переданному методу прописываем путь к скрипту. Также прописывается константа SITE_TEMPLATE_PATH, которая возвращает путь к активному шаблону, чтобы Битрикс понимал, что и где лежит. И добавляем путь к стилю. В данном случае используется 4 стиля – копируем код и прописываем соответствующий путь. Не забываем поставить итоговый слеш. Код, обозначенный синим маркером, после редактирования следует удалить.

Ниже готовая подсказка. Замените содержимое строк 14-18 готовым кодом ниже.
<?php
use \Bitrix\Main\Page\Asset;
?>
<title><?php $APPLICATION->ShowTitle(); ?></title>
<?php
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/css/normalize.css");
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/css/owl.carousel.min.css");
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/css/main.css");
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/css/responsive.css");
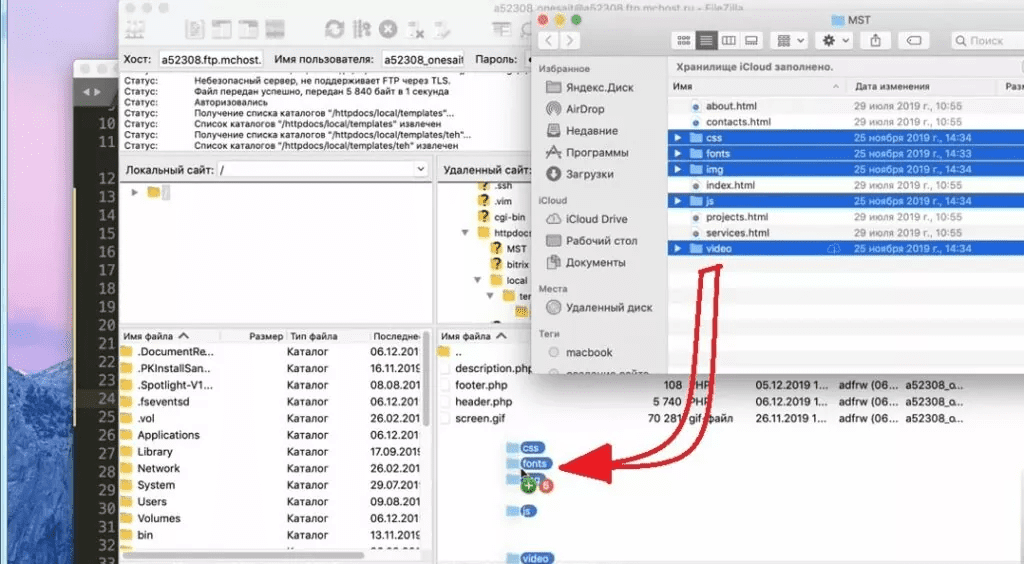
?>Также следует перенести содержимое темы (видео, картинки и т.д) в папку teh.

Шаг 4: Адаптируем под мобильные устройства
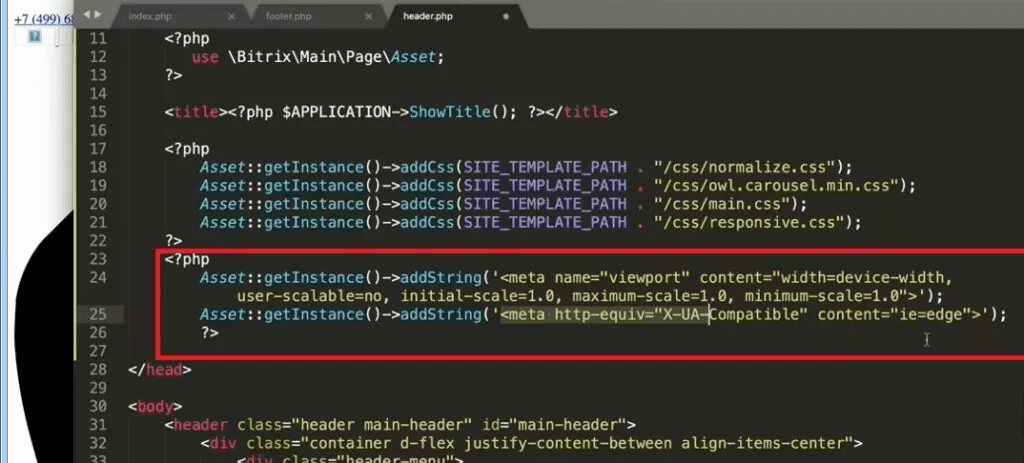
Выводим meta name=veiwport – метатег, позволяющий контролировать видимую область сайт для мобильных браузеров. Простым языком: позволяют приспособить сайт для удобного просмотра при помощи мобильного телефона и других гаджетов с разным разрешением экрана.
10-12 строки удаляются. Отредактированный код вставляем после шрифтов. Также используем метод Asset но вместо addCss пописываем addString — выводит произвольный код, произвольную строчку, скрипты. Копируем код макета. Вторая строка для Интернет-Экспл.

<?php
Asset::getInstance()->addString('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">');
Asset::getInstance()->addString('<meta http-equiv="X-UA-Compatible" content="ie=edge">');
?>
Таким же способом подключаются шрифты Google Fonts. В скобках ставится Google Fonts и прописывается ссылка. Напоминаю, что двойные кавычки главнее одинарных.
Команда APPLICATIOH — Show – выводит все шрифты, стили, скрипты. Метод обязателен, иначе на странице ничего не появится.

Шаг 5: Подключаем скрипты
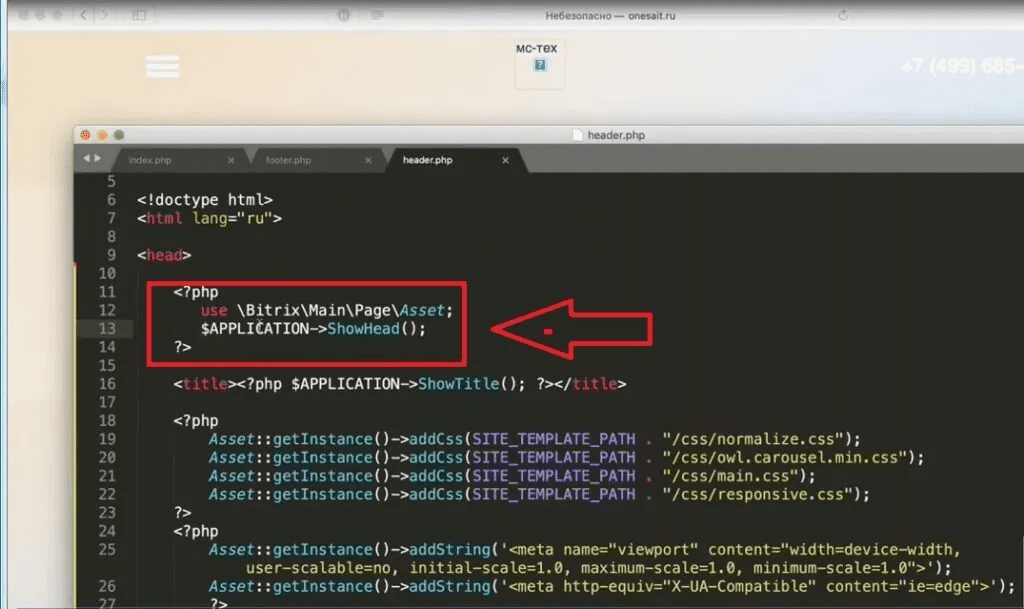
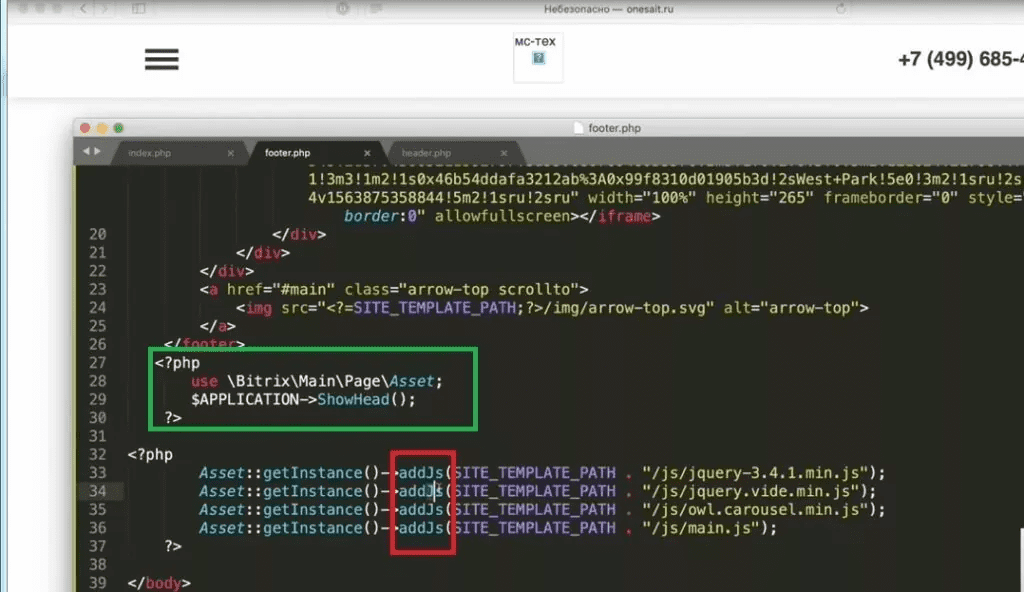
<?php
use \Bitrix\Main\Page\Asset;
$APPLICATION->ShowHead();
?> Часть скриптов находится в футере. Из хедера копируем код, при помощи которого подключались стили. Находим исходный код скриптов, вставляем ниже. Прописываем команду Js (красный маркер), копируем ссылку из кода выше. Первоначальный фрагмент шаблона со скриптами можно удалить.
Обязательно команда APPLICATIOH – Show (зеленый маркер), так как в данном случае скрипты находятся в футере и хедере, хотя обычно подключаются из футера.

Чтобы получить прокрутку, можно добавить больше картинок в файл index.php.
Шаг 6: Как вывести изображение и подключить логотип
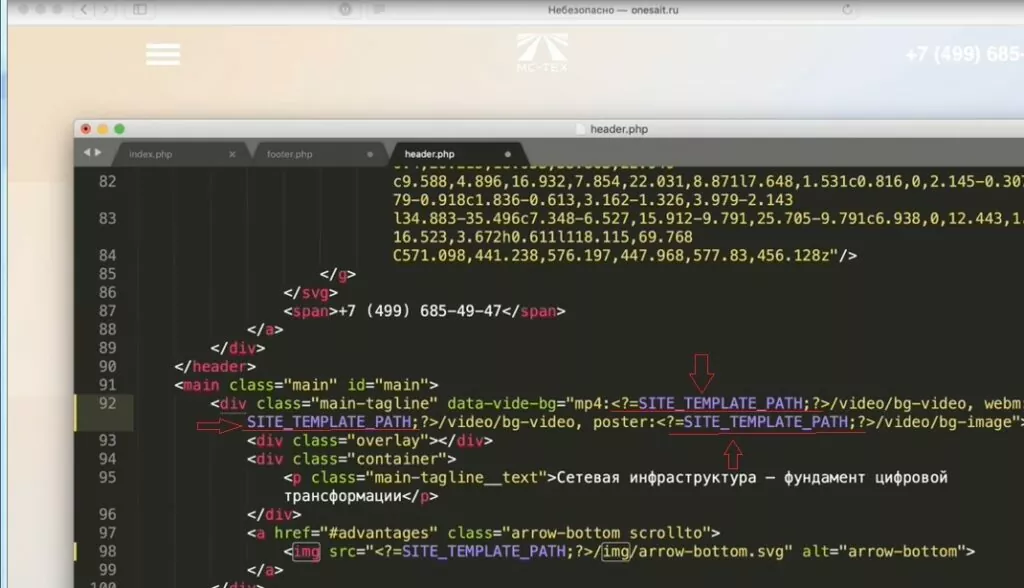
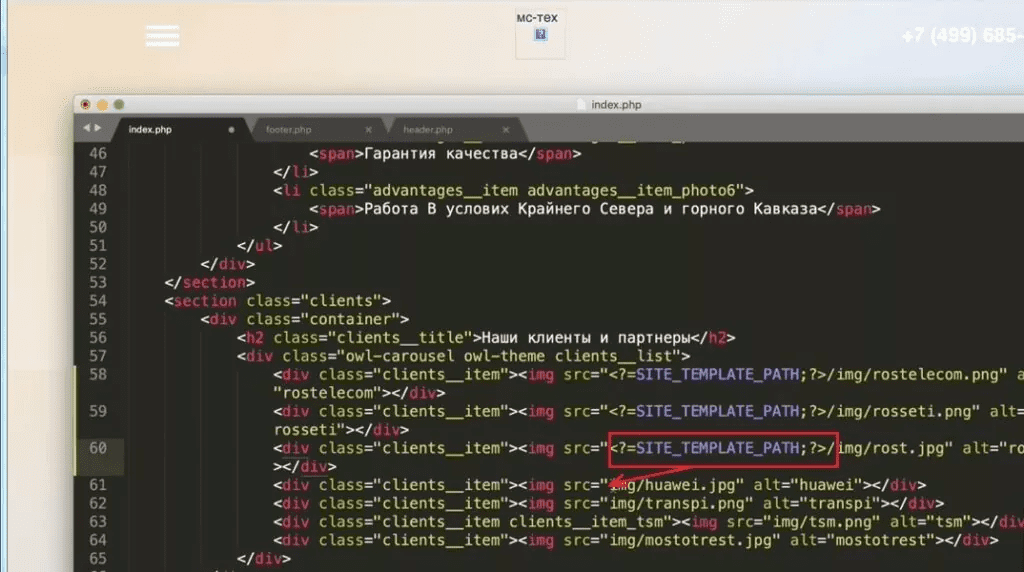
Появился макет, но без картинок и видео. Есть бетафоны, подключились скрипты выпадающего меню. Чтобы вывести картинки, копируем константу и прописываем в каждом изображении после главных кавычек. Не забываем о слеш.

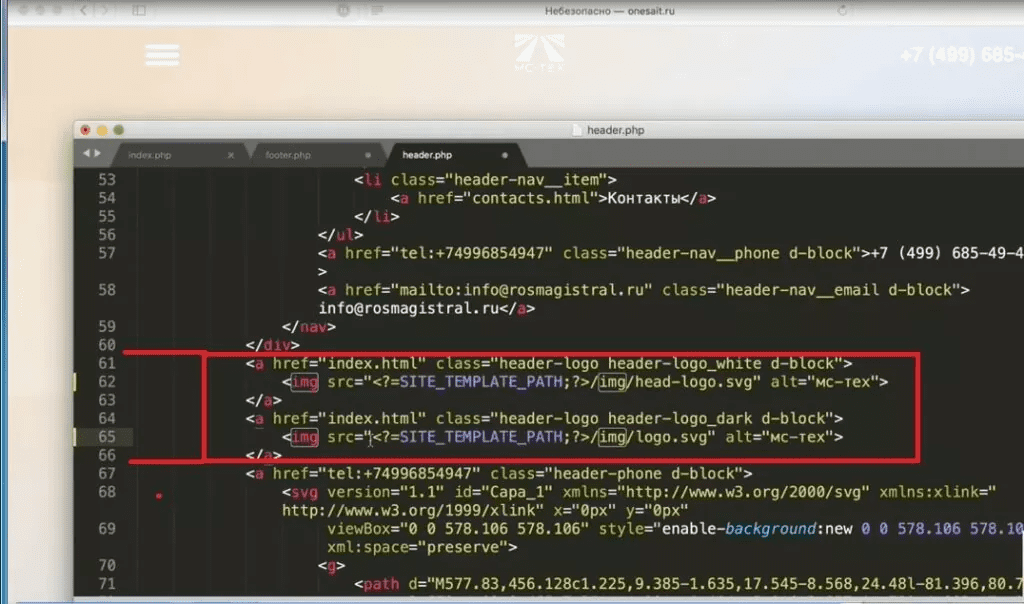
<?=SITE_TEMPLATE_PATH;?>/Также выводим изображения в футере и логотип.

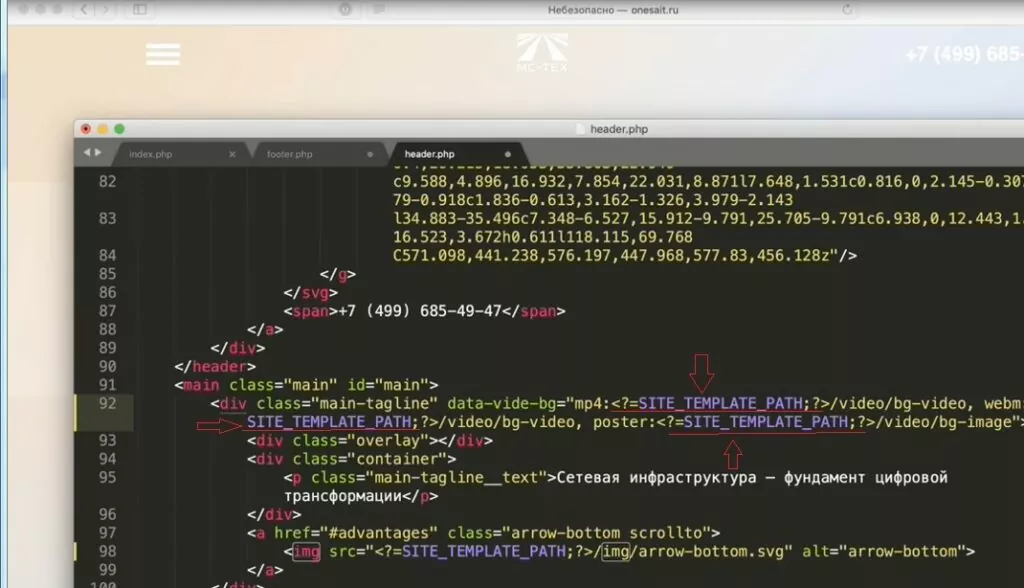
Шаг 7: Как отобразить видео
Видео находится в хедере – 92 строка. Путь прописан настолько нестандартно, что даже у опытных пользователей могут возникнуть серьезные затруднения. Константа вставляется после двоеточия.

Шаг 8: Подключение рабочей панели Битрикс
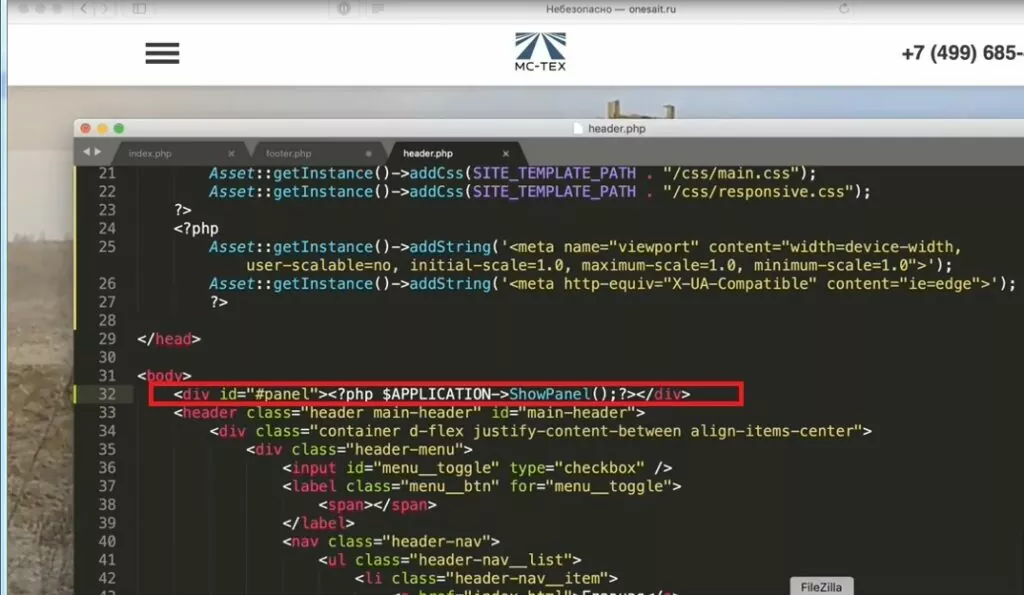
Конечно, можно войти в админку Битрикс, но пропишем в коде. За подключение панели отвечает метод APPLICATIOH – Show Panel. Вставим код после «body»-32 строка.

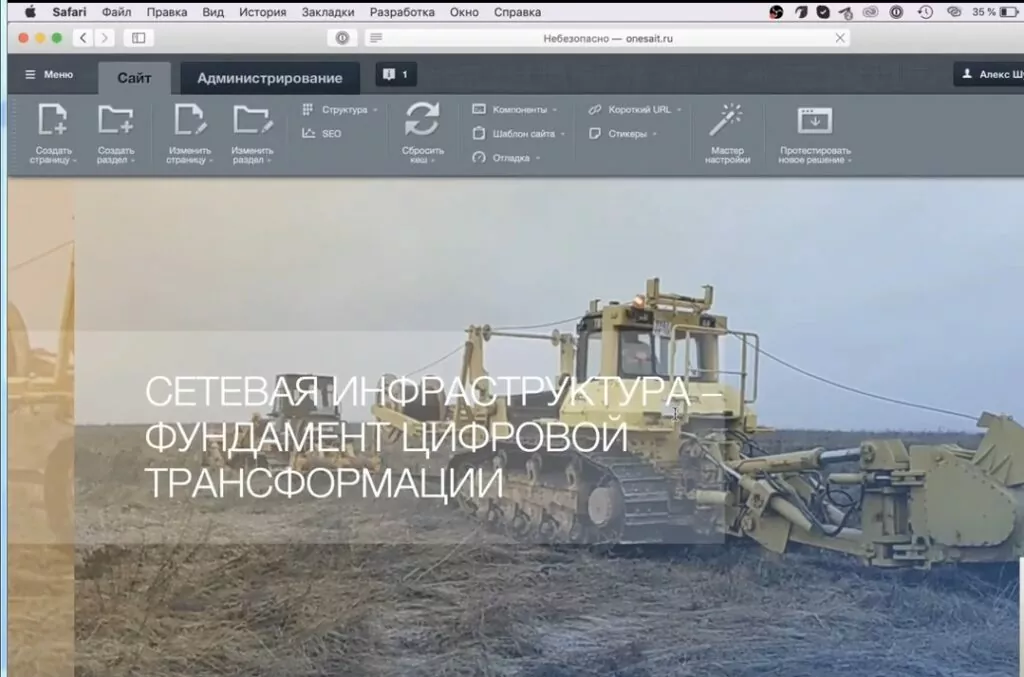
<div id="#panel"><?php $APPLICATION->ShowPanel();?></div>После обновления появится окно для входа администратора. Переходим по вкладке «Сайт» — рабочая панель появилась.

Еще раз о необычных методах Битрикс. На первый взгляд исходный способ подключения стилей, шрифтов и скриптов намного проще и понятнее. Но Битрикс «просит» специальный код и все объединяет в один документ. Как указано в документации, такой способ позволяет загружать сайт намного быстрее.
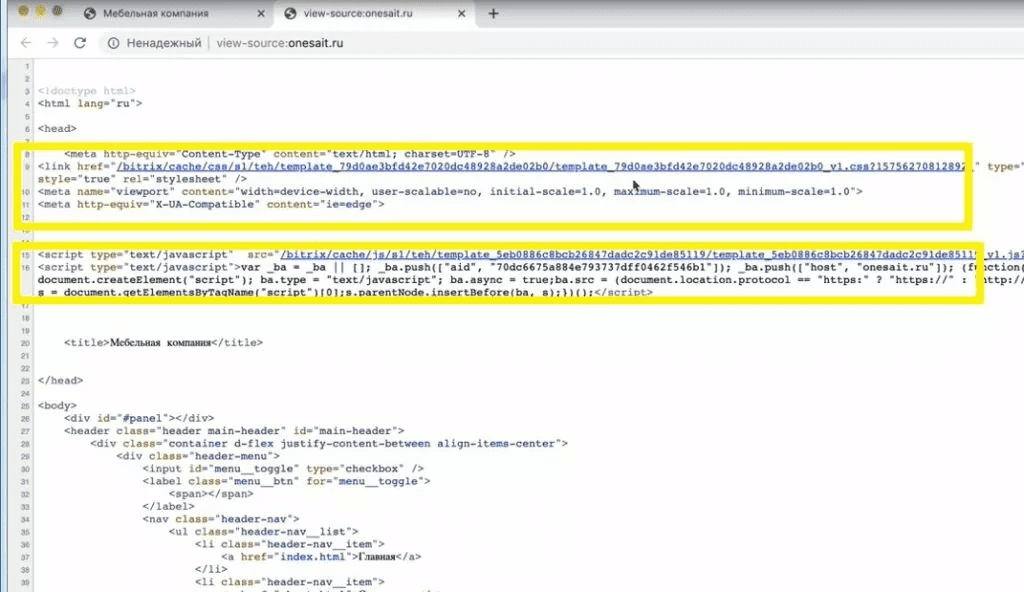
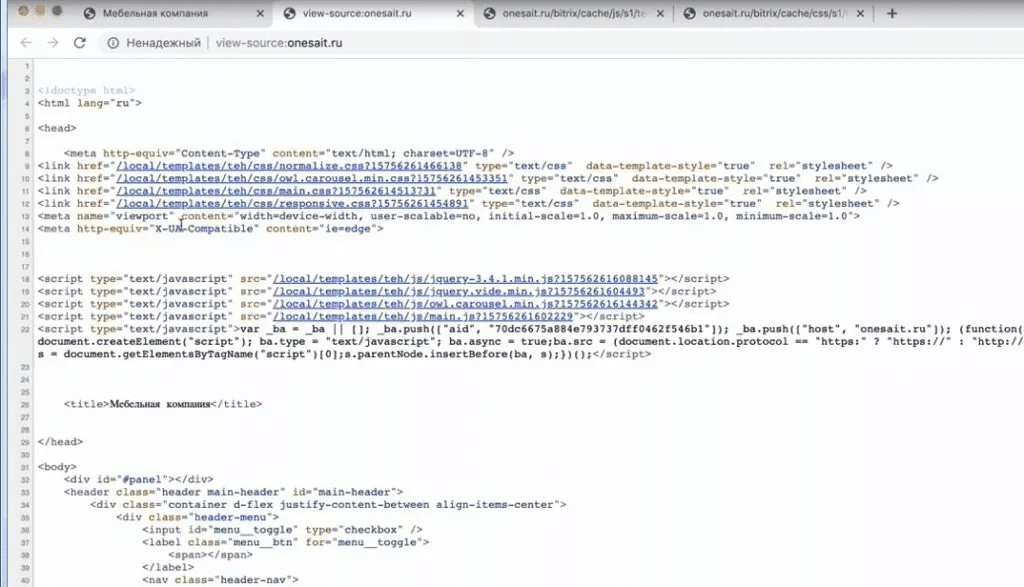
Чтобы окончательно разобраться в принципе работы Битрикс, рассмотрим код страницы через google. Копируем адрес сайта, заходим через Гугл, в выпадающем меню левой кнопки мышки выбираем «просмотреть код страницы».
Нет подключений к нескольким стилям по одному файлу для каждого вида элементов. Если перейти по ссылке, мы увидим как все стили сбиты в кучу, нет привычного разделения. То есть Битрикс не обращается к нескольким файлам, а использует только один.

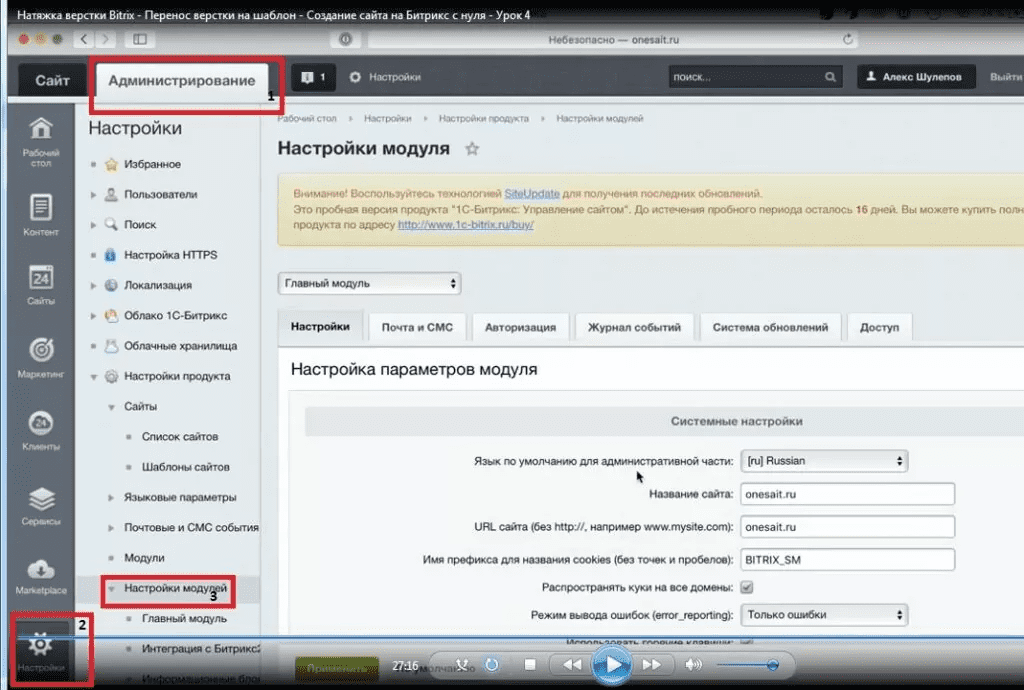
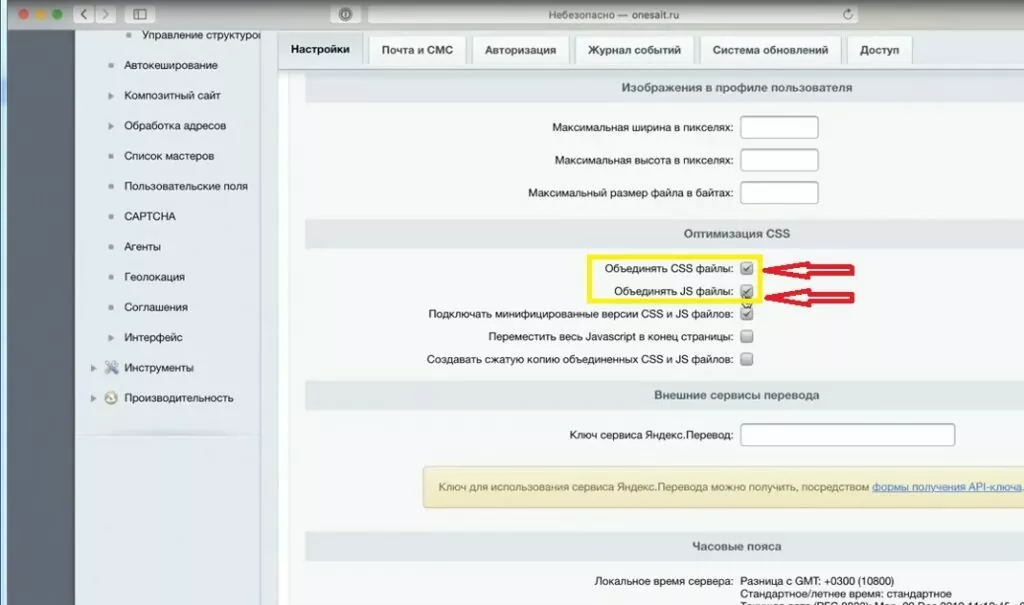
Для правок такая оптимизация достаточно неудобная. На рабочей панели во вкладке «Настройки» — «настройка модулей» есть возможность отключить объединение элементов в один документ.


На момент разработки можно оставить разделение. Так как править и искать стили достаточно проблематично. После изменения настроек мы увидим все стили отдельно.

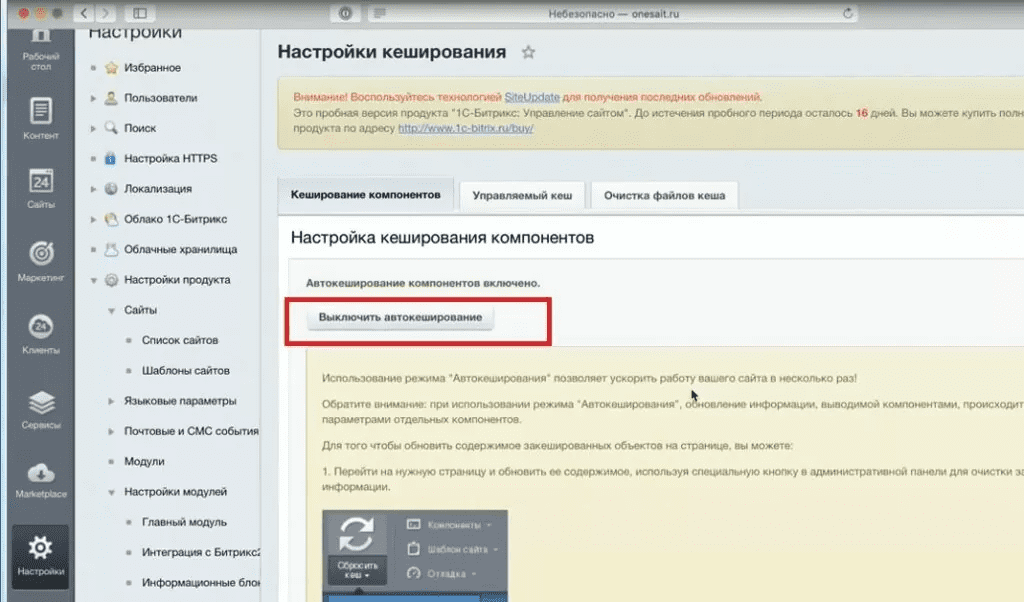
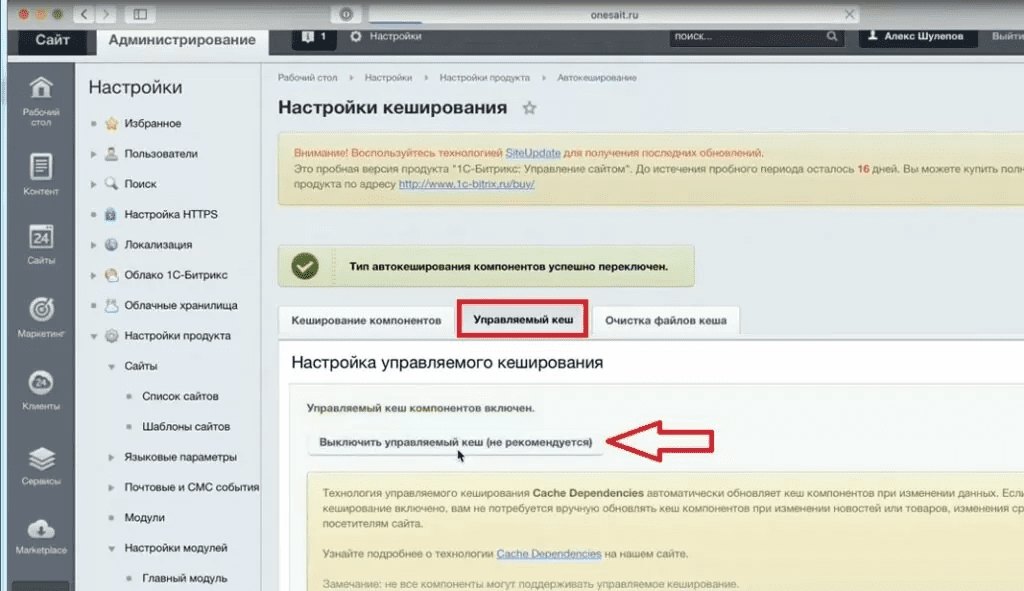
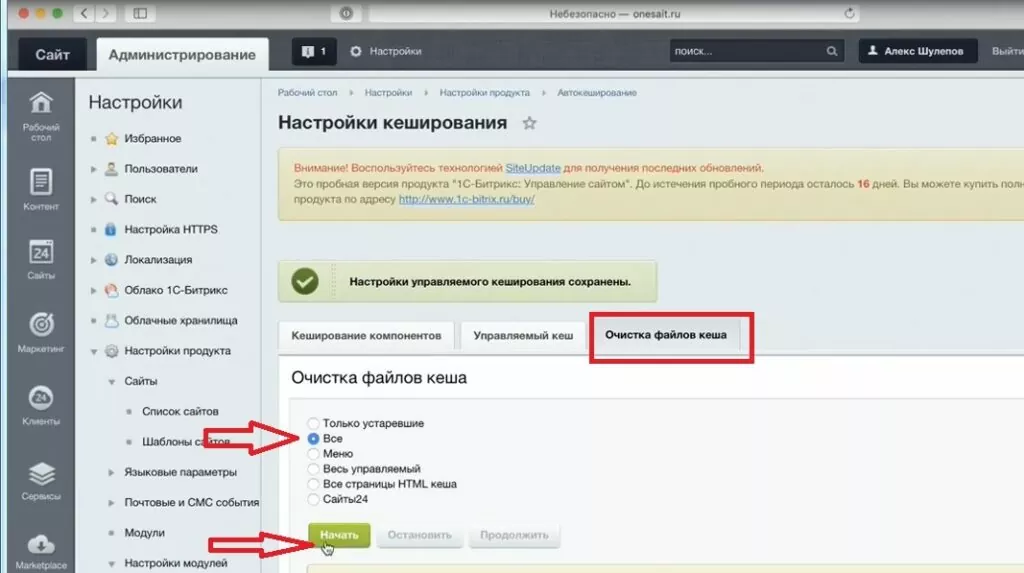
Шаг 9: Отключаем кеширование
В левом боковом меню пункт «Автокеширование». Опция также способствует ускорению сайта. На начальном этапе отключаем функцию, хотя могут возникать некоторые неудобства.



Во время разработки сайта будет много изменений, так кеш не будет накапливаться.
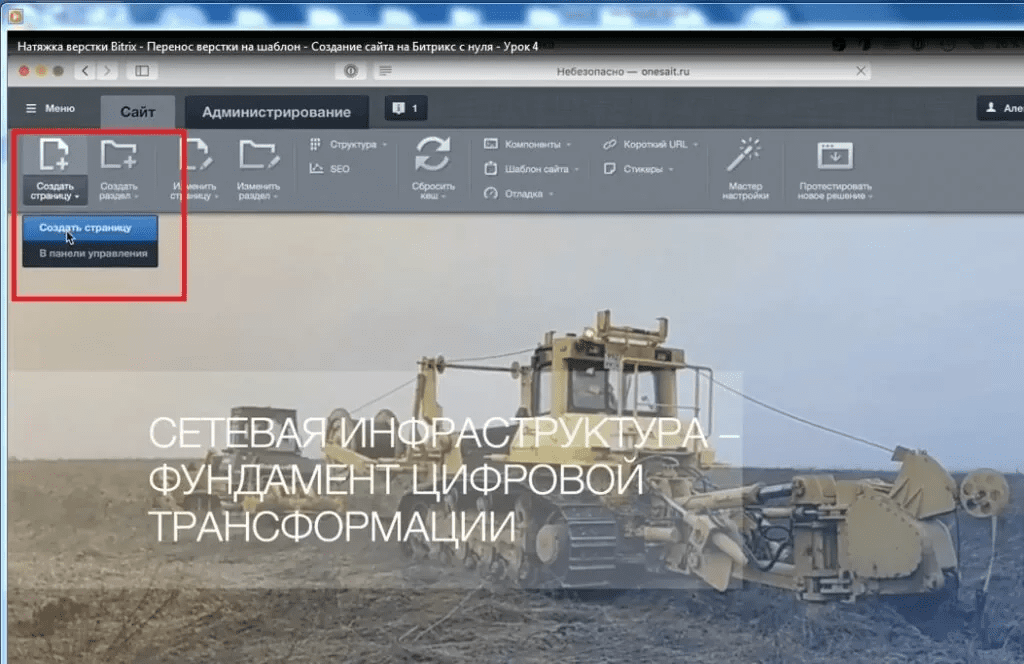
Шаг 10: Как создавать страницы и разделы
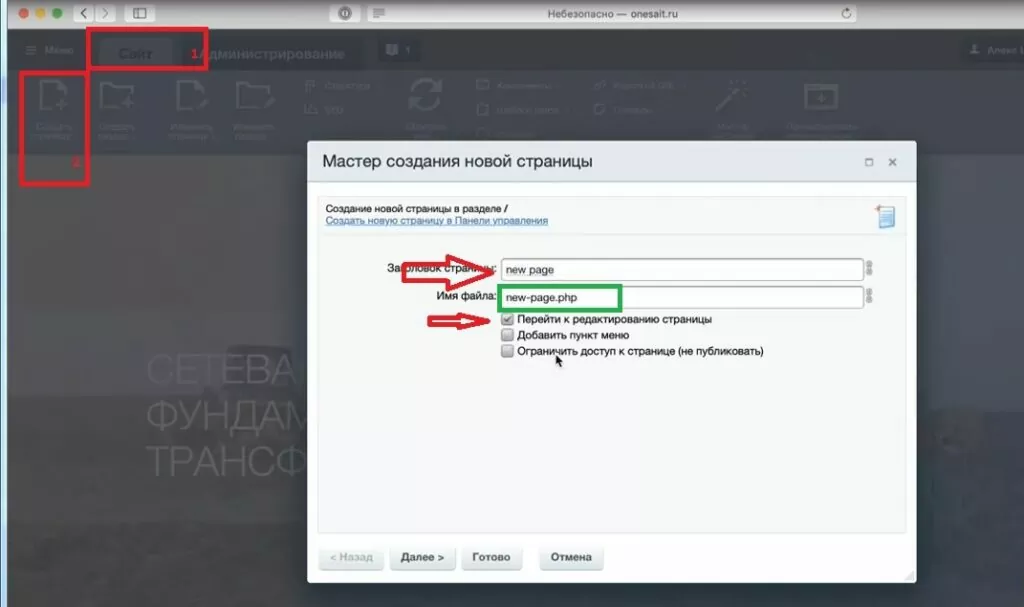
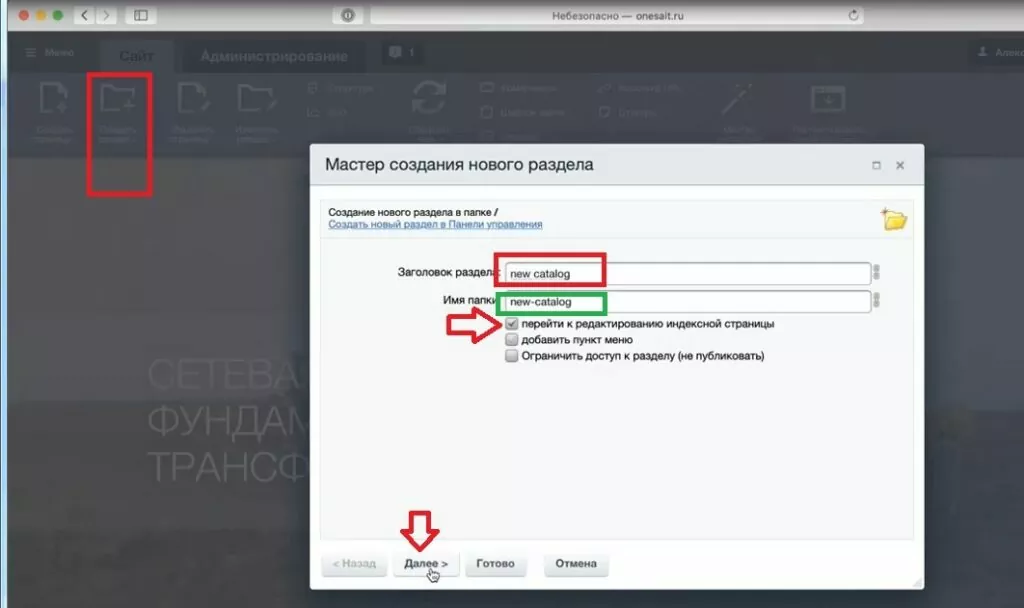
На админпанели Битрикс перейти на вкладку «Сайт» — «Создать страницу», в выпадающем меню выбираем соответствующий пункт. В появившемся окне вводится имя страницы. Зеленым обозначено имя файла этой страницы в корне сайта через Файлзилла.

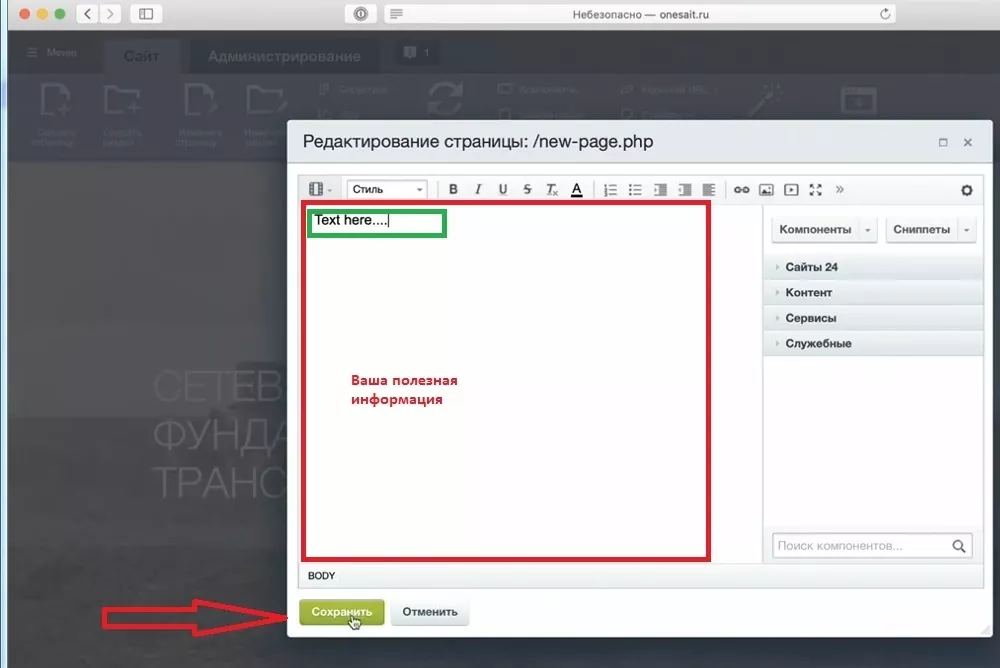
Нажимаем «Далее», в следующем окне ничего не заполняем и кликаем «Готово». Откроется окно редактирования страницы.


На панели инструментов содержится ряд опций для редактирования текста. Мы уже рассматривали выборочно возможности этого окна, и будем останавливаться более детально в следующих уроках. На данный момент пока ничего не размещаем, оставляем текст образец (в зеленой рамке).
По идентичному алгоритму создается новый раздел. В описание раздела ничего не меняем, остается стандартный текс. В зеленой рамке имя папки в Битрикс (прописывается автоматически).

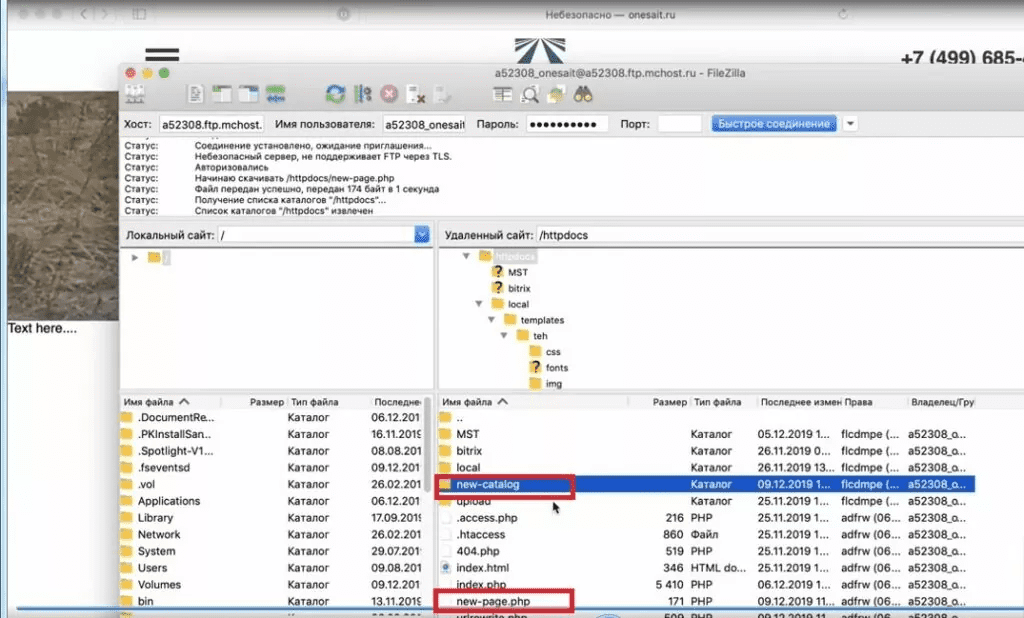
Соответствующий файл и папку теперь можно найти в корне сайта через FileZilla.

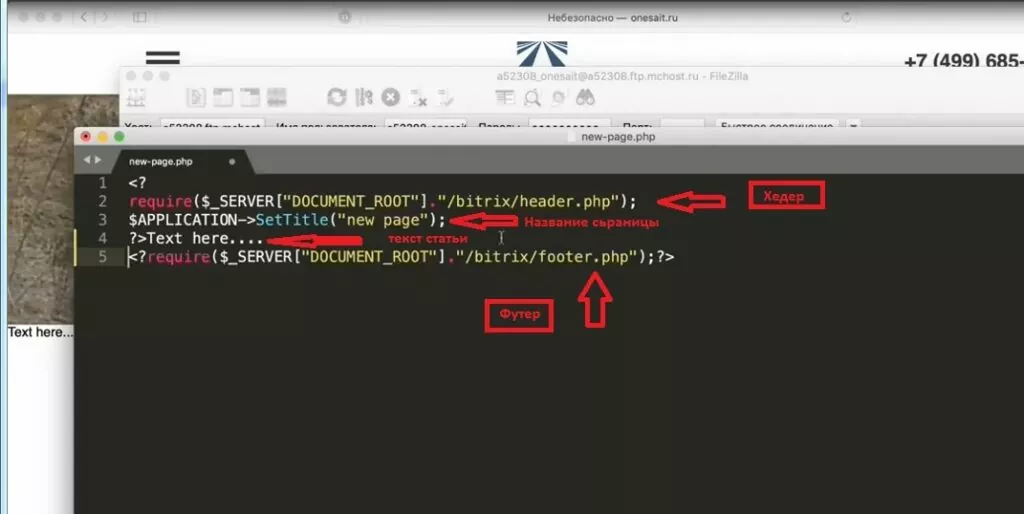
Смотрим код страницы.

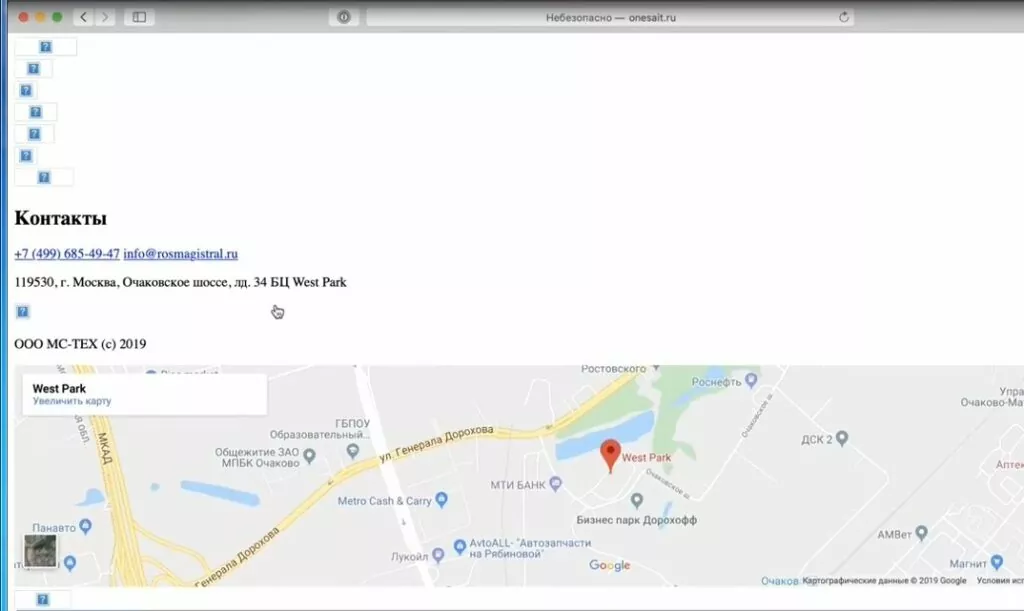
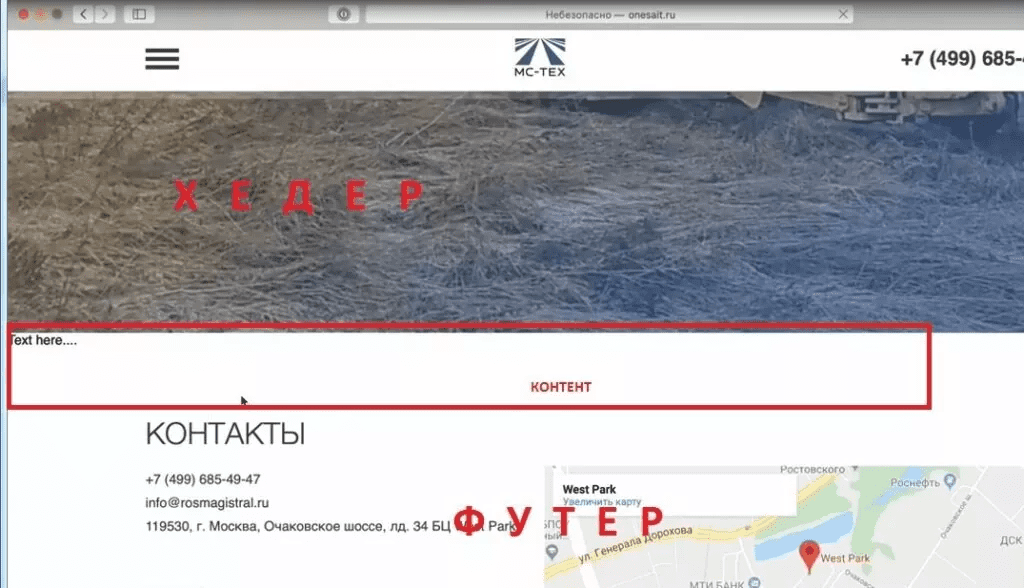
Все элементы страницы подключились, мы все сделали правильно. Визуально страница должна выглядеть так.

Данный урок можно по праву считать одним из самых сложных и важных этапов создания сайта, а также Вашего обучения. Мы натянули верстку на Битрикс и разобрались с основными командами. В дальнейшем будем дорабатывать шаблон, добавлять новости и разделы, впереди еще больше полезных уроков и ценной информации. Пишите в комментариях вопросы, пожелания, а так же о своих трудностях. Будем разбираться вместе. Спасибо.
-
15 ошибок, которые убивают конверсию сайта10 мин16.02.20222109Сейчас у каждой фирмы есть свой сайт. Поиск товаров и услуг почти полностью перешел в интернет. ...Подробнее
-
Как подключить CRM Битрикс 24 к сайту на WordPress7 мин14.01.20225320Подключение форм (работает только с Contact Form 7) Сначала нужно настроить сбор utm-меток в форму, ...Подробнее




