Разработка сайта “КЭМП”

Предыстория
Описание этапов работы
На стадии планирования было решено подключать плагин WooCommerce для каталога, так как на сайте будет находится большое количество категорий и подкатегорий, а также должен работать поиск по товарам. Для поиска товаров был выбран плагин FiboSearch – Ajax Search for WooCommerce.
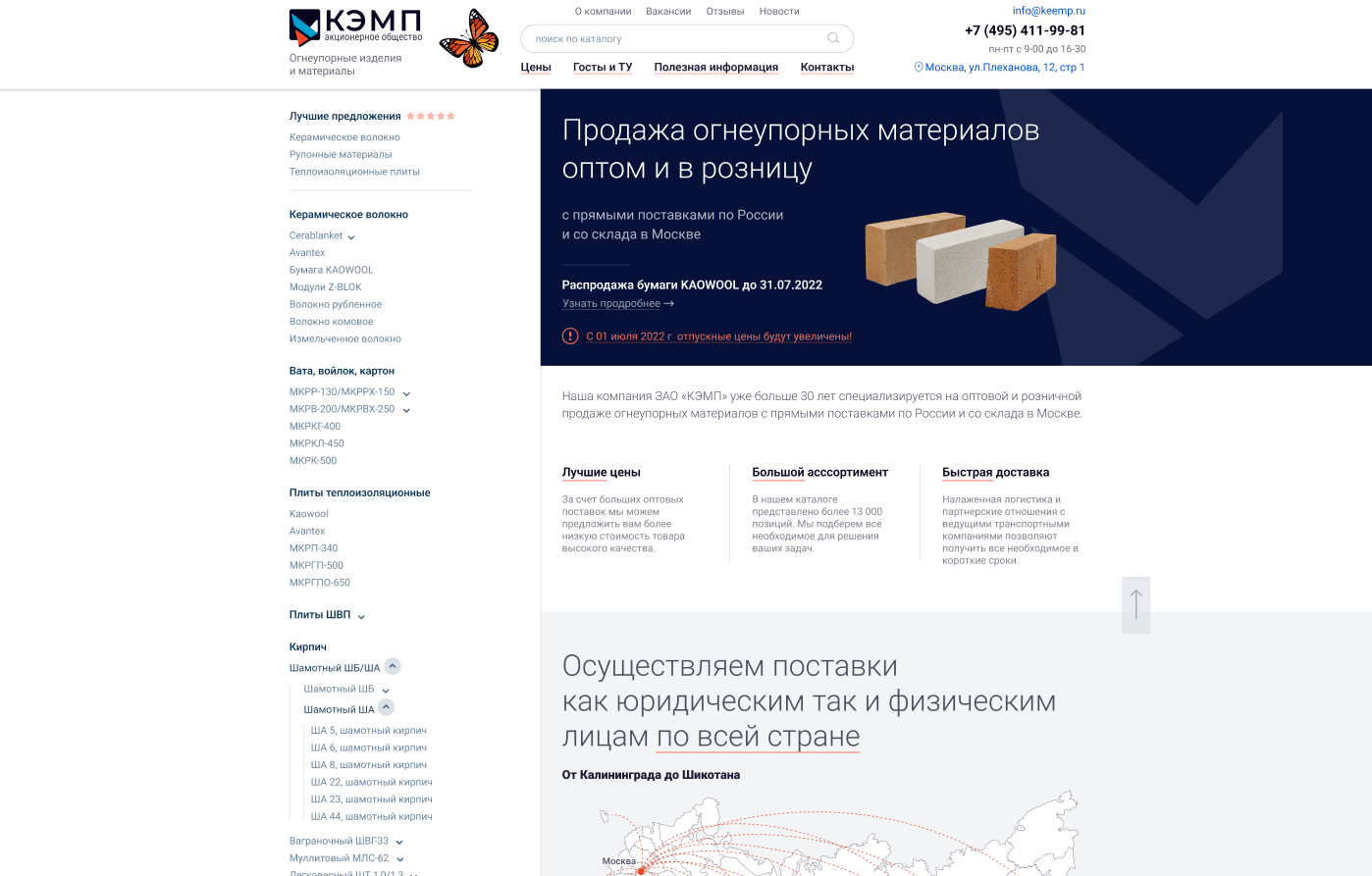
Среди нестандартных задач необходимо было сделать фиксированный в левой части сайдбар с категориями товаров, которые при клике раскрывали бы свои подкатегории. Для этой задачи хорошо подошел плагин YITH WooCommerce Category Accordion.
Сайдбар должен был присутствовать на всех страницах сайта и быть расположен между шапкой и подвалом. Для этого понадобилось узнать высоту шапки и вычесть ее из высоты экрана – height: calc(100vh — 131px). Для самого сайдбара было прописано свойство – position: sticky.
В процессе работы над сайтом от заказчика поступило пожелание, чтобы при переходе в категорию товаров, которая находилась внизу списка, сайдбар автоматически прокручивался вверх. Для решения этой задачи я написал скрипт:
const leftMenuWrapper = document.querySelector('.sidebar-wrapper');
const leftMenuCurrentItem = document.querySelector('.sidebar .current-menu-item');
if (leftMenuCurrentItem) {
setTimeout( () => {
leftMenuWrapper.animate({
scrollTop: leftMenuCurrentItem.getBoundingClientRect().top — 139
});
}, 1000);
}
На странице с ГОСТами и ТУ был список, у которого заголовок состоял из двух частей. В левой части был номер ГОСТа, а в правой его название. По дизайну текст в левой части должен быть темного цвета, а в правой синим. Но название подтягивалось из самого поста, это осложняло задачу стилизации элемента. Поэтому было решено написать регулярное выражение, которое отделяет текст после цифр и оборачивает его в тег <span>. После чего элемент можно легко стилизовать.
const gostTitles = document.querySelectorAll('.gost-page__item-title');
gostTitles.forEach( (e) => {
let text = e.innerHTML;
text = text.replace(/(\d+-\d+ )(\W+)/, ‘$1 <span>$2</span>’);
e.innerHTML = text;
});
Одним из требований заказчика было возможность копирования контактной информации через клик. Для этого был написан очередной скрипт.
const copyAddresses = document.querySelectorAll('.copy-button');
copyAddresses.forEach( (e) => {
e.addEventListener(‘click’, function(event) {
handleCopyTextFromParagraph();
function handleCopyTextFromParagraph() {
const cb = navigator.clipboard;
const paragraph = e.previousElementSibling;
cb.writeText(paragraph.innerText);
}
});
});
Также заказчик хотел, чтобы схему проезда можно было распечатать через клик.
const printBtns = document.querySelectorAll('.mobile-location__button');
printBtns.forEach( (e) => {
e.addEventListener(‘click’, function() {
const iframe = document.createElement(‘iframe’);
// Make it hidden
iframe.style.height = 0;
iframe.style.visibility = ‘hidden’;
iframe.style.width = 0;
// Set the iframe’s source
iframe.setAttribute(‘srcdoc’, ‘<html><body></body></html>’);
document.body.appendChild(iframe);
iframe.addEventListener(‘load’, function () {
// Clone the image
const image = document.getElementById(‘mobile-location__img’).cloneNode();
image.style.maxWidth = ‘100%’;
// Append the image to the iframe’s body
const body = iframe.contentDocument.body;
body.style.textAlign = ‘center’;
body.appendChild(image);
image.addEventListener(‘load’, function() {
// Invoke the print when the image is ready
iframe.contentWindow.print();
});
});
});
});
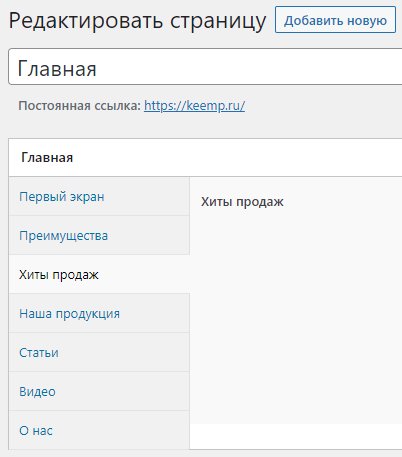
Еще одним пожеланием заказчика было возможность менять местами блоки на главной странице и при необходимости отключать вывод блока. Например, секцию с преимуществами сейчас необходимо переместить сразу после первого экрана, а блок о компании мы хотим видеть ближе к подвалу сайта, при этом секция с распродажей сейчас не актуальна, поэтому ее отключаем.
Для этого я использовал возможности плагина Advanced Custom Fields. Каждая секция уже была добавлена в админке, поэтому оставалось ее только дополнить.

Для каждой секции я добавил текстовое поле и чекбокс. В текстовом поле администратор сайта должен будет указывать номерной порядок блока на странице. К примеру, первый экран мы трогать не хотим, поэтому там остается число 1, а вот блок с преимуществами пусть будет не вторым, а пятым, значит пишем цифру 5.
Если заказчик захочет убрать блок с сайта, то ему достаточно будет снять галку с чекбокса.
Осталось немного отредактировать код. Родительскому элементу блоков необходимо прописать стили display: flex и flex-direction: column. А каждой секции нужно задать следующие классы и стили:
<section class="<?php if ( get_field('display_block') == 'yes' ) { ?>d-flex flex-column<?php } else { ?>d-none<?php } ?>" style="order: <?php the_field('order'); ?>;">
После частичной загрузки товаров и тестировании работы сайта, заказчик принял проект.


