Разработка сайта «In sight»

Предыстория
Описание этапов работы
Сложности с которыми я столкнулся и как я их решал:
Первой задачей, с которой я столкнулся, было добавление видеофона на главной странице, но с одним дополнением. Как только страница сайта загружается, должна была показываться фотография — так называемый прелоадер. А через какое-то время изображение должно разъезжаться как шторки в театре и затем уже воспроизводиться видео на фоне. Для решения данной задачи был написан маленький скрипт задержки, который через интервал в 4 сек добавлял класс, через который средствами css-анимации разъезжалась фотография.
var vid = document.getElementById("video__banner");
function sayHi() {
document.getElementsByTagName("body")[0].classList.add("loaded");
jQuery('#video__banner').css({'opacity': '1'});
vid.play();
}
setTimeout(sayHi, 4000);
Вы наверное спросите, как цельная фотография смогла разъехаться в стороны ровно по центру? Все очень просто: немного магии Photoshop чтобы разделить фотографию пополам, и дальше уже через псевдоэлементы вывести каждую половину.
Также одной из поставленных перед до мной задач была разработка функционала для предстоящих мероприятий. В функционал входит календарь мероприятий, поиск и фильтр мероприятий по дате, цене, городу и другими показателями. Так как сроки проекта были очень ужаты, пришлось искать готовые решение на рынке. Как оказалось, по данному запросу вариантов очень мало, но все же одно решение от компании The Events Calendar приглянулось.
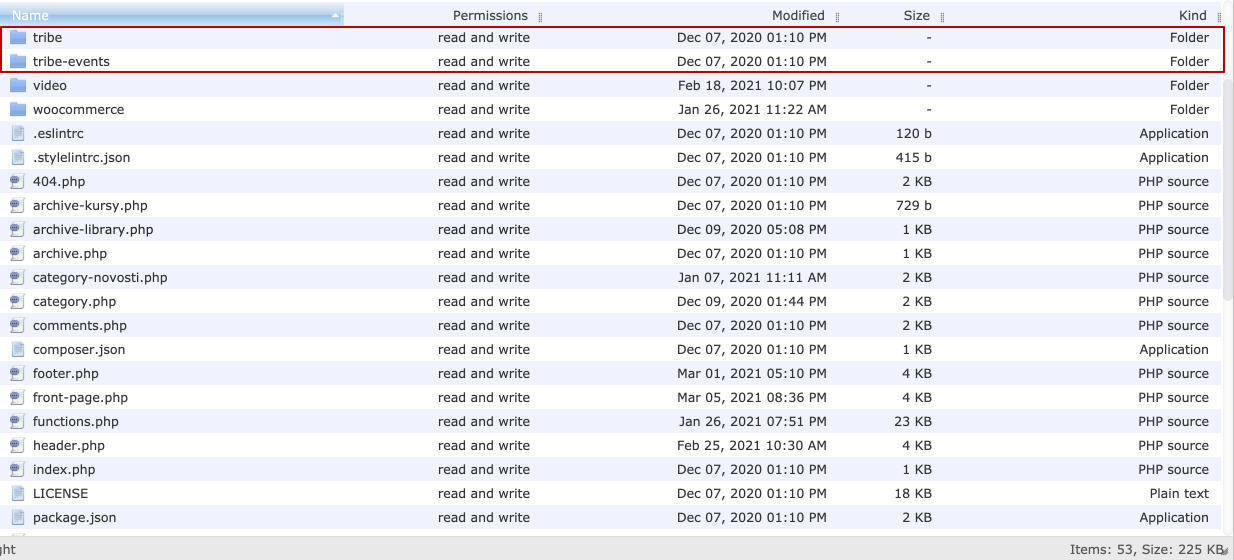
Для интеграции плагина в данный проект пришлось серьезно переработать шаблоны, а так как плагин имеет премиум лицензию важно было, интегрировать файлы согласно документации. В ходе работы оказалось, что важно верно задавать наименования папок из шаблона плагина, так как плагин имеет разные версии. Без корректного названия ряд функций просто переставал работать.

Также одной из важных задач был вывод организатора мероприятия, его изображения и контактных данных. С помощью встроенных функций плагина сперва было получено id организатора далее значения полей передавались в переменную после чего можно было сделать их вывод в верстке.
$organizer_ids = tribe_get_organizer_ids();
$multiple = count( $organizer_ids ) > 1;
$phone = tribe_get_organizer_phone();
$email = tribe_get_organizer_email();
$website = tribe_get_organizer_website_link();


