Разработка сайта «FS.remont»

Предыстория
Описание этапов работы
После того как дизайн был согласован, я принялся за разработку сайта. У заказчика был не самый простой каталог услуг. Были категории, которые подразделялись по типу недвижимости, по виду ремонта, по объему ремонта, а также декоративная штукатурка и дизайн. А внутри каждой категории могло идти разделение на новостройки, вторичное жилье, дома, квартиры, комнаты, студии и так далее. Уже внутри подкатегории были сами услуги. Можно было использовать плагин WooCommerce, но сайт не предполагал наличия корзины, списка избранного, сравнения услуг или фильтров. Поэтому WooCommerce только осложнит и замедлит разработку.
Было решено делать через плагин Custom Post Type. Тогда разделы услуг будут терминами таксономии, подразделы — постами, а сами услуги — дочерними постами через атрибуты страниц. Одна задача была решена.
Следующим разделом было Портфолио. Здесь по дизайну блок с фото предполагал вывод изображений в стиле Masonry (Масонри). Это блок, в котором изображения разных размеров выводятся в контейнер, максимально рационально заполняя пространство. Такой вывод еще называют кирпичной кладкой. Для этих целей существует Javascript библиотека, позволяющая выводить HTML блоки в компактно-сложенном виде. Скрипт анализирует высоту каждого блока и, максимально экономя пространство располагает его. Но можно ли обойтись без подключения целой библиотеки и решить задачу своими силами?
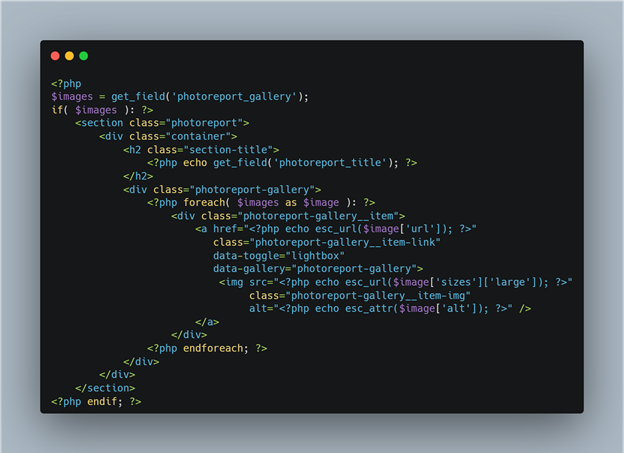
Приведу пример того, как я решил эту задачу. Так выглядел сам блок.

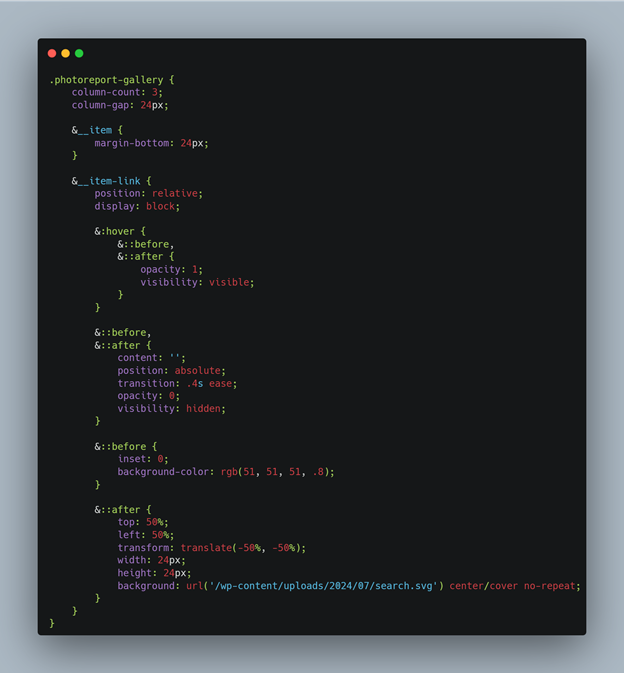
А это стили, которые я добавил.

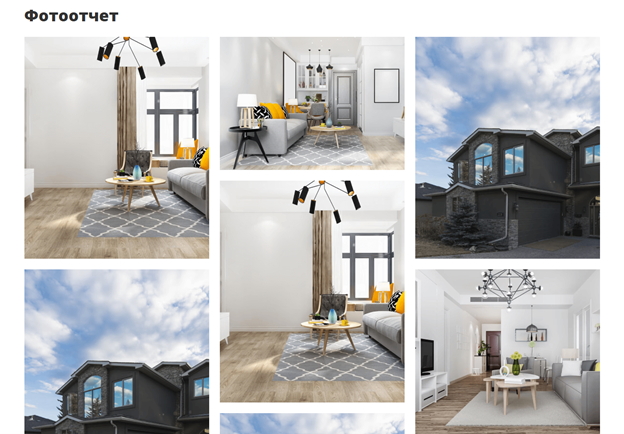
Ключевой момент здесь в свойстве column-count. Оно управляет количеством колонок, на которые будет разбит контент элемента. В таком случае браузер сам считает, сколько photoreport-gallery__item поместится в одной колонке. Пример с сайта:

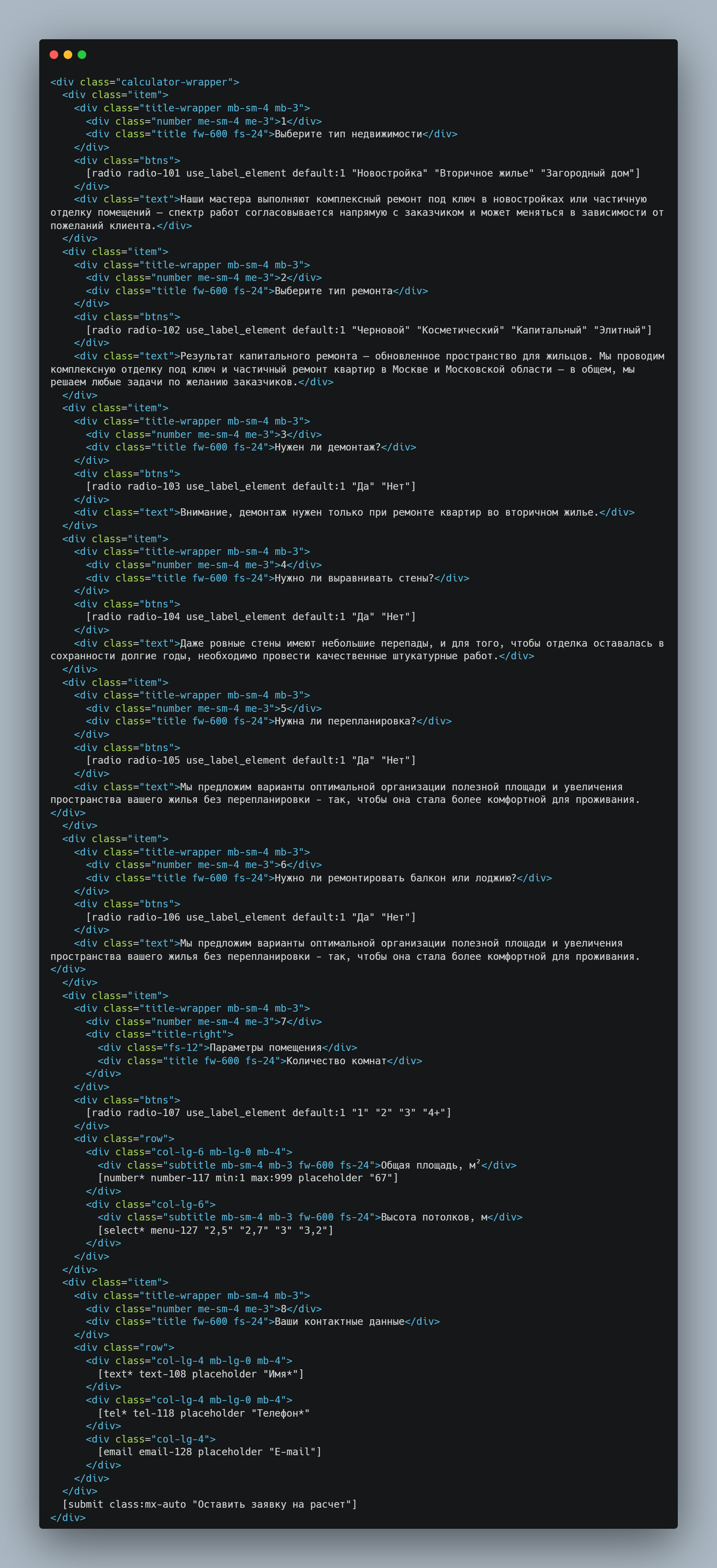
И третью задачу, которую я выделю – «калькулятор», с помощью которого заказчику можно было бы рассчитать предварительную стоимость и сроки ремонта. Суть следующая ¬– потенциальный клиент выбирает тип недвижимости, в которой нужно сделать ремонт, тип ремонта, нужен ли демонтаж, нужно ли выравнивать стены, нужна ли перепланировка, нужно ли ремонтировать балкон или лоджию, количество комнат, общая площадь, высота потолков и эти все данные уходят заказчику, чтобы у него было время для ответа. После расчётов заказчик связывается с клиентом и делает конкретное предложение.
Эту задачу можно решить несколькими способами. Я продемонстрирую один из вариантов — реализовать калькулятор через плагин Contact Form 7.

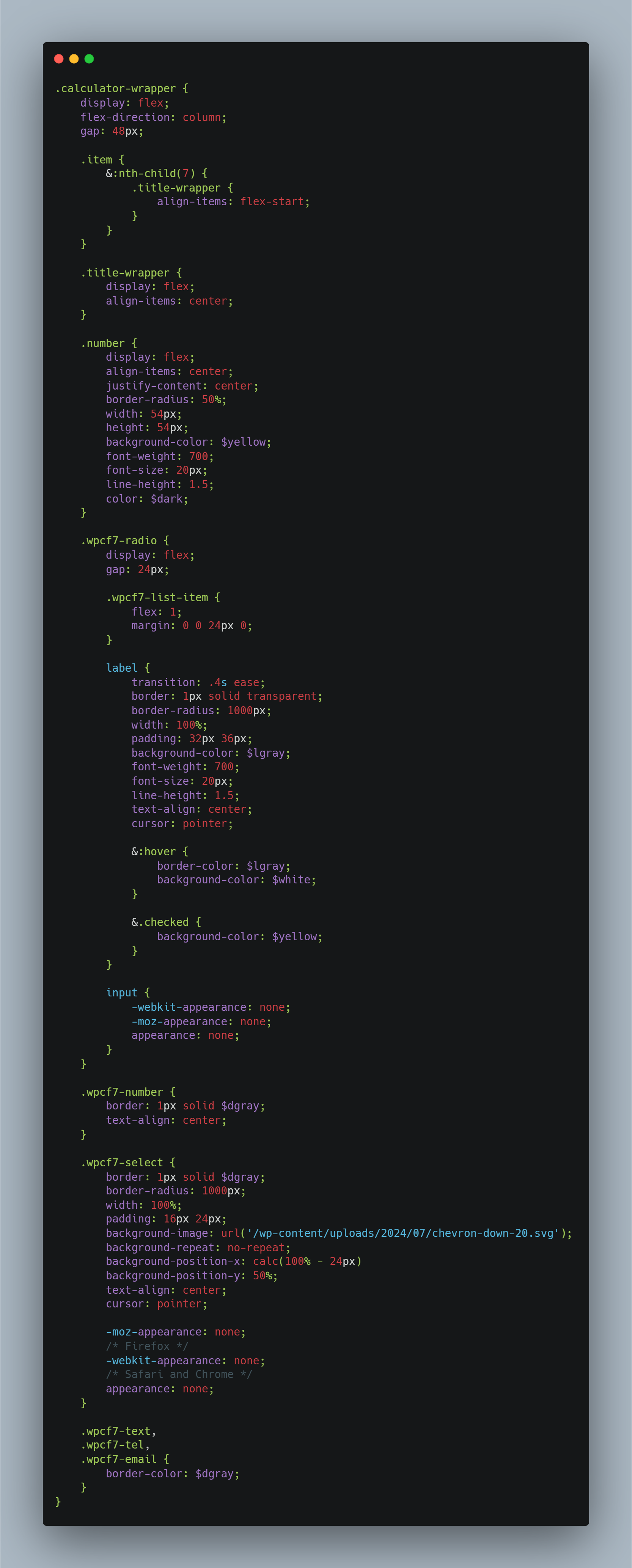
И для полноты картины прикладываю стили.

Сам калькулятор сейчас доступен по адресу — https://fsrem.ru/calculator/.
После завершения всех работ сайт был успешно размещён на хостинге заказчика.


