Разработка сайта «ВИС»

Предыстория
Описание этапов работы
В ходе обсуждения дизайн-проекта с заказчиком выяснилось, что проект имеет очень сложную структуру, в частности раздел Услуги.
Каждая страница услуг имела свое собственное наполнение, не пересекаясь ни с одной страницей данного раздела, и единый шаблон в таком случае не подходил. Единственным правильным вариантом было отрисовать каждую страницы как отдельный лендинг со своим наполнением и некими общими блоками для разбивки информации. Поэтому страницы данного раздела делались через стандартный раздел Страницы WordPress и с использованием уникальных шаблонов для каждой, таким образом получилось избежать написания кастомного типа записи с множеством функций.

Следующей нестандартной задачей, с которой я столкнулся, было написание кастомного фильтра постов для Кейсов и Наших клиентов. Сложность разработки данного фильтра заключалась в нескольких моментах:
- Фильтр не имеет кнопки поиска, а значит при выборе одного поля уже отправляется запрос
- Поля выбора фильтра это выпадающие списки, куда нужно передавать данные из разных разделов, а именно Услуги и Тематика
- При отправке фильтр должен проверять, выбрано ли у поста одно из полей
В ходе раздумий было 2 пути, которыми можно было решить данную задачу: это писать сложные функции связи для кастомных типов, чтобы соединить разные разделы, либо же прибегнуть к помощи плагина Advanced Custom Fields и создать поля выбора данных фильтра. Представив данные решения заказчику, был выбран второй вариант, так как проект делался в очень сжатые сроки и времени на разработку функций нестандартного плана не было бы времени.
После всех обсуждений я приступил к разработке функционала.
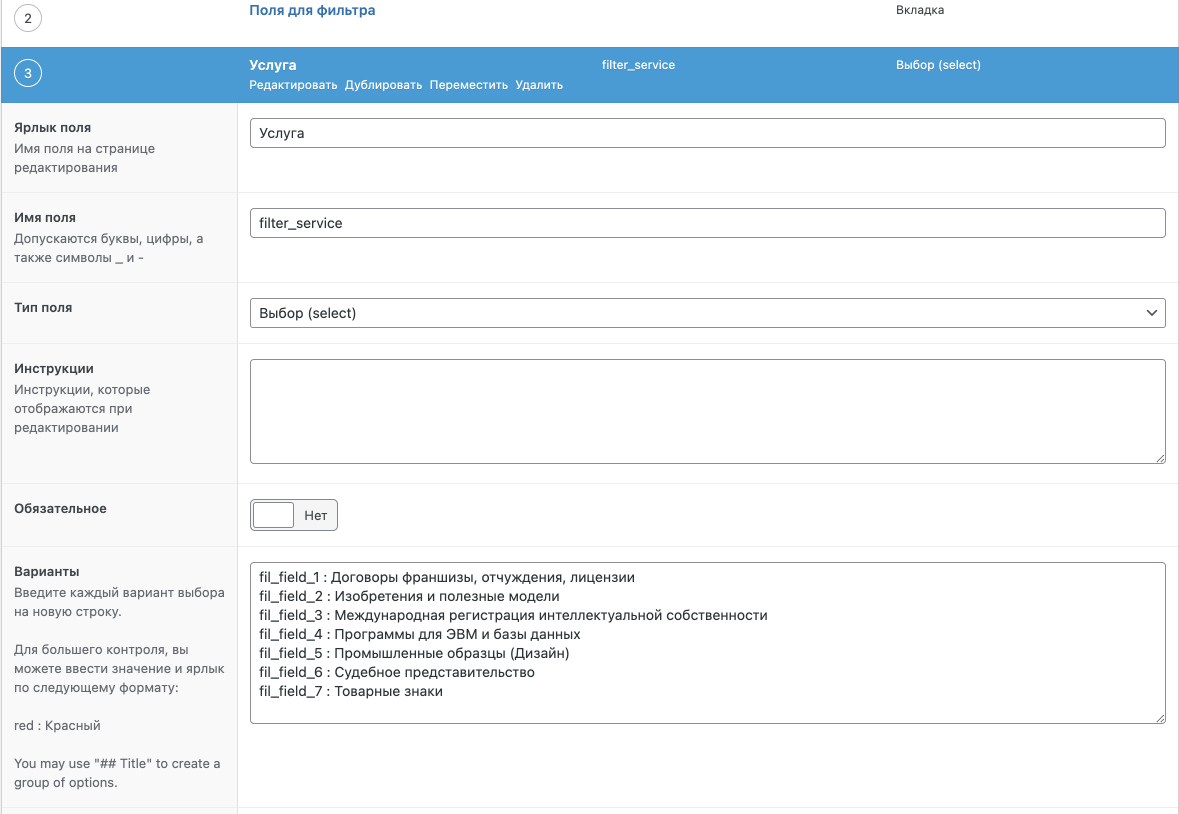
1.Создал поля для выбора данных фильтра и передал в них сразу нужные значения

(по такому же принципу было создано поле для Тематики)
2. После создания полей следующим этапом было написание функции поиска.
$meta_query = array('relation' => 'AND');
Выбираем тип отношения запроса.
if(isset($_GET['filter_service'])) {
$filter_service = sanitize_text_field( $_GET['filter_service'] );
$meta_query[] = array(
'key' => 'filter_service',
'value' => $filter_service,
'compare' => '='
);}
Получаем значения полей фильтра.
$args = array(
'post_type' => 'cases',
'posts_per_page' => -1,
'meta_query' => $meta_query,
);
$search_query = new WP_Query( $args );
После передаем все значения в сам запрос, тут важно уметь работать с аргументами запроса wp_query, так как при ошибочном написании поиск будет отрабатывать некорректно.
3. Итак, поиск написан, но первым важным аргументом было то, что форма не имеет кнопки поиска, а это значит, что нужно получать данные из полей при изменении одного из них. При таких условиях без технологии Ajax не обойтись. Функция первым делом проверяет изменение полей формы, и если форма изменяется, то нам нужно перевести данные в переменные.
if(mafsForm.find("#filter_service").val().length !== 0) { var filter_service = mafsForm.find("#filter_service").val()
После того, как значения получены, необходимо передать их в переменную data, которая, в свою очередь, будет уже передаваться непосредственно в Ajax. Как только все значения имеются, пишем финальную функцию с проверкой запроса.
$.ajax({
url : ajaxurl,
data : data,
success : function(response) {
mafs.find("#ajax_filter_search_results").empty();
});
Так было сокращено время на разработку и решения задачи с фильтром постов, который работает на основании проверки полей ACF.


