
Предыстория
Достигнутые результаты
Краткое описание этапов работы
Для наполнения сайта, необходимо было написать парсер прайс-листа поставщика. Для этой цели был нанят программист со стороны, специализирующийся по написанию парсеров под вукомерц.
Пока писался и настраивался парсер, проходила работа по верстке сайта.
Парсер позволяет загружать новые товары на сайт, а также обновлять категории и цены в уже загруженных товарах.
На первых парах, никаких трудностей в разработке сайте не предвиделось. Но все бывает так, что даже на самом простом сайте можно столкнуться со сложностями в функционале.
Так произошло и с этим проектом…
Обычно, на всех сайтах я устанавливаю плагин аякс поиска по товарам Advanced Woo Search, но после того, как на сайт были загружены некоторые товары, выяснилось, что данный плагин непонятно как сортирует результаты поиска. В итоге, при точном названии товара в поиске, в выпадающей области поля поиска с результатами, некоторые товары не выводились. Поэтому, было принято решение искать альтернативу этому плагину. В итоге была найдена замена в виде FiboSearch — AJAX Search for WooCommerce (плагин показал себя с хорошей стороны — все возможные комбинации поиска выдавались в первом результате поиска).
Следующим этапом было создание так называемого комплексного товара. Для этого можно было бы написать свой функционал, но это требует больших затрат по времени написания, тестирования и отладки этого функционала, поэтому было принято решение искать и использовать готовое решение в виде плагина. Пересмотрев десятки всевозможных плагинов, было несколько вариантов решения вопроса комплексного товара.
- при текущей базе товаров и комплектующих, создавать новый сборный/комплектный товар
- при текущей базе товаров и комплектующих, добавлять в товары эти комплектующие по типу как купить вместе.
Второй вариант оказался предпочтительнее, так как не нужно было создавать новые товары. А просто отредактировать уже существующие.

Поиски плагинов для данного функционала привели меня к плагину WPC Frequently Bought Together for WooCommerce (Купить вместе). Но, так как на сайте используется вариативность товаров по цветам, размерам и со стеклом/без стекла, то было принято решение о покупке данного плагина (в лайт версии нет поддержки работы с вариативными товарами).
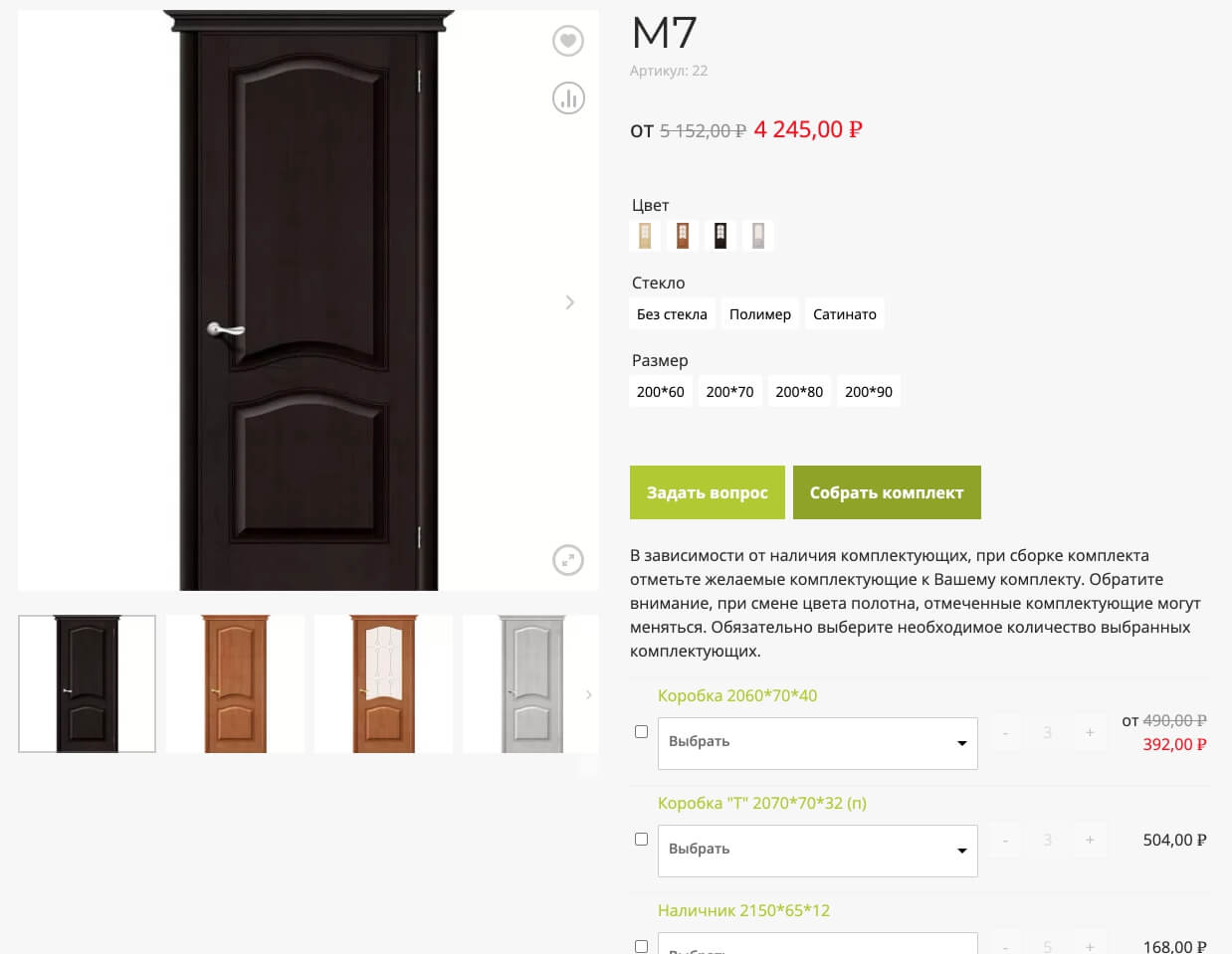
Но после установки и настройки плагина, выяснилось что в этом плагине есть одна недоработка, из-за которой нельзя было выводить список комплектующих в том месте, где это предусмотрено по макету (место вывода комплектующих, как показывает практика, по пониманию посетителей сайтов как выбирать комплектующие после выбора основного товара). Написав в техподдержку плагина, я получил ответ с рекомендациями о том, как перенастроить текущий плагин, установить дополнительный бесплатный плагин от этих же разработчиков, чтобы все выводилось в нужно мне месте. Последовав этим рекомендациям, я все перенастроил и вывел всю структуру карточки товара согласно макету.
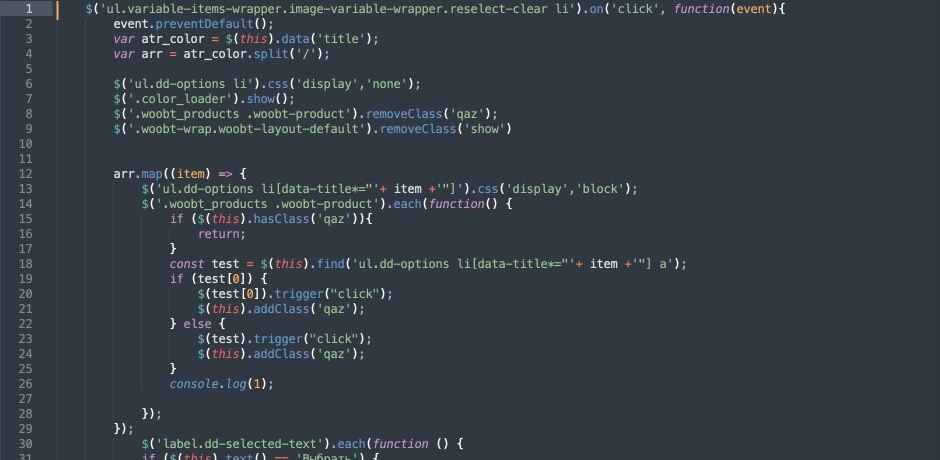
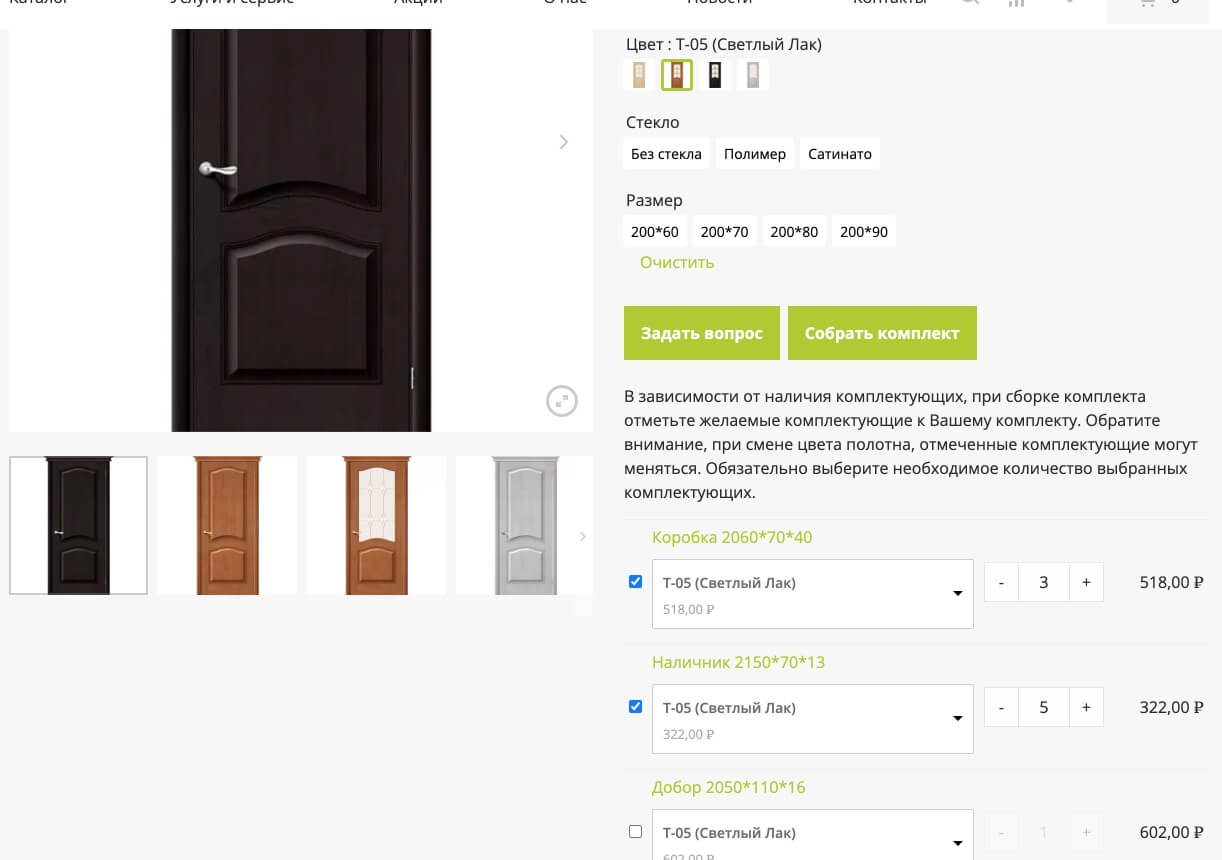
Но, как оказалось не все было так просто. Практически все товары содержат однотипные комплектующие, но должна выбираться какая-та базовая комплектация. В настройках плагина можно настроить выбрать все либо ничего. Поэтому был написан скрипт, при помощи которого, при выборе цвета основного товара, он (скрипт) выбирает такие же цвета в комплектующих и отмечает такие комплектующие как возможные для комплекта.

И далее уже по желанию покупателя, он может сам убрать из комплекта ненужные комплектующие или же добавить другие с таким же цветом или с другим цветом.

После того, как все товары были загружены на сайт, созданы пары товар+комплектующие, выяснилось что очень много товаров имеют внутри себя огромные списки комплектующих из-за похожих/однотипных цветов. В связи с этим, серверу требуется больше времени на получение данных о таких комплектующих. Обычный виртуальный сервер не справлялся с такими нагрузками, поэтому было принято решение о покупке VPS. В качестве хостинг-провайдера выбран проверенный годами — Макхост.


