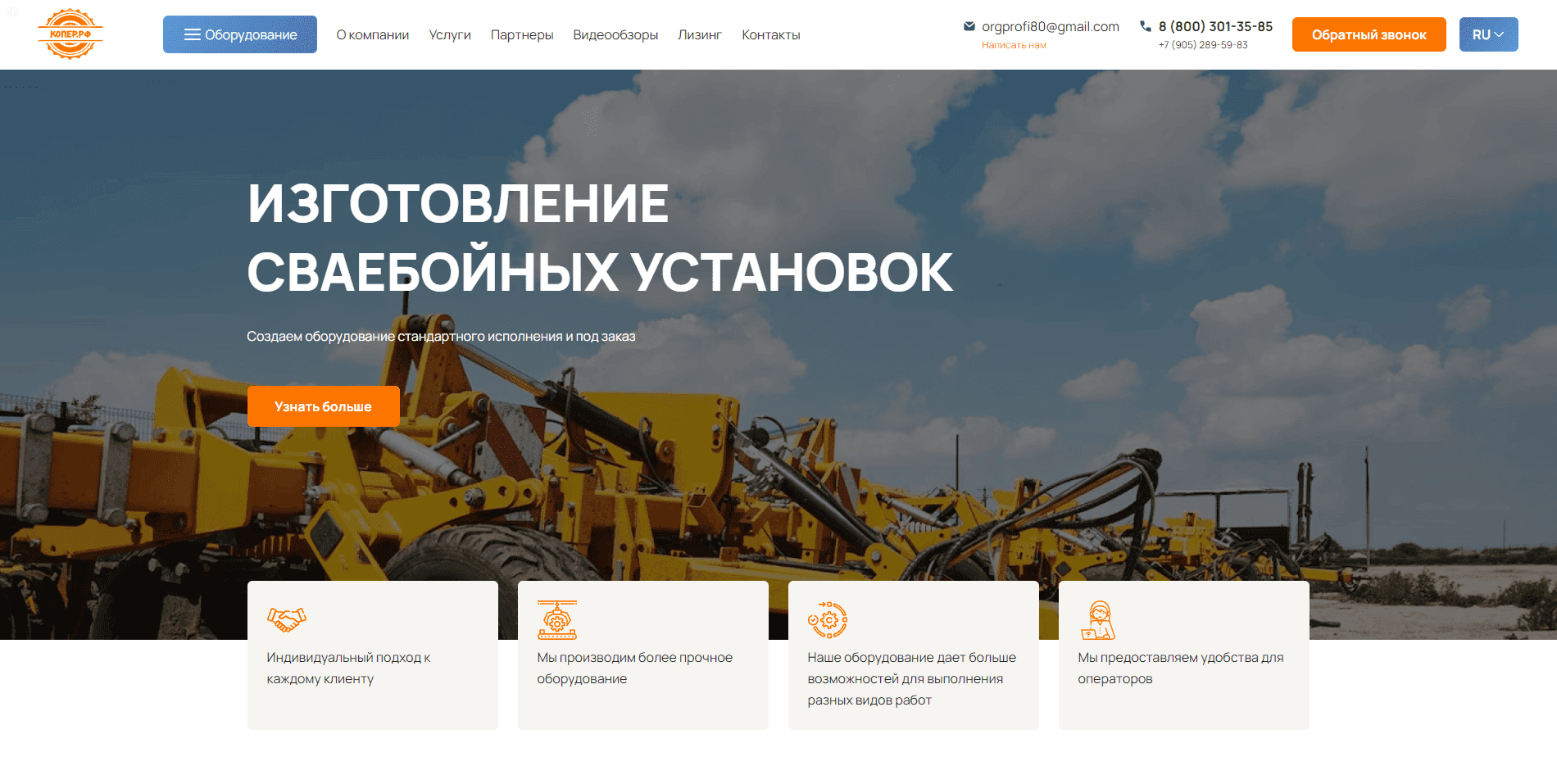
Разработка Копер.рф

Предыстория
Описание этапов работы
В данном проекте я решил обойтись без Woocommerce. Для каталога я использовал CPT UI. Так как на сайте будет 2 версии языка, то нужны дополнительные плагины. Breadcrumb NavXT Polylang Extensions – плагин для хлебных крошек для второго языка, Multilingual Contact Form 7 with Polylang – для контактных форм, а основной плагин дублирования контента — Polylang Pro.
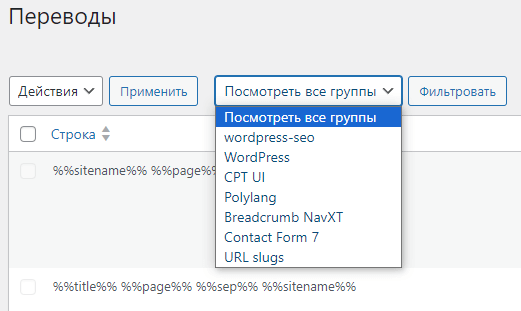
После установки в переводах Polylang появляется дополнительный выбор плагинов.

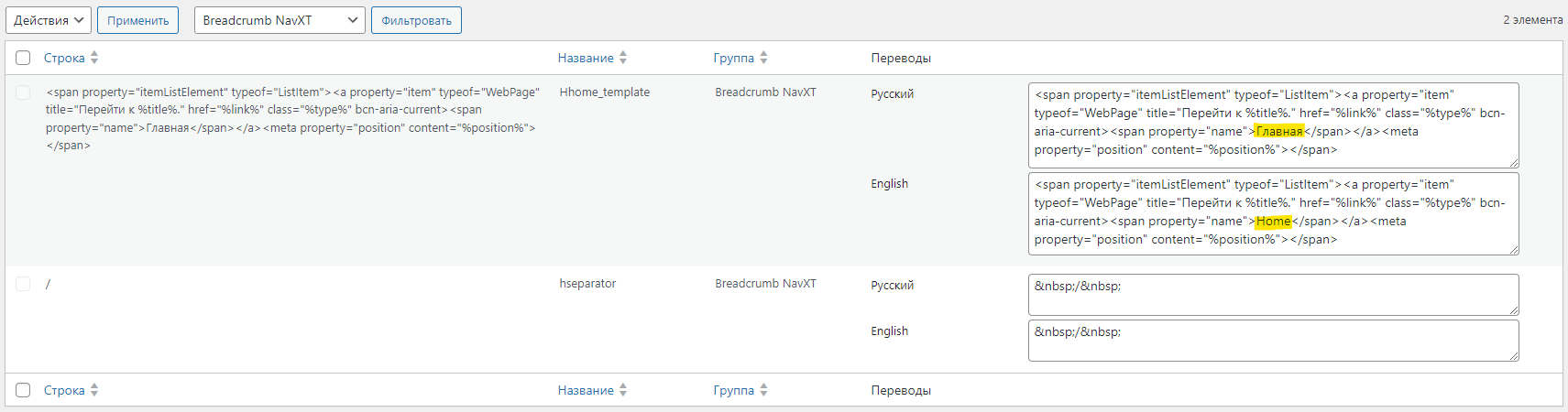
Можно переименовать корневую позицию в хлебных крошках на свое усмотрение, в моем случае это Главная/Home.

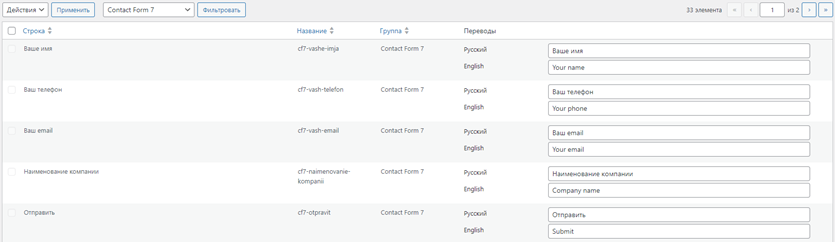
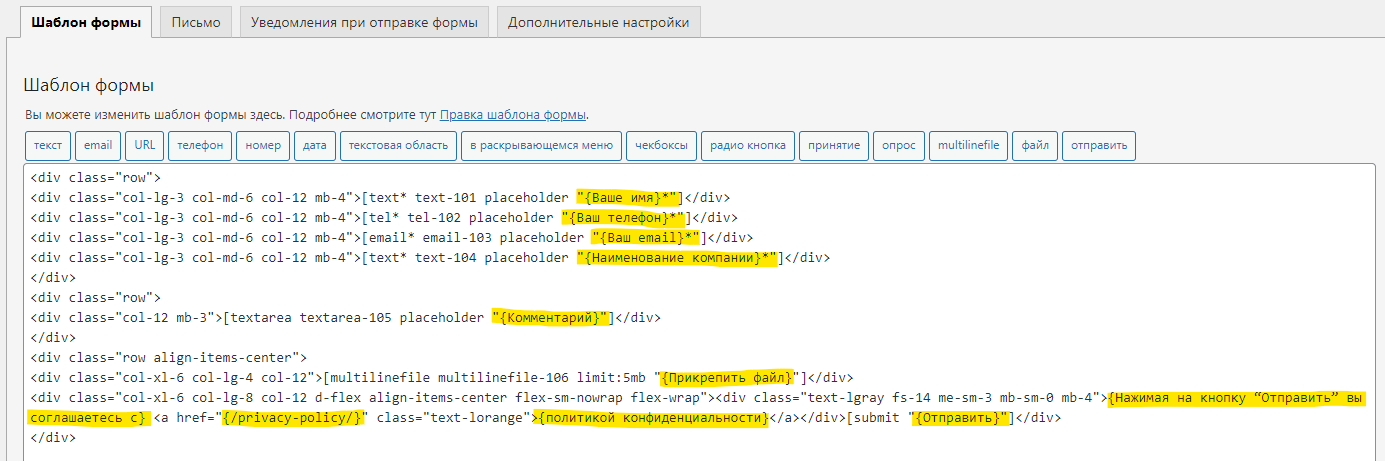
Аналогичным образом заполняется перевод для CF7.

В самой форме текст нужно выделить фигурными скобками.

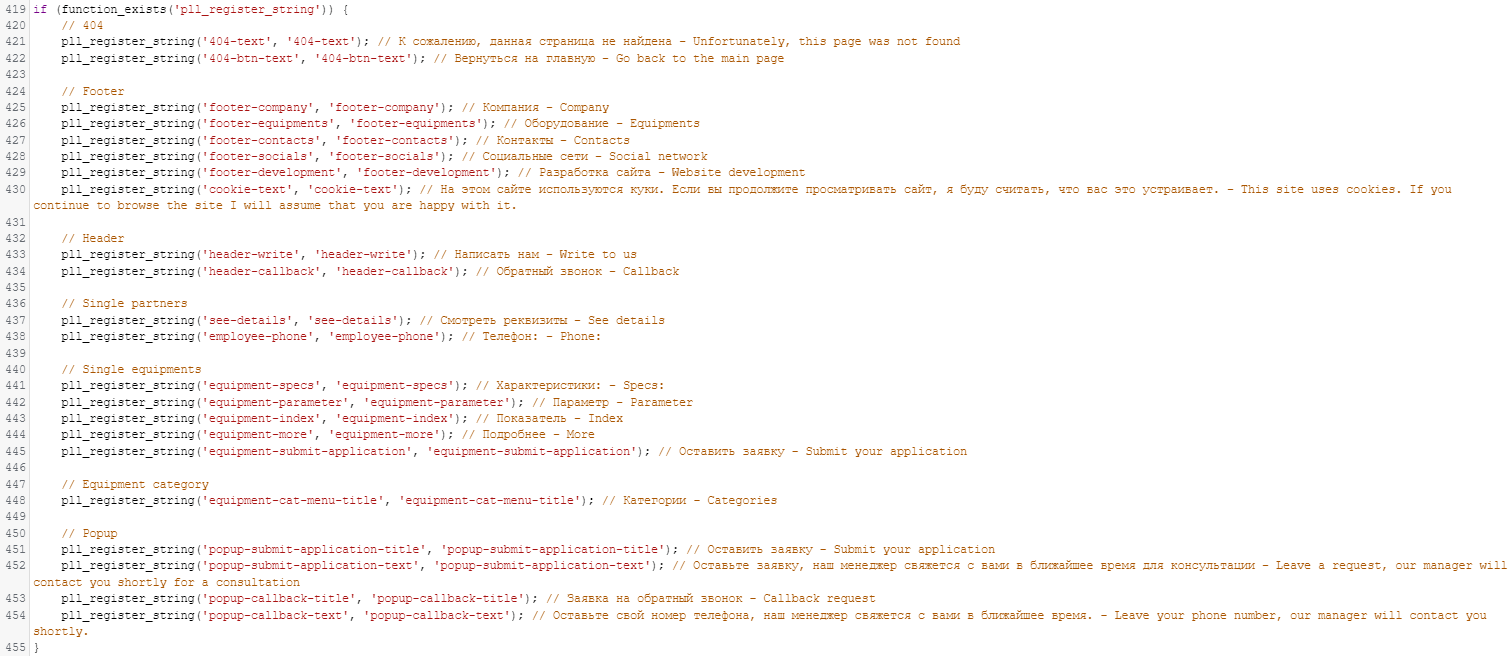
Оставшийся текст, который нужно перевести, добавляется в function.php.

Для удобства я разбил пункты на блоки, а рядом в комментариях перевод на двух языках.
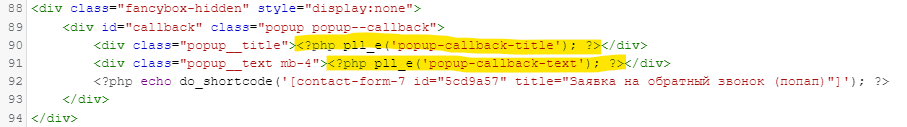
В самом php-файле нужно добавить следующую конструкцию.

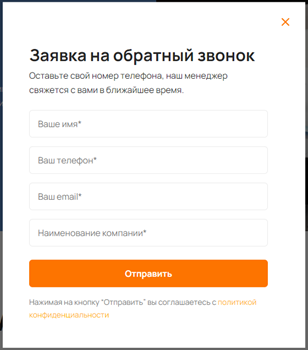
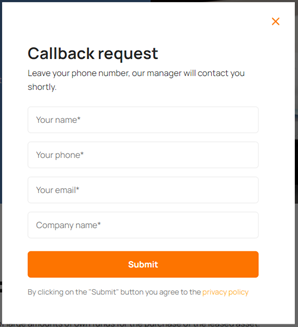
Теперь попап на русском языке выглядит так.

А на английском так.

Для обзора товара в 360 я использовал плагин WebRotate 360 Product Viewer for WordPress. А у товара добавил текстовое поле с помощью плагина Advanced Custom Fields.

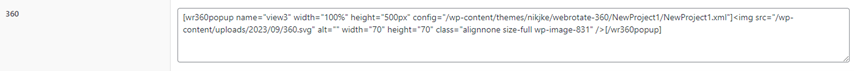
В php-файле добавил следующий код: <?php echo do_shortcode(get_field('equipment_360')); ?>
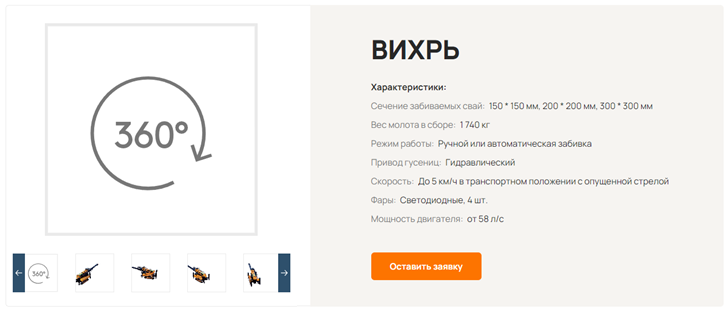
Теперь на странице отображается слайд, уведомляющий, что у товара есть обзор в 360.

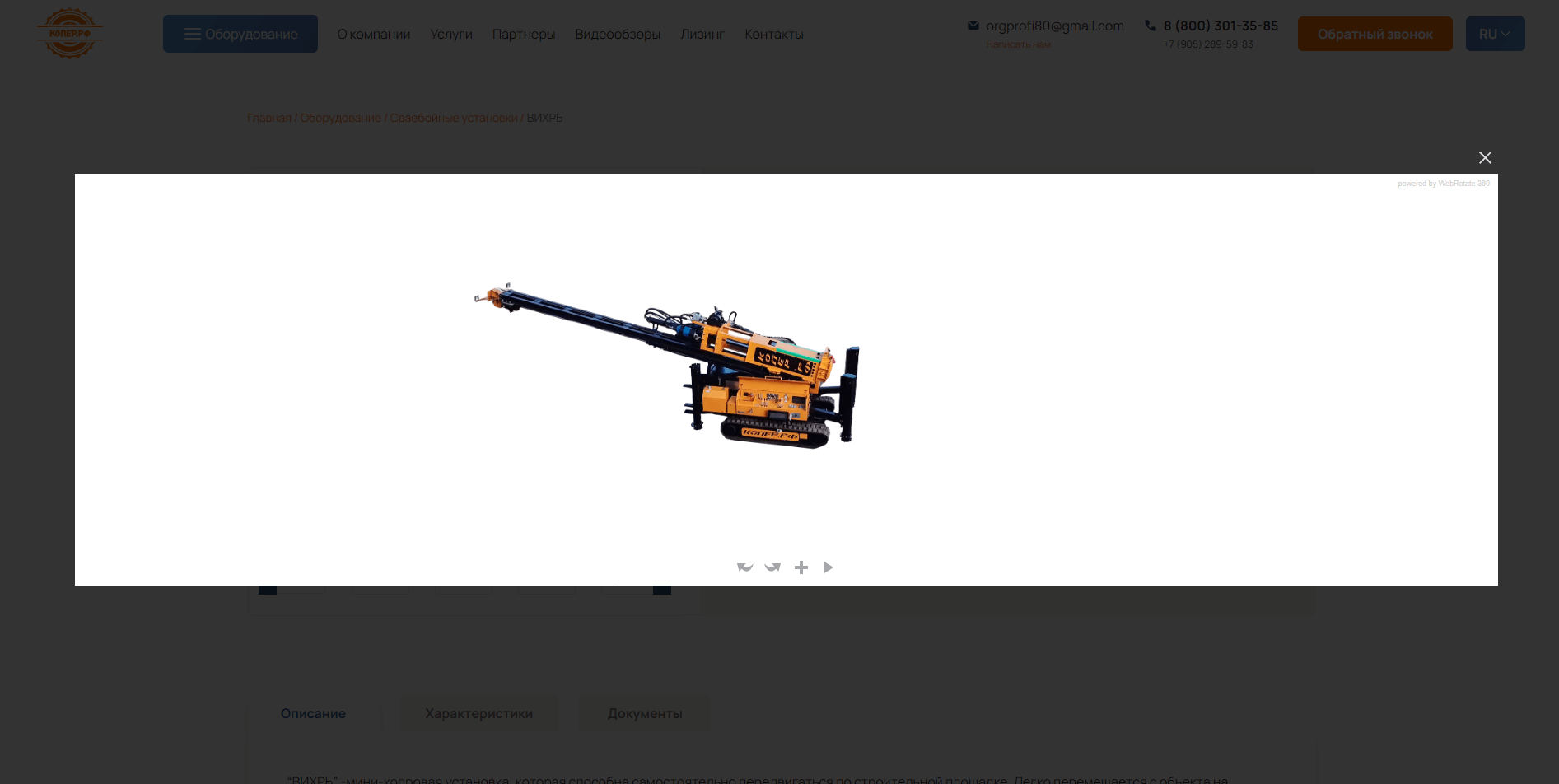
При нажатии открывается попап, а в нем товар, который мы можем крутить на 360 градусов.

Сейчас проект успешно перенесен на рабочий домен.


