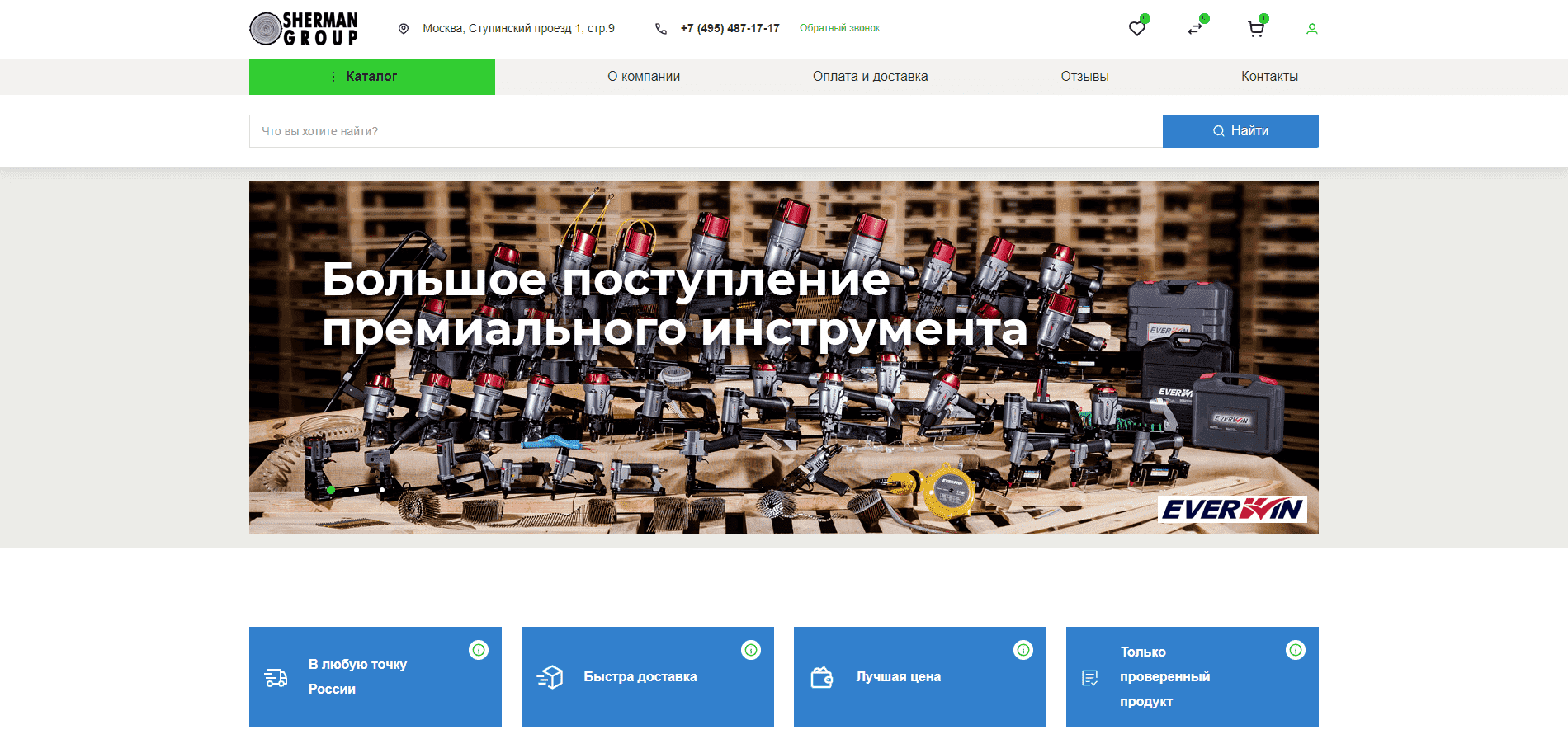
Разработка «Sherman group»

Предыстория
Описание этапов работы
Для каталога с товарами не обойтись без плагина WooCommerce, он лег в основу сайта. На сайте есть раздел с брендами, подключил плагин Brands for WooCommerce. Для покупки товара в один клик я использовал плагин Buy one click WooCommerce variations. На сайте есть поиск по товарам, с этим отлично справляется плагин FiboSearch — AJAX Search for WooCommerce. По умолчанию на сайте выводится категория uncategorized. Чтобы ее скрыть, устанавливается плагин Hide Default WooCommerce Category. Отзывы к товарам будут работать благодаря плагину TWB Woocommerce Reviews. По дизайну у товаров были лейблы: «Хит», «Новинка», «Скидка». Значит подключаю плагин WooCommerce Advanced Product Labels. Чтобы корзина обновлялась сразу после добавления товара, а не после перезагрузки страницы, подключаем WooCommerce AJAX Cart. Товаров будет много и выводить их все сразу будет не удобно, поэтому используем плагин WooCommerce Load More Products. Для избранных товаров подходит YITH WooCommerce Wishlist, а для сравнения YITH WooCommerce Compare. Внутри каталога будет полезен плагин YITH WooCommerce Category Accordion. А для фильтра товаров я использовал YITH WooCommerce Ajax Product Filter.
Работа фильтра из плагина не устраивала заказчика, поэтому пришлось его доделывать самостоятельно.
const filterTitles = document.querySelectorAll(".filter-title");
const filterContents = document.querySelectorAll(".filter-content");
filterTitles.forEach((e) => {
e.addEventListener(«click», () => {
function func() {
removeFilterClasses();
const content = e.nextElementSibling;
content.style.display = «block»;
content.style.visibility = «visible»;
content.style.opacity = «1»;
e.classList.remove(‘closed’);
e.classList.add(‘opened’);
}
if (e.classList.contains(‘closed’)) {
setTimeout(func, 100);
} else {
setTimeout(removeFilterClasses, 100);
}
});
});
function removeFilterClasses() {
filterContents.forEach( j => {
j.style.display = ‘none’;
});
filterTitles.forEach( k => {
k.classList.remove(‘opened’);
k.classList.add(‘closed’);
});
}

В процессе создания сайта заказчик захотел переключатель вида товаров – плиткой и списком. Поискав разные варианты в каталоге плагинов WordPress, я решил, что написать такой функционал с нуля будет быстрее.
<div class="view-btns d-flex ms-auto mb-5">
<div class="view-btn view-btn--table active me-3"></div>
<div class="view-btn view-btn--list"></div>
</div>
.view-btn {
width: 24px;
height: 24px;
transition: .4s ease;
cursor: pointer;
}
.view-btn—table {
background: url(‘img/icons/table.svg’);
}
.view-btn—table:hover,
.view-btn—table.active {
background: url(‘img/icons/table—active.svg’);
}
.view-btn—list {
background: url(‘img/icons/list.svg’);
}
.view-btn—list:hover,
.view-btn—list.active {
background: url(‘img/icons/list—active.svg’);
}
const tableBtn = document.querySelector(‘.view-btn—table’);
const listBtn = document.querySelector(‘.view-btn—list’);
const listProducts = document.querySelector(‘ul.products’);
if (tableBtn) {
tableBtn.addEventListener(‘click’, () => {
listProducts.classList.remove(‘list-view’);
listBtn.classList.remove(‘active’);
tableBtn.classList.add(‘active’);
});
}
if (listBtn) {
listBtn.addEventListener(‘click’, () => {
listProducts.classList.add(‘list-view’);
tableBtn.classList.remove(‘active’);
listBtn.classList.add(‘active’);
});
}

Поиск подходящего плагина для обзора товара в 360 долго ни к чему не приводил. Однако в последний момент был найден плагин WebRotate 360. Для подготовки изображений необходима программа SpotEditor 4.0.
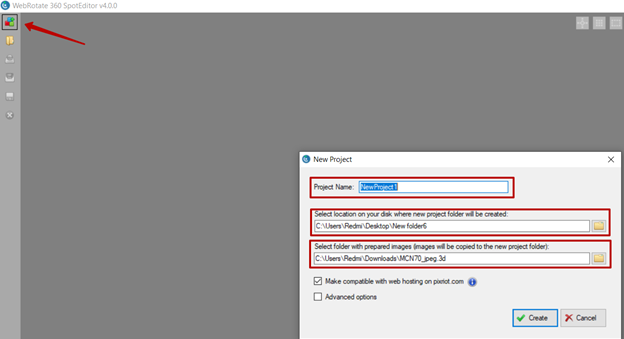
Заходим в SpotEditor, выбираем “Create a new project”, даем названием проекту, указываем папку, в которую будет сохранен результат, указываем папку с изображениями товара, жмем Create. Для приемлемого отображения товара рекомендовано иметь не меньше 20 фото, но и сильно увлекаться не стоит, слишком много фото будут нагружать сайт. В моем случае было около 30 фото.

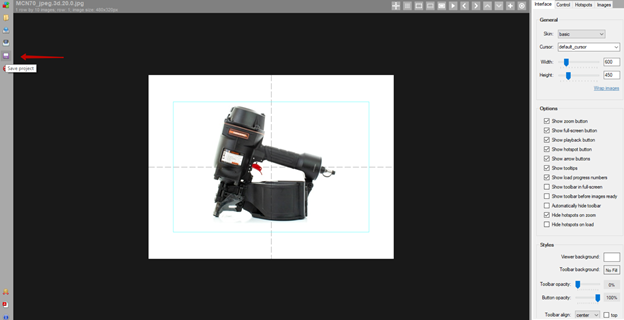
После создания проекта, его достаточно сохранить, но при желании можно заняться настройками отображения. Настройки расположены в правой части программы.

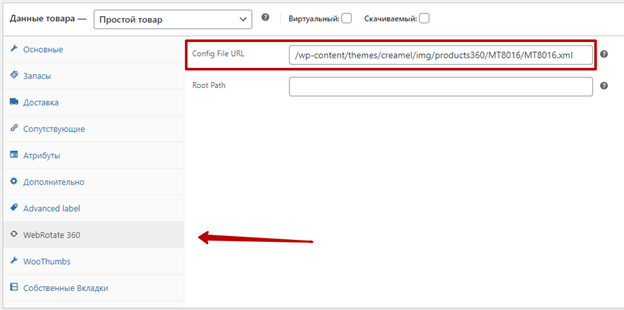
Полученную папку необходимо загрузить на хостинг. В самом товаре на сайте нужно прописать путь до .xml файла.

Готово.

Заказчик долго тестировал сайт, присылал много мелких и не очень правок. После устранения всех недочетов, сайт был перенесен на хостинг заказчика и успешно сдан.


