Разработка Iremont Mobile

Предыстория
Описание этапов работы
Много времени ушло на обдумывание структуры каталога. Сложность заключалась в группировке товаров. Было принято решение сначала распределить технику по типу: телефоны, планшеты, ноутбуки, смарт-часы, компьютеры. Далее внутри техники идет разделение на бренды, услуги и неисправности. Внутри бренда можно выбрать модель, а внутри модели список ее услуг. У общих услуг внутренних страниц нет, а вот у неисправностей есть – по характеру проблемы.
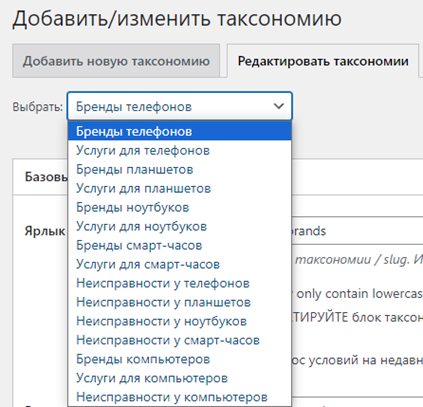
С помощью плагина CPT UI были созданы типы записей по типу техники. Далее созданы следующие таксономии.

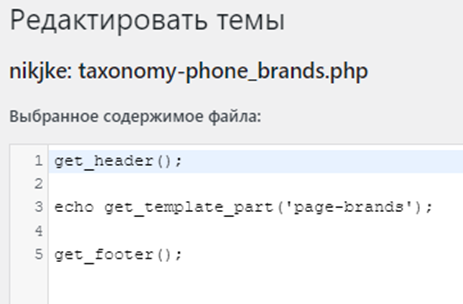
Так как у каждой техники есть бренды, то можно сделать отдельный шаблон. В итоге файлы taxonomy-phone_brands.php, taxonomy-tablet_brands.php, taxonomy-laptop_brands.php и taxonomy-computers_brands.php выглядели очень лаконично.

Аналогичным образом созданы шаблоны для услуг и неисправностей.
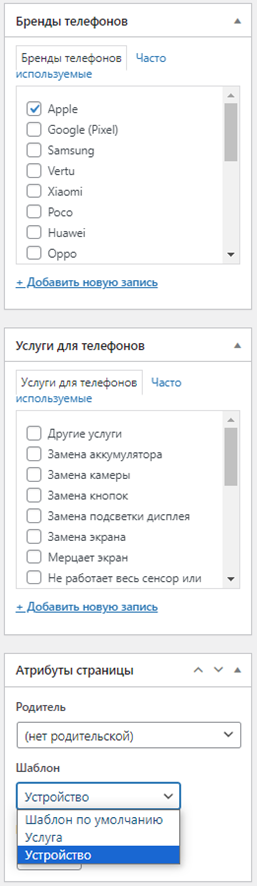
Когда внутри телефона мы создаем запись, то нам нужно выбрать шаблон: устройство или услуга.

Под разный тип записи созданы разные поля плагином Advanced Custom Fields.
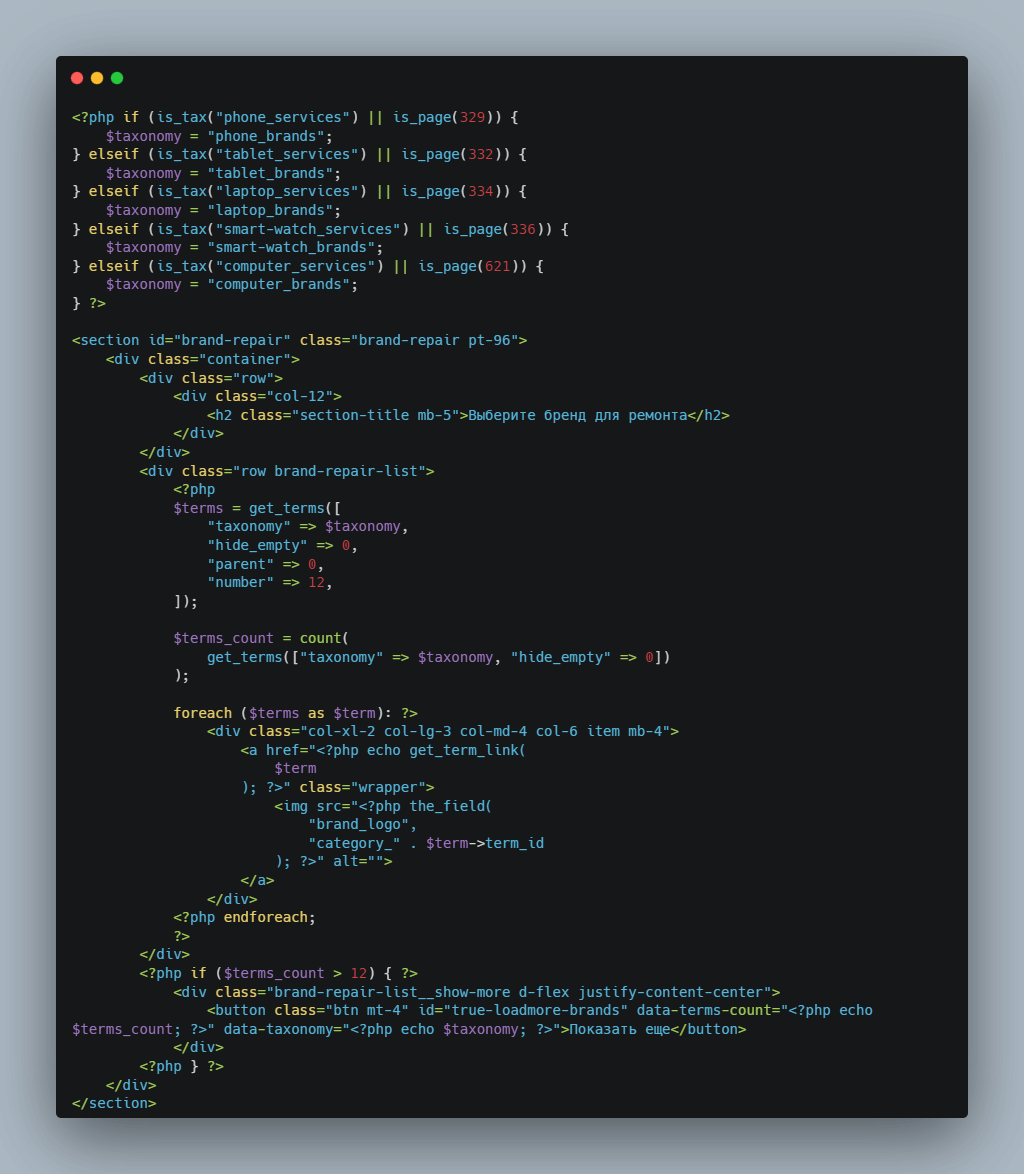
На главной странице техники на втором экране идут бренды. По дизайну идут 2 строки по 6 брендов, и кнопка «Показать еще». Я вынес этот блок в отдельный файл.

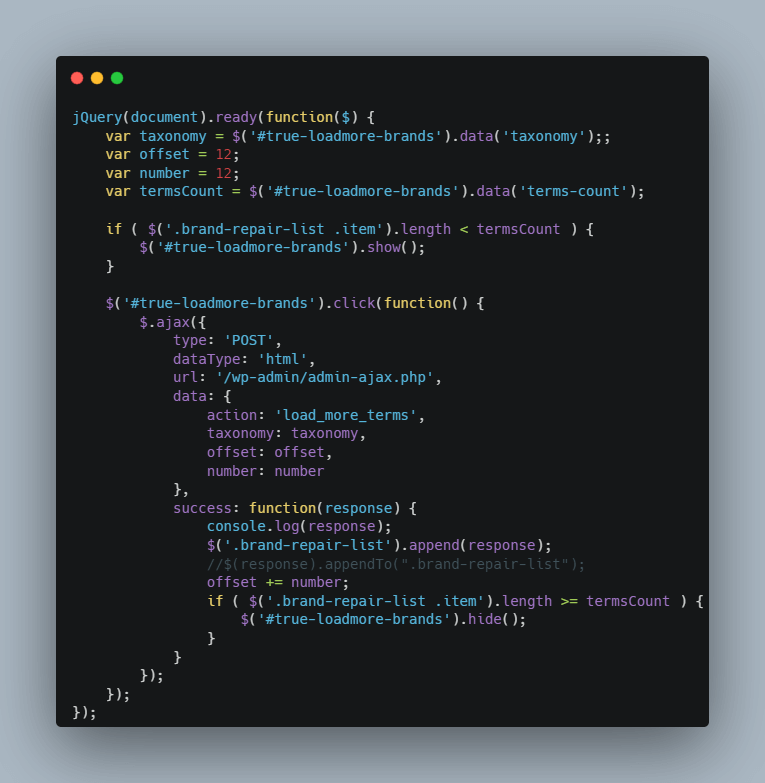
В JavaScript добавил следующий скрипт.

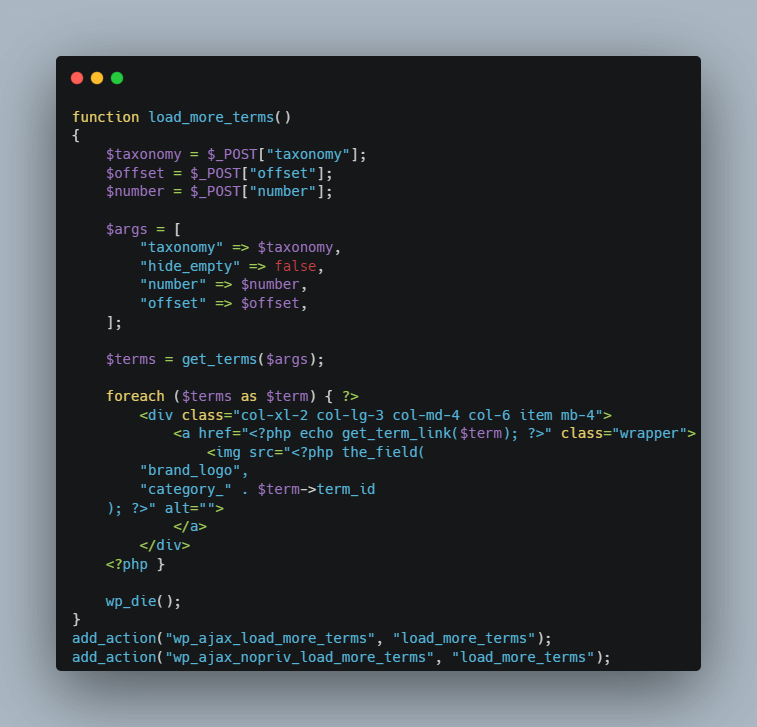
А в function.php написал такой код.

В итоге блок приобрел приятный вид.

И вид после раскрытия полного списка.

После моей работы сайт был проверен заказчиком и присланы небольшие правки. После чего сайт перекочевал на основной домен, и в данный момент наполняется заказчиком.


