Перенос сайта «Hypewood»

Предыстория
Описание этапов работы
Частой задачей при разработке сайтов на WordPress является так называемая «посадка HTML верстки» на шаблоны, которые понятны движку. Если говорить о правильной посадке, то верстка должна быть стандартизированная с учетом всех современных тенденций веба. Но что если попадается статика не от разработчиков, а к примеру вытянутая из другого сайта, который сделан на конструкторе? Этот проект был именно таким, и трудности ожидали меня впереди.
Первой задачей, с которой я столкнулся, было привести все статичные файлы в «адекватный» вид для дальнейшей работы с ними. Так как сайт изначально был разработан на конструкторе, то в файлах скопилось очень много ненужных скриптов, стилей, нечитаемых символов, переносов и разрывов строк, что затрудняло предстоящую разработку.
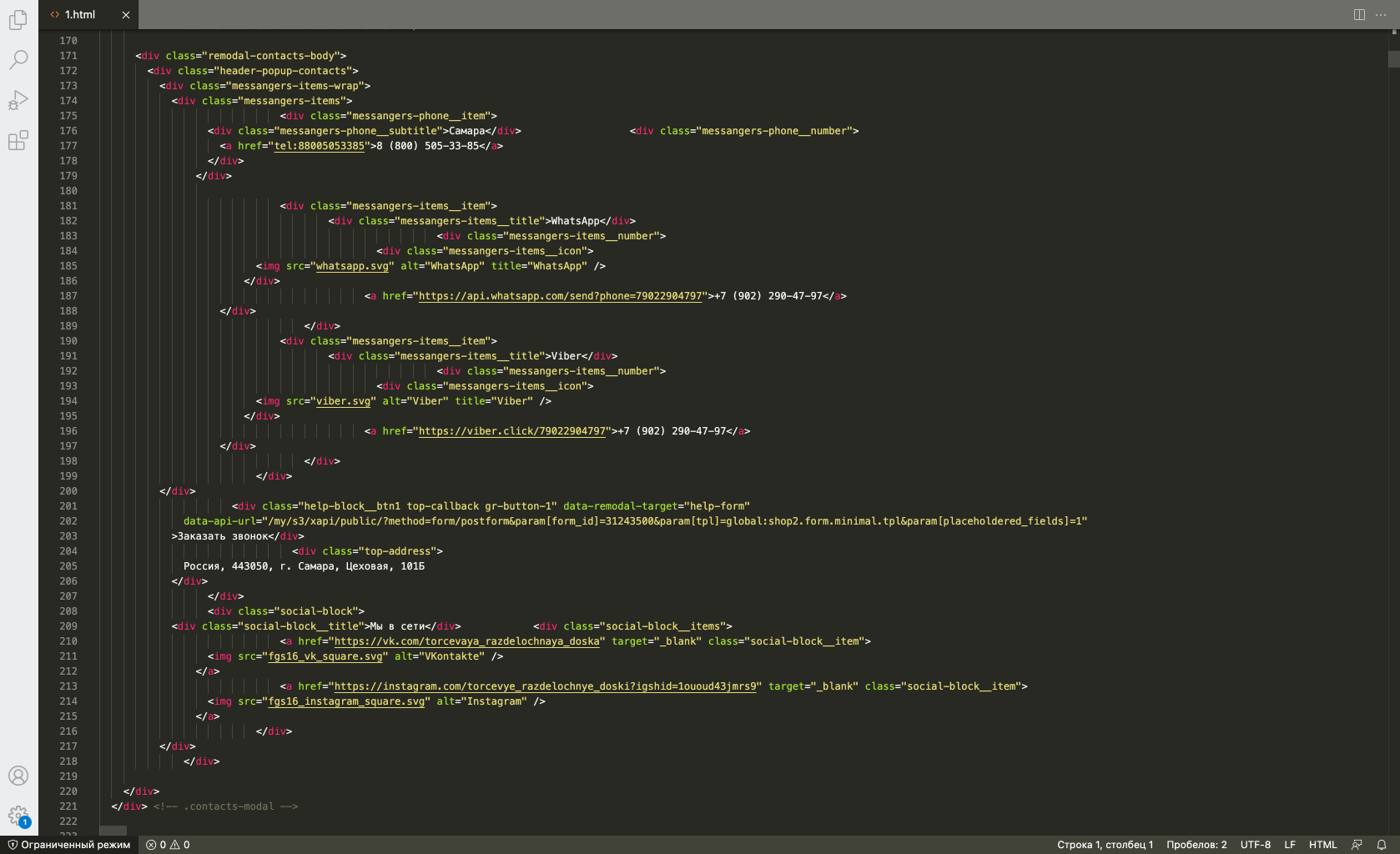
Изначальный вид кода

Одним из плагинов, упрощающих разработчикам жизнь, является «Beautify». Его можно установить в любую среду разработки, а так как у меня был установлен VS Code, то сложностей при установке не возникло. С помощью плагина я привел визуальную часть кода в порядок: убрались переносы, лишние символы и пробелы. Скрипты пришлось удалять вручную, так как нужно было провести несколько тестов для понимания, за что отвечает тот или иной плагин.
После того, как я привел все нужные для разработки файлы в рабочее состояние, взялся приводить в порядок изображения, так как ранее залитые изображения на сайт были огромных размеров. Для оптимизации изображений использовал сервиc TinyPng.
Важно: всегда при разработке сайтов оптимизируйте изображения перед заливкой их на сайт, это увеличивает скорость загрузки страниц и это повышает доверие поисковиков.
Когда проделанные выше работы были завершены, я принялся непосредственно за посадку верстки на шаблоны. Создал все необходимые для работы страницы и подготовил компоненты для шаблонов.
Следующей нестандартной задачей была реализация плавающей корзины (Fly cart). Изначально в шапке уже есть корзина, но задача состояла в том, что как только пользователь начинает скролить, то она должна становиться фиксированной на экране. Это легко решить посредством СSS, но нужно было сделать так, чтобы при клике на корзину происходил вызов бокового меню со списком добавленных в корзину товаров, возможностью отредактировать количество и переходом к Оформлению заказа. Фактически, сама страницы корзины не нужна. Данное решение является удачным в том плане, что сокращается путь клиента к оформлению заказа.
Так как писать свою корзину дело долгое, я начал искать решения прибегнув к помощи старых и добрых плагинов. Как оказалось, на рынке плагинов есть масса решений, дело было только в выборе подходящего под реализацию моих задач. Я остановился на плагине Fly Cart for Woocommerce. Разобравшись в документации, нужно было добавить класс fly-cart-btn для вызова бокового меню, которое формирует сам плагин (настройка всех необходимых полей производилась непосредственно в самом плагине).
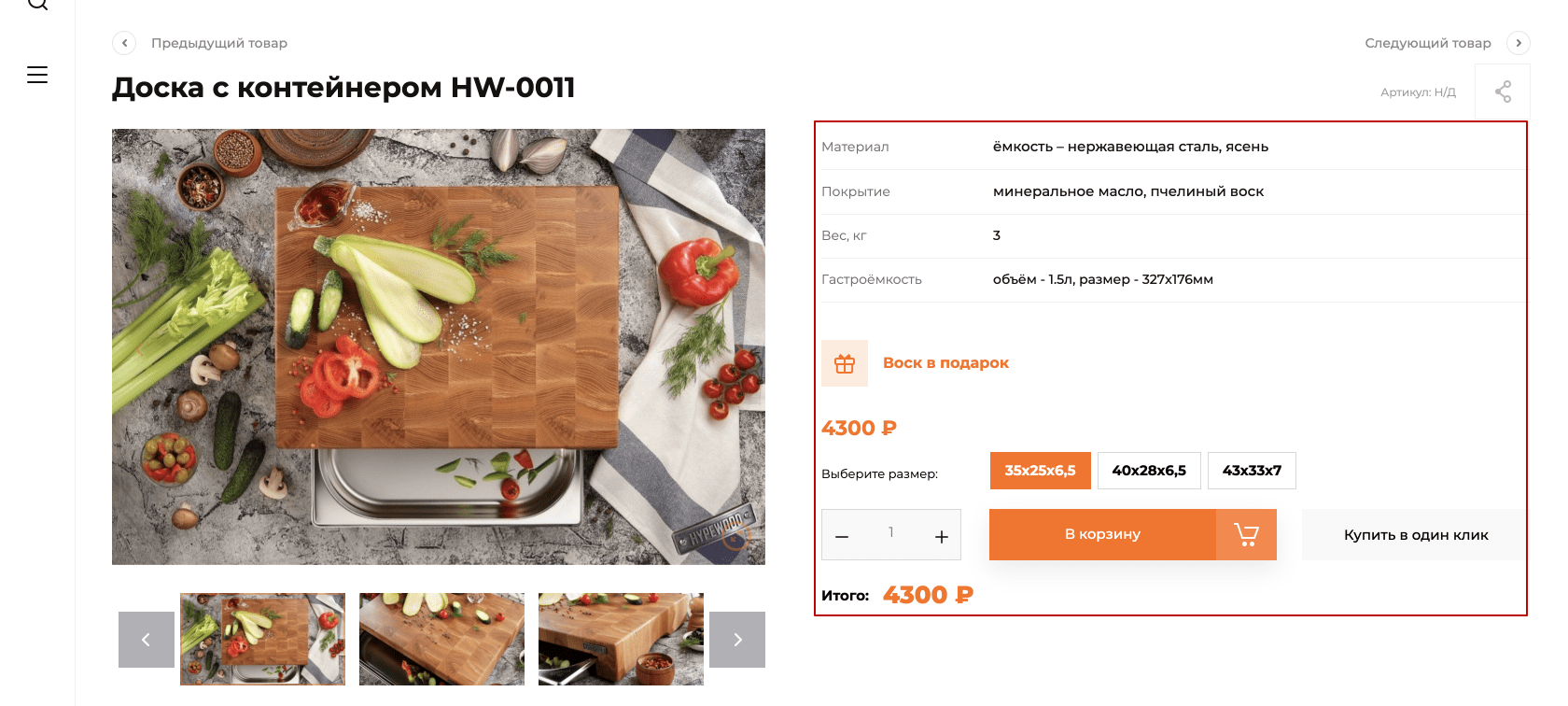
Напоследок я оставил реализацию очень нестандартной задачи, связанной с карточкой товара. Суть заключалась в следующем: у товара есть вариации размеров, например:
При выборе одного из заданных размеров должна меняться цена товара и значение неких атрибутов (Вес, Гастроёмкость и т.д.), но это еще не все. После того, как выбран нужный размер, по добавлению количества должна меняться итоговая цена от текущей цены вариации. Очень все запутанно, но давайте по порядку.

1. Первым делом необходимо было создать поля для вариативного товара, которые отвечают за вывод меняющихся значений атрибутов. Для создания полей я использовал следующую функцию:
woocommerce_wp_text_input( array(
'id' => '_term_prod_var[' . $variation->ID . ']', // id поля
'label' => 'Вес, кг', // Надпись над полем
'description' => '',// Описание поля
'desc_tip' => 'true', // Всплывающая подсказка
'placeholder' => '', // Надпись внутри поля
'type' => 'number', // Тип поля
'custom_attributes' => array( // Произвольные аттрибуты
'step' => 'any', // Шаг значений
'min' => '0', // Минимальное значение
),
'value' => get_post_meta( $variation->ID, '_term_prod_var', true ),
2. Как только поля были созданы, их необходимо сохранить в базе данных.
$woocommerce__term_prod_var = $_POST['_term_prod_var'][ $post_id ];
if ( isset( $woocommerce__term_prod_var ) /* && ! empty( $woocommerce__term_prod_var ) */ ) {
update_post_meta( $post_id, '_term_prod_var', esc_attr( $woocommerce__term_prod_var ) );}
3. Сохранив поля, добавил значение поля в массив данных
$variations_time = get_post_meta( $variations['variation_id'], '_term_prod_var', true );
if ( isset( $variations_time ) && ! empty( $variations_time ) ) {
$variations['_term_prod_var'] .= get_post_meta( $variations['variation_id'], '_term_prod_var', true ) . ''; }
4. После того, как поля были созданы, нужно сделать их вывод непосредственно в форме вывода вариаций. Манипуляции необходимо проводить в файле variation.php (woocommerce/single-product/add-to-cart/variation.php)
{{{ data.variation._term_prod_var }}}
Значения в поля попадают через javascript обработчик.
5. Следующим этапом идет наполнение вариаций информацией и ценовыми показателями.
6. Последней задачей было изменение итоговой цены в зависимости от добавления количества товаров. Так как дедлайн проекта заканчивался, на реализацию оставалось все меньше времени. Протестировав несколько плагинов, единственным качественным решением была покупка платного плагина WooCommerce Final Price.


